夺命雷公狗---DEDECMS----32dedecms电影网评价星星功能的实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了夺命雷公狗---DEDECMS----32dedecms电影网评价星星功能的实现相关的知识,希望对你有一定的参考价值。
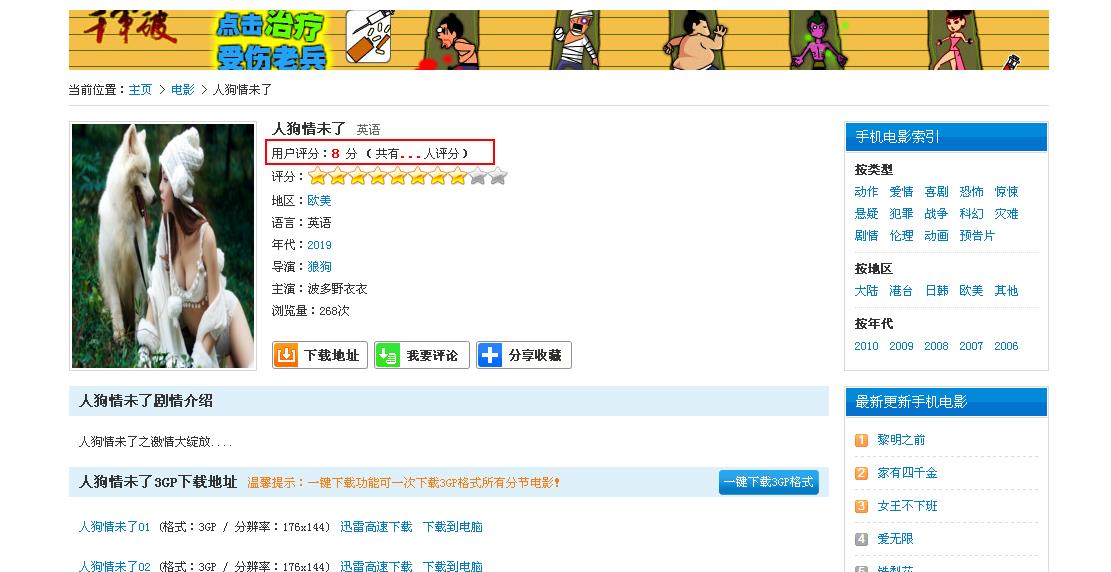
我们要完成的是电影网的评价功能:

我们要做这个功能前,就要让前期工作准备好,首先让鼠标移动到星星时,星星的左边都是黄色的星星右边还是灰星星。
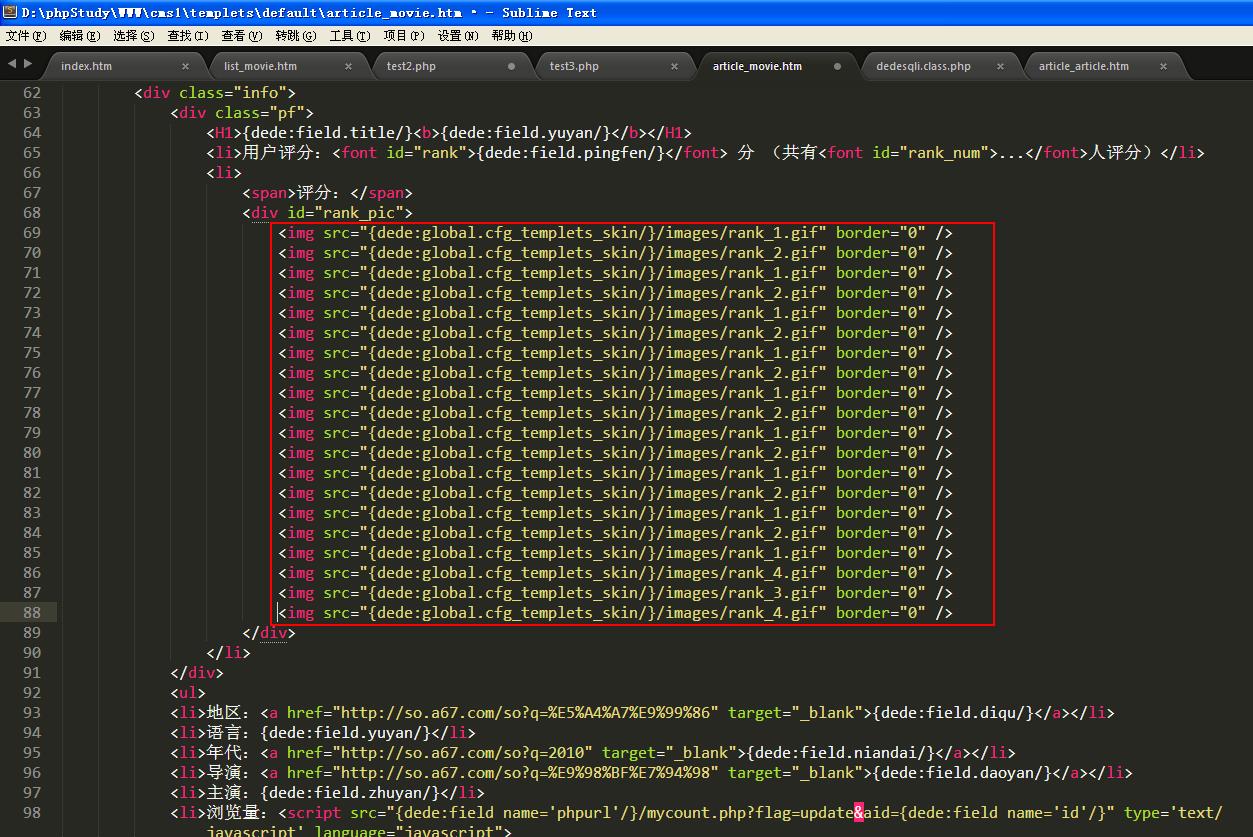
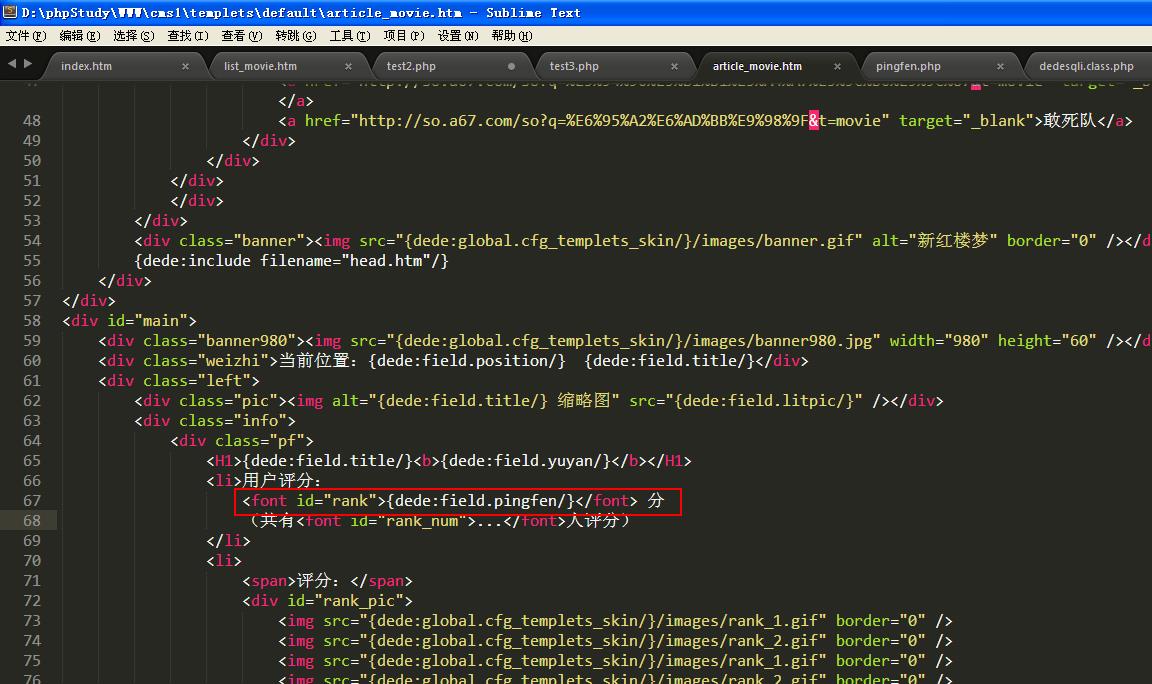
我们打开内容页的模版看下他代码是如何组成的:

