contentInsetAdjustmentBehavior各个值之间的区别
Posted biosli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了contentInsetAdjustmentBehavior各个值之间的区别相关的知识,希望对你有一定的参考价值。
iOS11也出了不少时候了网上说适配的文章一大堆。
关于contentInsetAdjustmentBehavior这个参数之间的区别,好像没什么人能说明。
往下看的前提是你已经知道什么是安全区域,没看明白这个请出门左转WWDC2017编号204(16分20秒开始)。
以下内容是基于腾讯Bugly的iOS 11 安全区域适配总结内容扩展而来。(原文网址:https://mp.weixin.qq.com/s/W1_0VrchCO50owhJNmJnuQ)
这里写了个Demo目的是解释清楚contentInsetAdjustmentBehavior这个参数的值都是干啥的。
这个Demo的基本原则就是列出所有ScrollView的ContentSize和SaveArea的关系。
github地址:
https://github.com/biosli/ScrollViewContentInsetAdjustmentBehaviorDemo
基础代码
UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame: self.view.bounds]; scrollView.autoresizingMask = UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth; UIImage *testImg = [UIImage imageNamed: @"aaaa"]; UIImageView *imageView = [[UIImageView alloc] initWithImage: testImg]; [self.view addSubview: scrollView];
简单叙述页面关系:
就是一个ViewController里面放一个ScrollView,ScrollView里面包含了一个UIImageView。aaaa是张大图。
一、UIScrollViewContentInsetAdjustmentScrollableAxes
例1:
