vueThink权限配置
Posted 码农编程进阶笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vueThink权限配置相关的知识,希望对你有一定的参考价值。
vueThink中的 admin 默认是展示所有权限,其他的权限组用户就要自己去特定进行配置
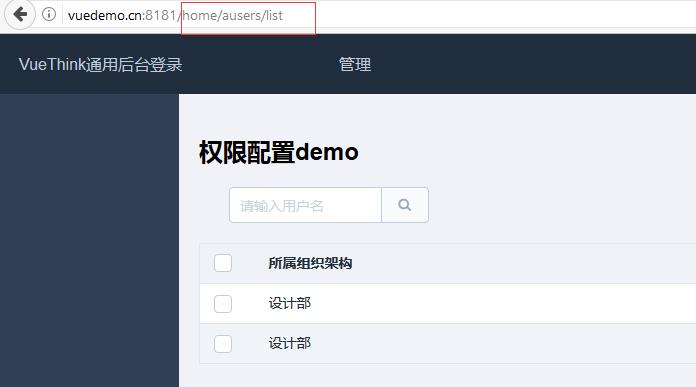
http://vuedemo.cn:8181 这里我是默认本地配置了apache到 php\\public 下的绝对路径
安装成功登录之后,默认显示的菜单是这样,后面会做新增菜单配置操作

第一步: 先复制模板创建一个前端vue的目录出来,然后进行 routes.js 的前端页面路由配置即可, 这里我新建了一个 Demo【模块】->demouser【目录】->list.vue 的页面

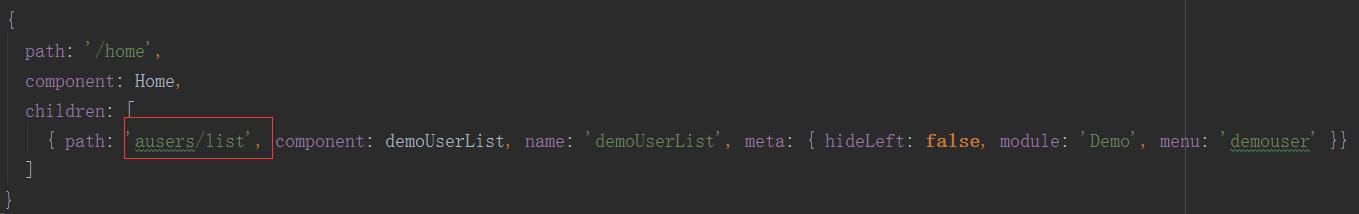
进行前端路由配置指定到当前目录文件,找到 routes.js 直接拷贝 对应好目录即可


第二部:后端php配置
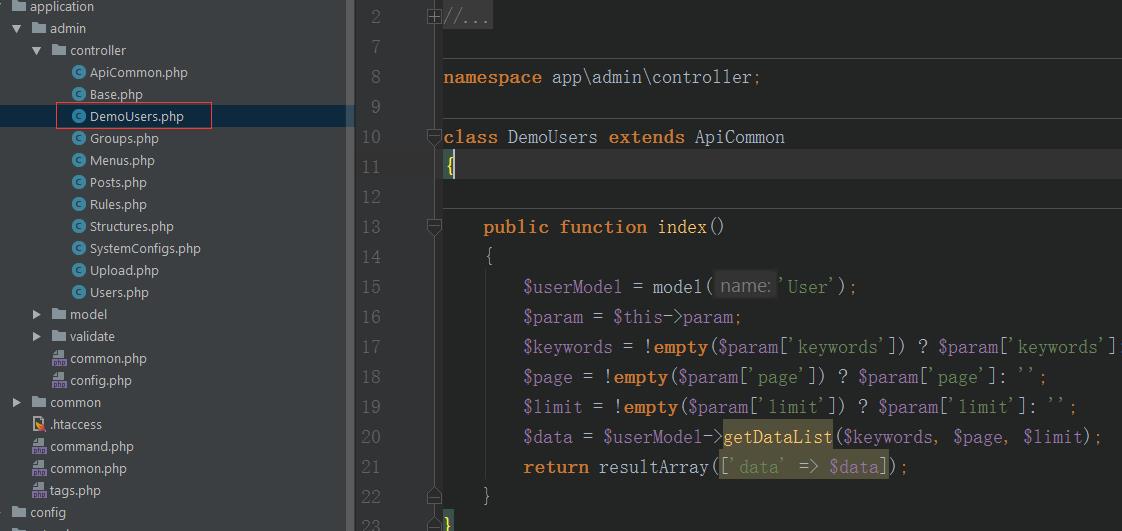
直接去php\\application\\admin\\controller 新建控制器