我们在这里可以很清晰的看得到他是通过二十张图片而组成的,所以我们首先将所有的星星都绑定一个鼠标移动事件,onmouseover,
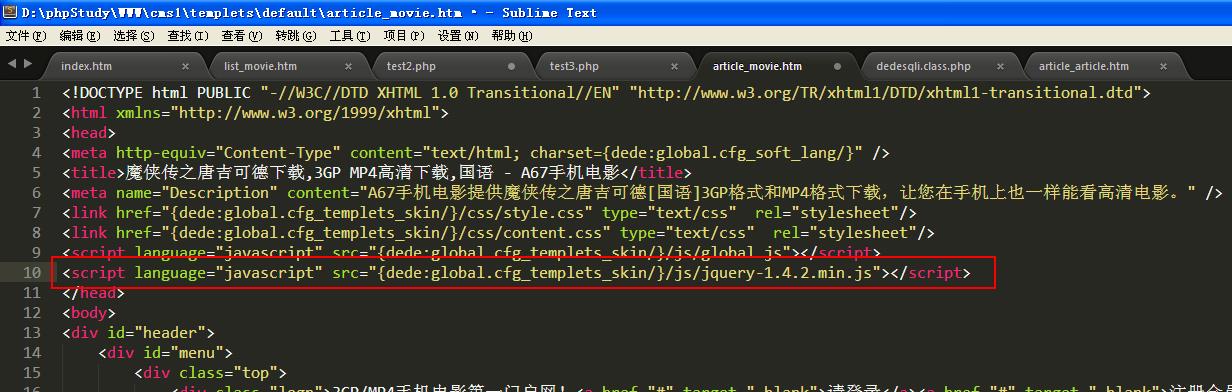
写这个功能前必须要先引入jquery库,如下所示:

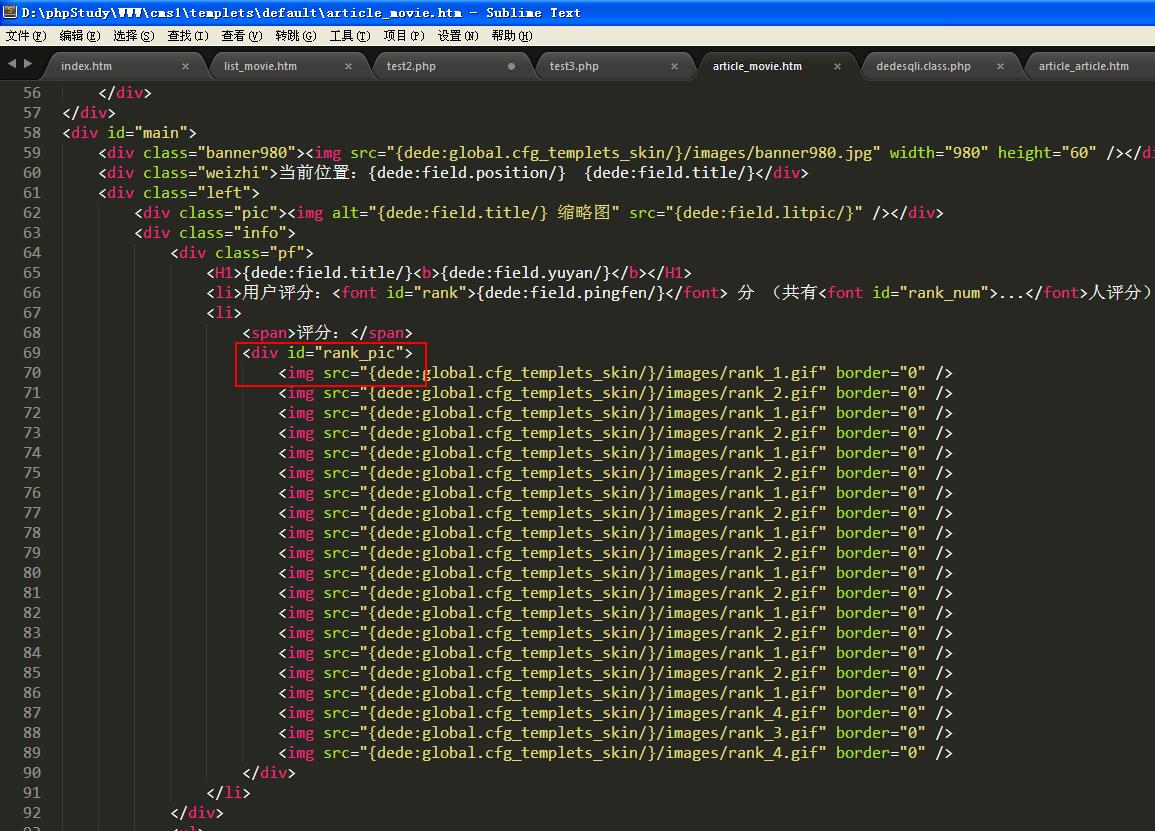
然后用id选择器将他绑定,如下所示:


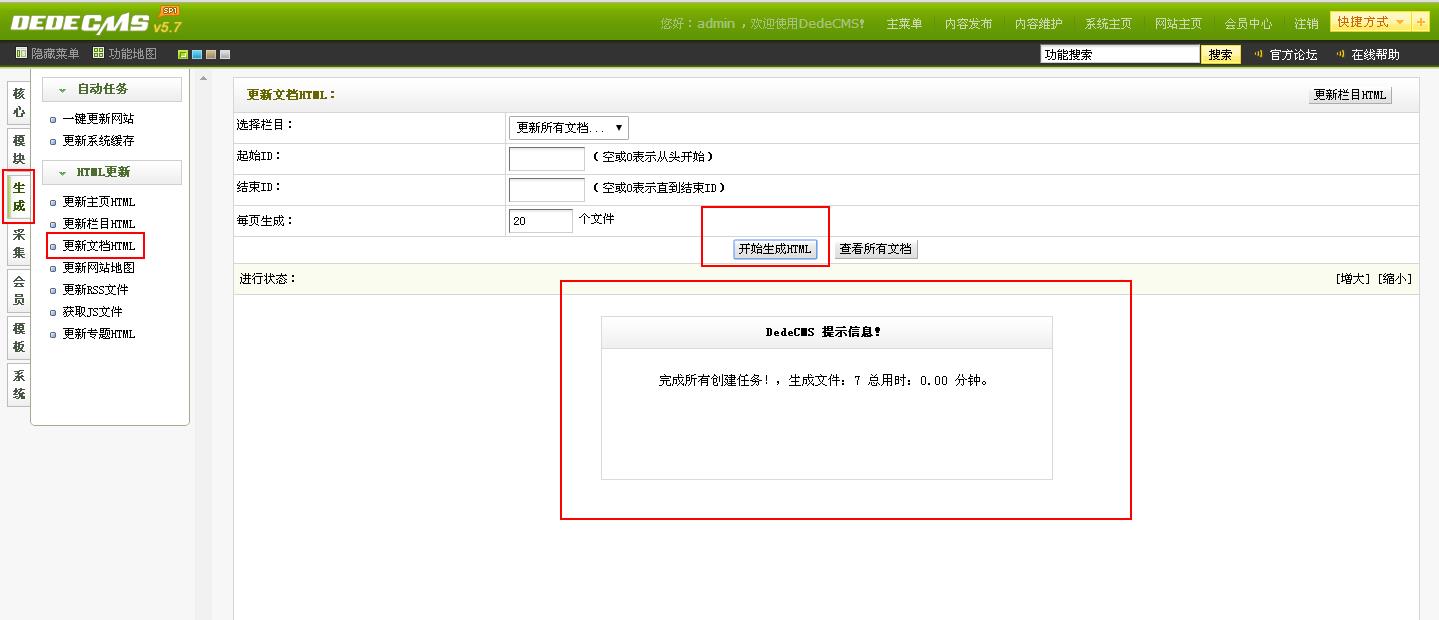
然后在后台更新下文章页模版,

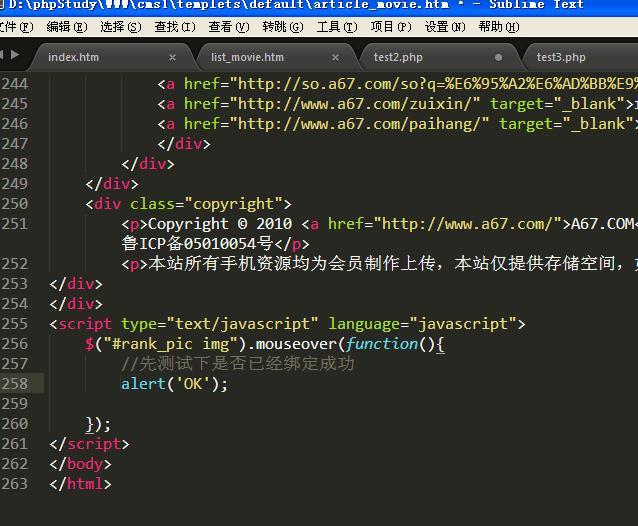
让后就将鼠标放到星星头上看下有没弹出OK,如果弹出证明我们的绑定已经成功了:

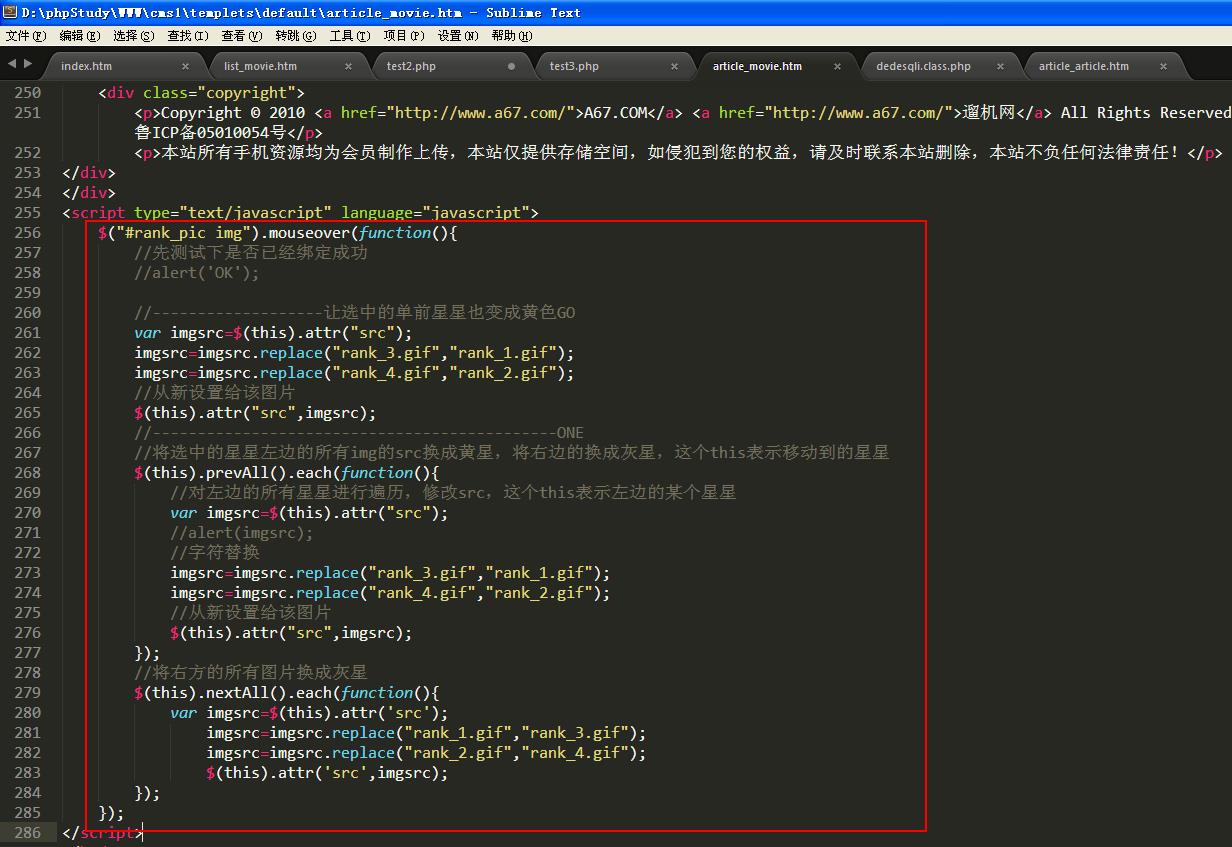
