当padding/margin的取值形式为百分比时。。。。。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了当padding/margin的取值形式为百分比时。。。。。相关的知识,希望对你有一定的参考价值。
一个基础却又容易混淆的css知识点:当margin/padding取形式为百分比的值时,无论是left/right,还是top/bottom,都是以父元素的width为参照物的!
也许你会说,left/right以父元素的width为参照物好理解,但是top/bottom为什么也是以父元素的width为参照物的呢?网上众说纷纭,关键还是看W3C的规范:
利用这个规范,我们可以用来解决移动端的高度自适应占位问题,在移动端,高度一般都是用内部撑开,例如,一个div包着一个图片。如果是用图片撑开div的话,那么在图片未加载出来时,整个页面的布局就会发生变化。即使图片加载速度很快,容器在图片加载前后都会有一个变型的过程,也就是俗称的“闪烁”,而如果图片加载不出来,整体布局就更是难看了。

现在,利用margin/padding的百分比值。就可以做到不靠图片本身就能把容器的高度撑开
div{ width:100% height:0 padding-top:100% position:relative background:rgba(7,17,27,.4) } div img{ position:absolute width:100% top:0 }
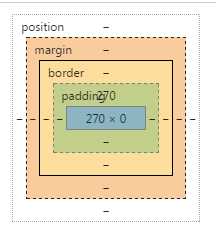
盒子模型如下:

从盒子模型可以看出,虽然容器的内容高度为0,但由于有了跟内容宽度一致的padding,因此整体视觉效果上像是被撑开了;
后记,当然还有其他的方案也能实现宽高自适应,例如css3新推出的长度单位vw。。。。
以上是关于当padding/margin的取值形式为百分比时。。。。。的主要内容,如果未能解决你的问题,请参考以下文章