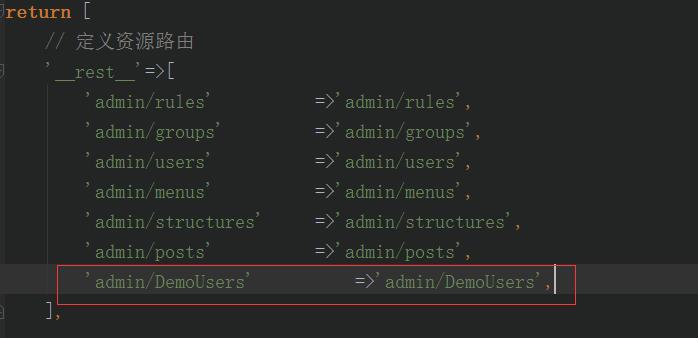
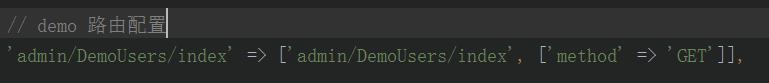
然后找到后端的路由配置文件,配置一下路由,根据里面的原有的demo参考复制即可,此处需注意请求方式是,post or get


现在配置完成,直接在浏览器进行访问,效果如下,ok配置成功。

下面开始进行左侧菜单、头部菜单和新配置用户权限指定配置菜单操作
注意: 此处配置用户权限顺序(先配置,在配置做绑定), 权限规则->菜单管理
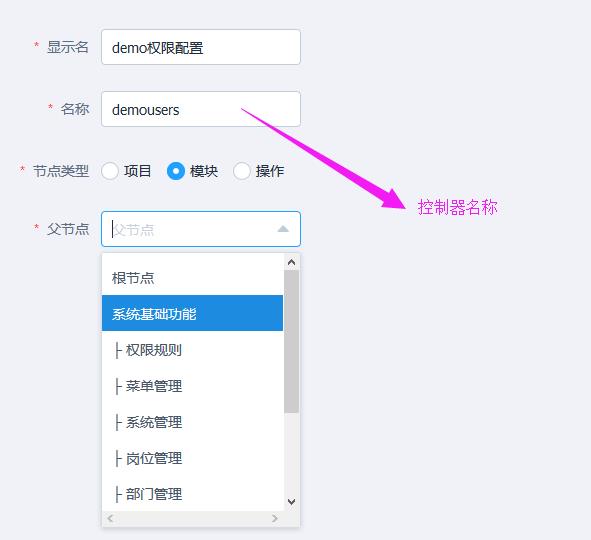
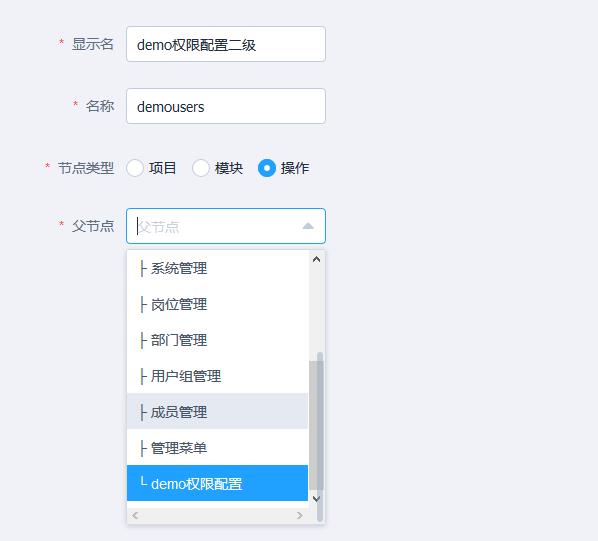
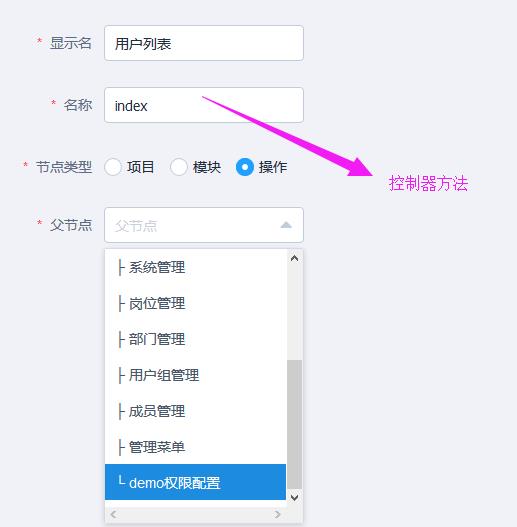
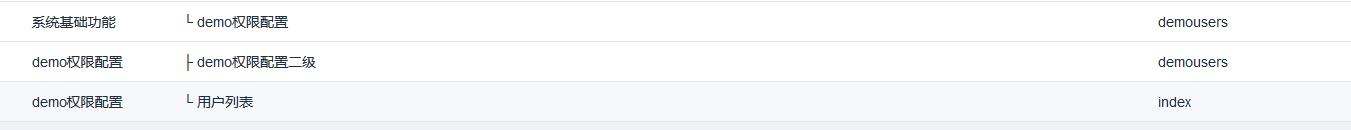
第一步:权限规则配置 : 先配置一级权限,在配置个二级,在配置到具体的方法