然后继续修改文章页的模版文件:

<script type="text/javascript" language="javascript"> $("#rank_pic img").mouseover(function(){ //先测试下是否已经绑定成功 //alert(‘OK‘); //-------------------让选中的单前星星也变成黄色GO var imgsrc=$(this).attr("src"); imgsrc=imgsrc.replace("rank_3.gif","rank_1.gif"); imgsrc=imgsrc.replace("rank_4.gif","rank_2.gif"); //从新设置给该图片 $(this).attr("src",imgsrc); //---------------------------------------------ONE //将选中的星星左边的所有img的src换成黄星,将右边的换成灰星,这个this表示移动到的星星 $(this).prevAll().each(function(){ //对左边的所有星星进行遍历,修改src,这个this表示左边的某个星星 var imgsrc=$(this).attr("src"); //alert(imgsrc); //字符替换 imgsrc=imgsrc.replace("rank_3.gif","rank_1.gif"); imgsrc=imgsrc.replace("rank_4.gif","rank_2.gif"); //从新设置给该图片 $(this).attr("src",imgsrc); }); //将右方的所有图片换成灰星 $(this).nextAll().each(function(){ var imgsrc=$(this).attr(‘src‘); imgsrc=imgsrc.replace("rank_1.gif","rank_3.gif"); imgsrc=imgsrc.replace("rank_2.gif","rank_4.gif"); $(this).attr(‘src‘,imgsrc); }); }); </script>
然后再去刷新下文章页的模版文件,再去放鼠标到星星上面看下效果即可:


如果如上图所示证明我们的第一步js特效方面已经成功了。。
然后我们开始让用户点击星星时候让评分值数据入库了,但是在入库时候要添加两个字段我们才可以知道评分值(总分数÷评分人数=平均分)。