//以下全部例子,请在iPhoneX模拟器上查看。 //UIScrollViewContentInsetAdjustmentScrollableAxes例1 //如果scrollView的ContentSize很小,则不考虑安全区域 CGRect frame = imageView.frame; frame.size.width = 300; frame.size.height = 300; imageView.frame = frame; [scrollView addSubview: imageView]; scrollView.contentSize = imageView.frame.size; scrollView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentScrollableAxes;
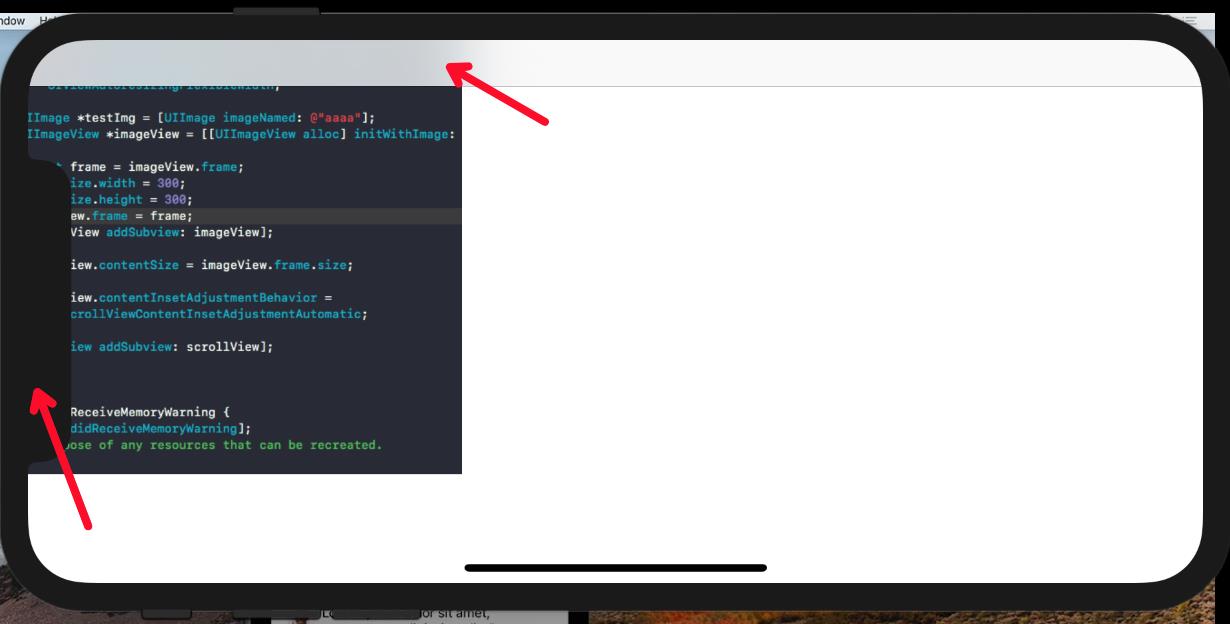
例1图:

这两个地方忽略了安全区域。
例2:
//UIScrollViewContentInsetAdjustmentScrollableAxes例子2,横屏查看 //如果scrollView的ContentSize大于超出显示范围,则计算安全区域 CGRect frame = imageView.frame; frame.size.width = 300; frame.size.height = 600;//图片拉长,超出屏幕范围 imageView.frame = frame; [scrollView addSubview: imageView]; scrollView.contentSize = imageView.frame.size; scrollView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentScrollableAxes;
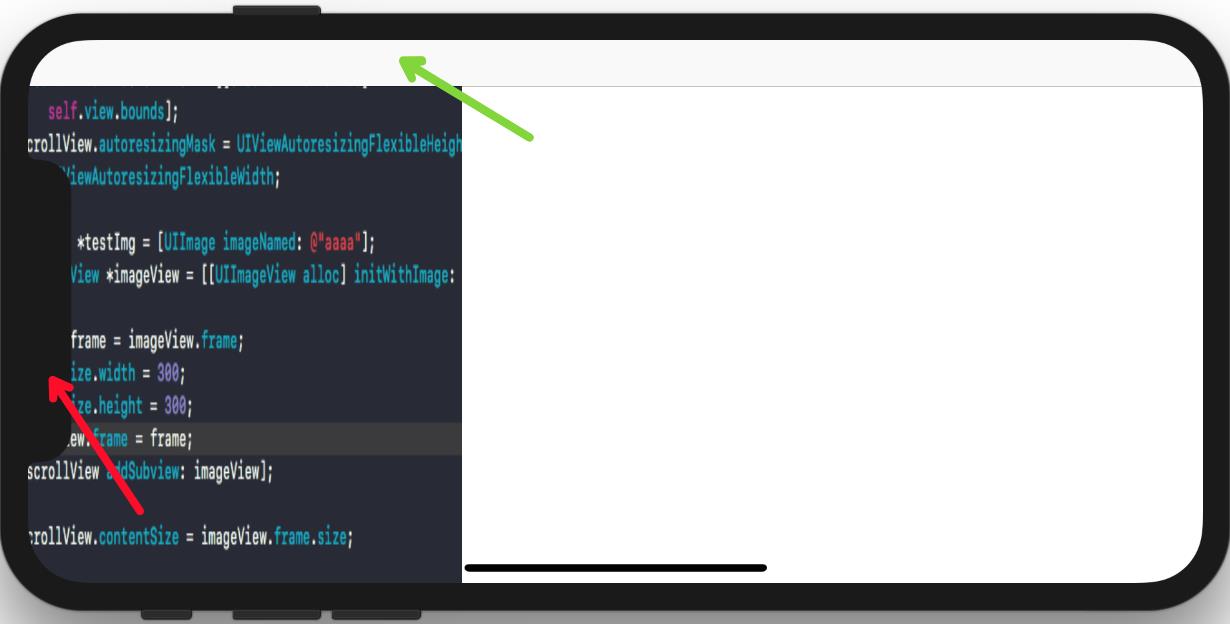
例2图:

被拉长了,纵向可以滚动,横向宽度不够不能滚动。
红色是横向方向,不可滚动,安全区域被忽略。
例3:
//UIScrollViewContentInsetAdjustmentScrollableAxes例子3,接上例,横屏查看 //如果强制横向滚动,则计算安全区域 CGRect frame = imageView.frame; frame.size.width = 300; frame.size.height = 600;//图片拉长,超出屏幕范围 imageView.frame = frame; [scrollView addSubview: imageView]; scrollView.contentSize = imageView.frame.size;