最后配置后,如下图

第二步:菜单管理配置: 下拉没默认是饿了么ui版本问题,升级下即可
1.新一个顶部菜单,绑定控制器权限
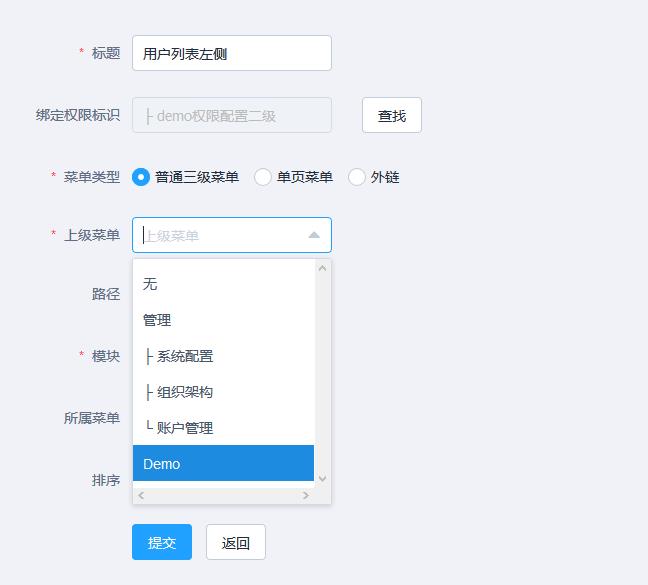
2.在新建左侧一级模块菜单,绑定权限规则中新增的二级菜单权限,上级菜单绑定头部菜单
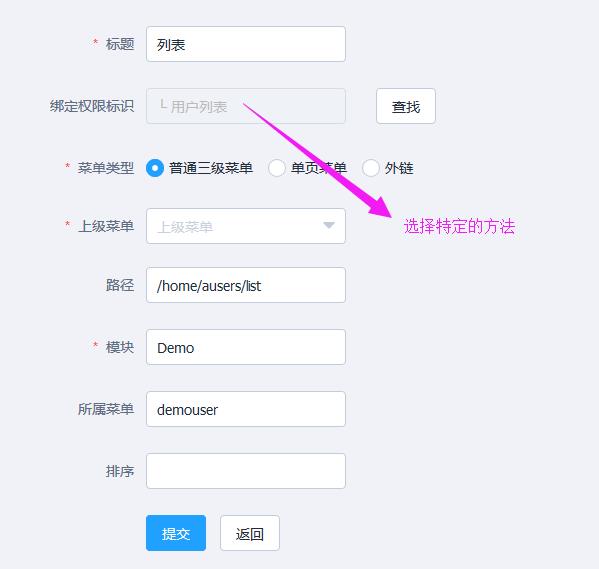
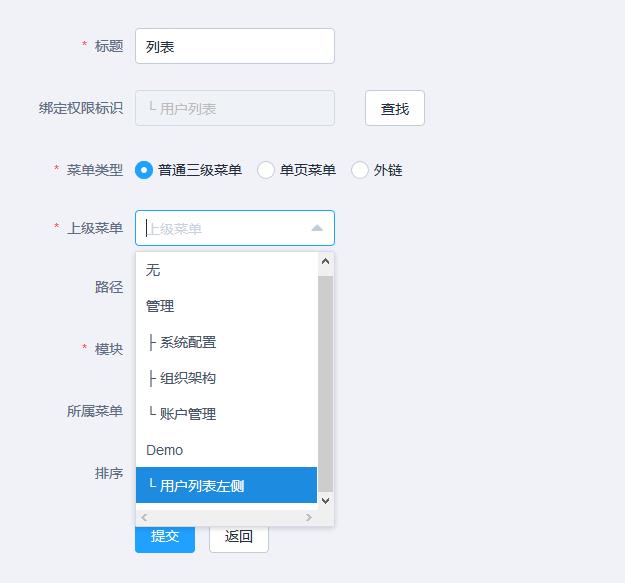
3.新建左侧二级菜单,绑定权限,选择当前列表要绑定的控制器方法,上级菜单绑定左侧菜单