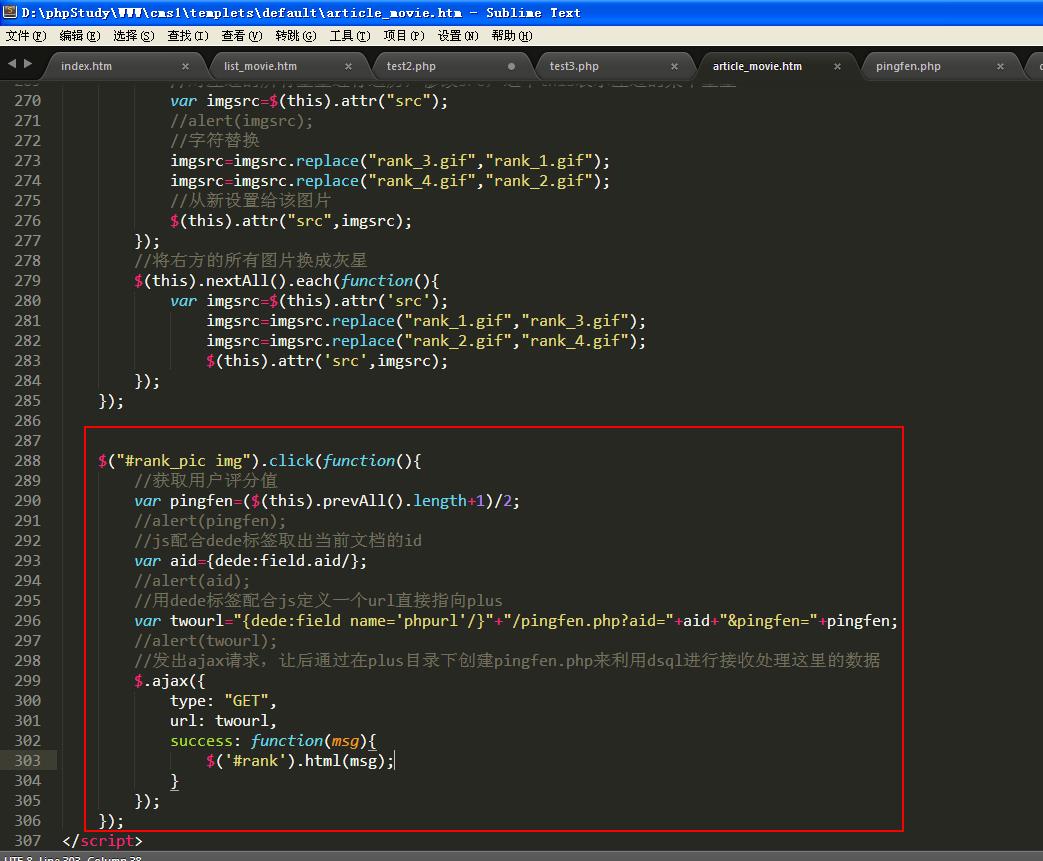
我们首先1.要绑定事件,2.获取分数,3.将这次评分值入库

$("#rank_pic img").click(function(){
//获取用户评分值
var pingfen=($(this).prevAll().length+1)/2;
//alert(pingfen);
//js配合dede标签取出当前文档的id
var aid={dede:field.aid/};
//alert(aid);
//用dede标签配合js定义一个url直接指向plus
var twourl="{dede:field name=‘phpurl‘/}"+"/pingfen.php?aid="+aid+"&pingfen="+pingfen;