//强制横向滚动 scrollView.alwaysBounceHorizontal = YES; scrollView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentScrollableAxes;
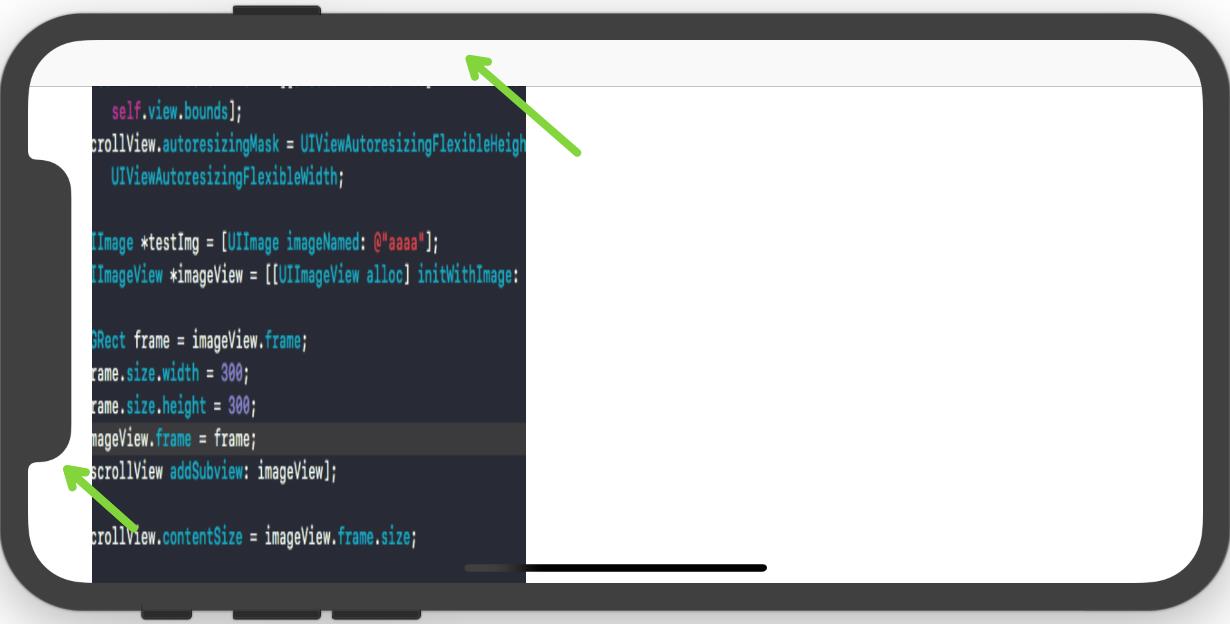
例3图:

强制横向滚动,两个方向的安全区域都会被考虑到。
二、UIScrollViewContentInsetAdjustmentAutomatic
//UIScrollViewContentInsetAdjustmentAutomatic例子,横屏查看 //对照UIScrollViewContentInsetAdjustmentScrollableAxes例1 //就算不够高度,也会空出上下两部分的安全区域。 CGRect frame = imageView.frame; frame.size.width = 300; frame.size.height = 300; imageView.frame = frame; [scrollView addSubview: imageView]; scrollView.contentSize = imageView.frame.size; scrollView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentAutomatic;
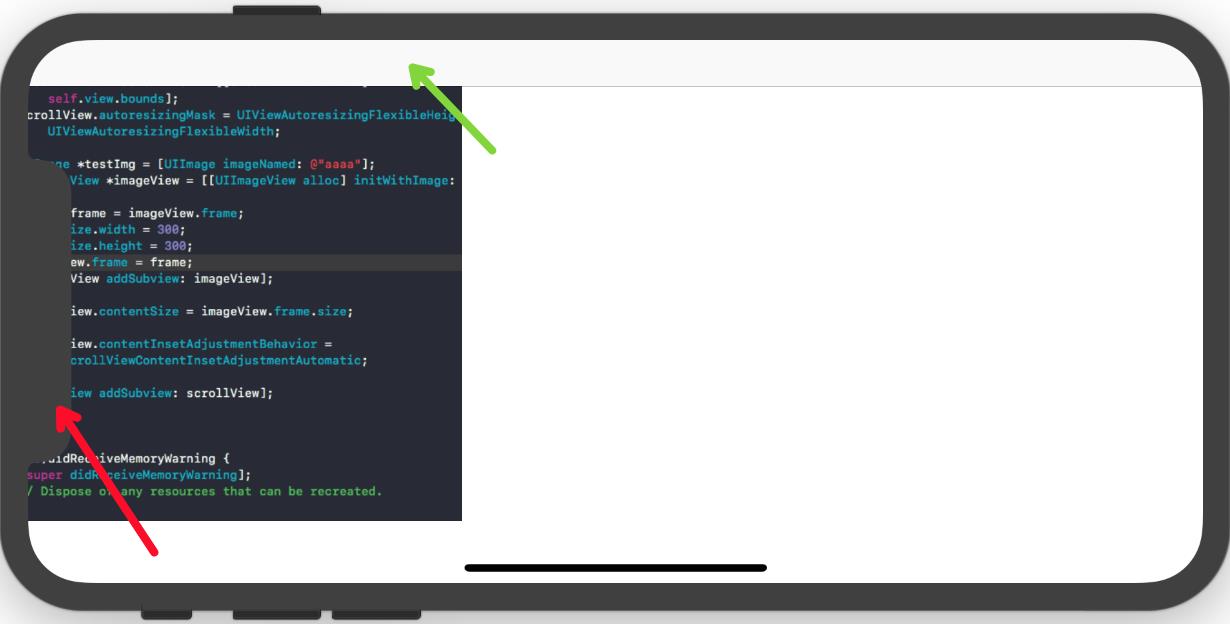
例图:

图片很小,不够撑满屏幕,但是用这个参数,会空出上下方向的安全区域。
其他的行为与UIScrollViewContentInsetAdjustmentScrollableAxes一致。
三、UIScrollViewContentInsetAdjustmentNever
//UIScrollViewContentInsetAdjustmentNever例子 //完全不考虑安全区域 CGRect frame = imageView.frame; frame.size.width = 1000; frame.size.height = 1000; imageView.frame = frame; [scrollView addSubview: imageView]; scrollView.contentSize = imageView.frame.size; scrollView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
例图:

Never了就是都不考虑安全区域了。
四、UIScrollViewContentInsetAdjustmentAlways
