border-radius
Posted 记性不好,多记记吧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了border-radius相关的知识,希望对你有一定的参考价值。
border-radius设置
1. 水平和垂直方向的值保持一致:左上角 右上角 右下角 左下角
2. 水平和垂直方向的值分开,中间用/分开:(水平方向)左上角 右上角 右下角 左下角/(垂直方向)左上角 右上角 右下角 左下角
特性
1. 大值特性,值很大的时候,只会使用能够渲染的圆角大小渲染
2. 等比例特性,就是水平半径和垂直半径的比例是恒定不变的
小例子
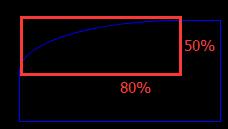
- 基本样式
弧的中心点位于:80%水平长度,50%垂直长度
border-radius: 80% 0% 0% 0%/50% 0% 0% 0%;

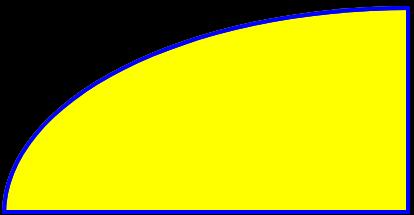
- 大值特性
蓝色边框设置左上角水平和垂直为200%,效果与100%一致。也就是设置超过最大值时会取尽可能大的值来渲染
/*蓝色边框*/ .blue-border{ border-radius: 200% 0% 0 0/200% 0% 0 0; border: 2px solid blue; width: 200px; height: 100px; } /*黄色背景*/ .yellow-back{ border-radius: 100% 0% 0 0/100% 0% 0 0; border: 2px solid yellow; background: yellow; width: 200px; height: 100px; }

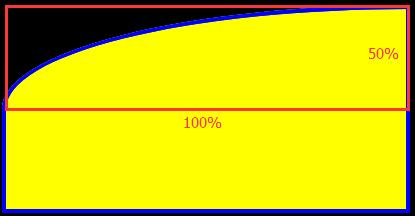
- 水平与垂直等比例
蓝色边框左上角水平和垂直长度设置为200%和100%与设置为100%和50%效果一致。首先根据最大值特性将左上角水平长度用100%来渲染,接着原来比例(原来的水平长度:原来的垂直长度)200%:100%=2:1,因此,新的垂直长度nx有关系式 新的水平长度:新的垂直长度=2:1
/*蓝色边框*/ .blue-border{ border-radius: 200% 0% 0 0/100% 0% 0 0; border: 2px solid blue; width: 200px; height: 100px; } /*黄色背景*/ .yellow-back{ border-radius: 100% 0% 0 0/50% 0% 0 0; border: 2px solid yellow; background: yellow; width: 200px; height: 100px; }

参考链接:http://www.zhangxinxu.com/wordpress/2015/11/css3-border-radius-tips/
以上是关于border-radius的主要内容,如果未能解决你的问题,请参考以下文章