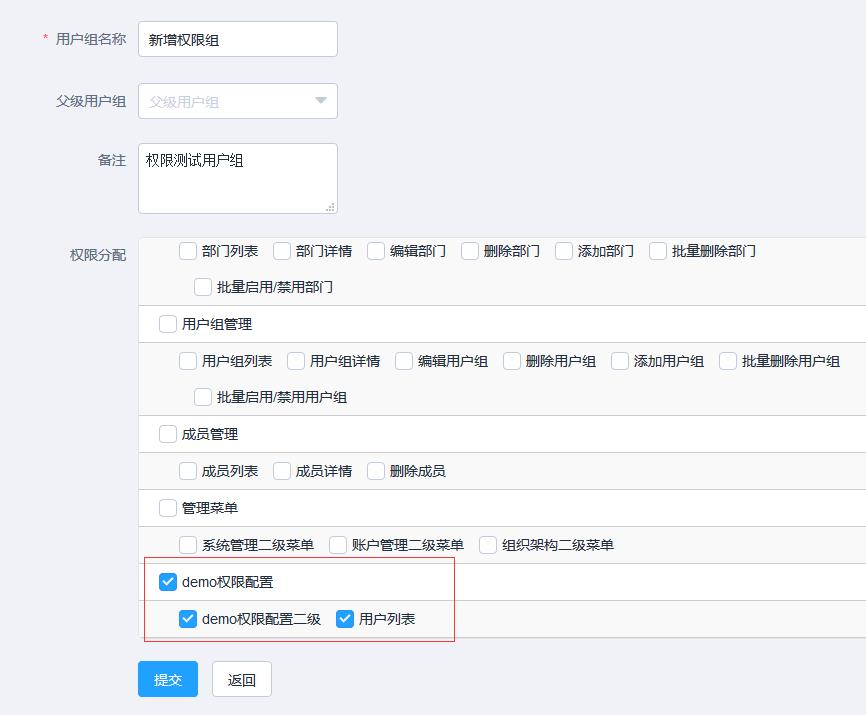
第三步:新增用户组权限配置,我们绑定到当前配置的权限

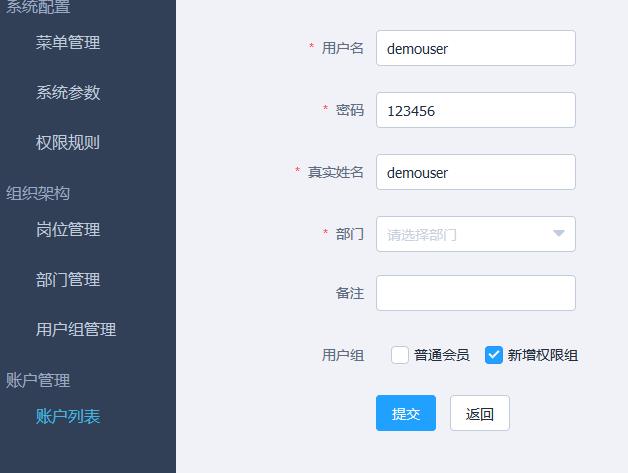
第四步:新增用户绑定权限配置 ,配置完成后,然后退出重新登录当前配置的,demouser账户

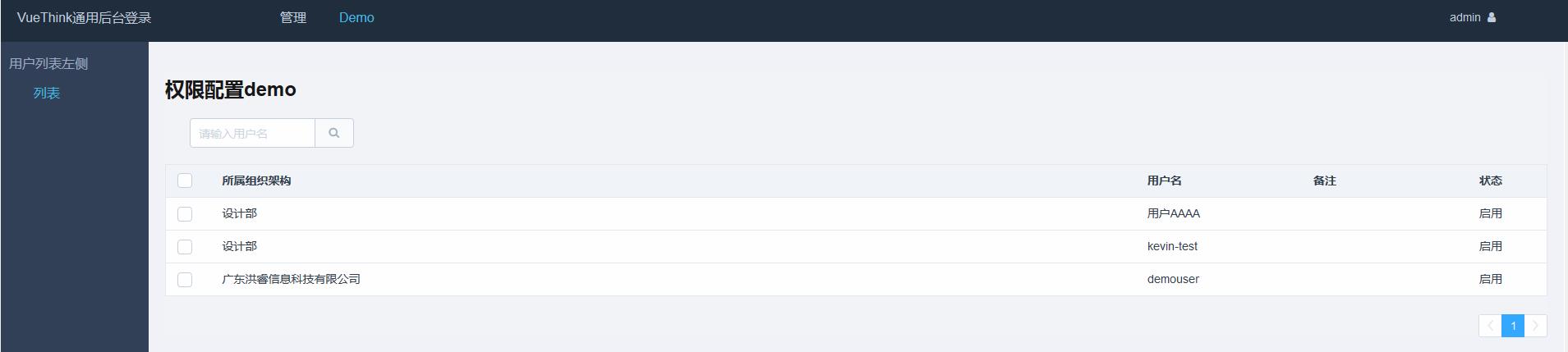
效果如下图,ok权限配置操作完成

重新登录admin用户,便可看到所有权限,如下图

以上是关于vueThink权限配置的主要内容,如果未能解决你的问题,请参考以下文章