//UIScrollViewContentInsetAdjustmentAlways例子 //不管内容,全部考虑安全区域 CGRect frame = imageView.frame; frame.size.width = 300; frame.size.height = 300; imageView.frame = frame; [scrollView addSubview: imageView]; scrollView.contentSize = imageView.frame.size; scrollView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentAlways;
例图:

不管内容够不够大,全部考虑安全区域。
(对比UIScrollViewContentInsetAdjustmentScrollableAxes例1和UIScrollViewContentInsetAdjustmentAutomatic例子)
以下是适配建议:
对于完全自定义页面的安全区域是个碍事的东西,把ScrollView(及子类)的contentInsetAdjustmentBehavior设置成Never,自己控制每一个细节。
对于没有横屏需求的同学,系统默认的UIScrollViewContentInsetAdjustmentAutomatic是个好选择,就不用使用者自己修改了。
对于有横屏需求的同学,建议使用UIScrollViewContentInsetAdjustmentAlways,横屏的时候不会被“刘海”干扰。
PS:后面是一些有趣的阴谋论,关于为什么苹果放弃了之前的automaticallyAdjustsScrollViewInsets而强制使用新的SafeArea。
iOS 11是6月WWDC发布的,那时候这个接口(automaticallyAdjustsScrollViewInsets)就被禁掉了。9月份iPhoneX发布。
当时,大家只知道苹果换了一套布局体系。
从程序员角度看,6月份大家开始动手适配iOS11,开发人员不明所以,唾弃新体系的种种不便。9月份发布新的屏幕尺寸,新的体系发挥了价值,乖乖听话的开发人员已经适配完成了。
从苹果角度看,6月份发布了新体系,但并没有透露新体系对新机型出来以后对适配的影响。9月份出新手机了,然后得意的看着开发者“叫你们丫不早适配”。
这是一个中间组件提供方,强制修改接口的一个好办法。开发人员应该老老实实听苹果粑粑的话趁热适配新的iOS系统,而且要详细看每一个与老系统的对比,优先进行适配。
以上是关于contentInsetAdjustmentBehavior各个值之间的区别的主要内容,如果未能解决你的问题,请参考以下文章