//alert(twourl);
//发出ajax请求,让后通过在plus目录下创建pingfen.php来利用dsql进行接收处理这里的数据
$.ajax({
type: "GET",
url: twourl,
success: function(msg){
$(‘#rank‘).html(msg);
}
});
});
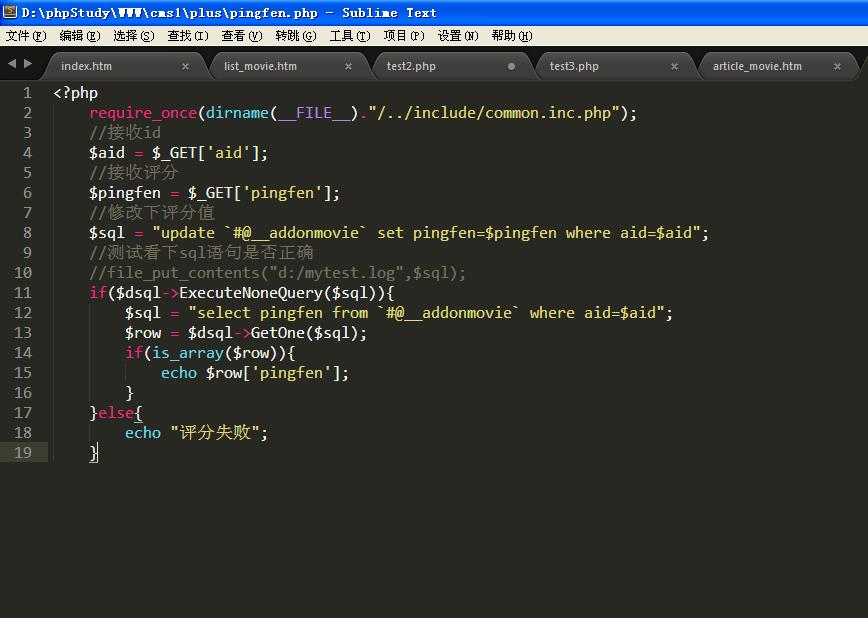
我们用ajax发送数据给了plus目录下的pingfen.php文件来进行数据处理,代码如下所示:

<?php require_once(dirname(__FILE__)."/../include/common.inc.php"); //接收id $aid = $_GET[‘aid‘]; //接收评分 $pingfen = $_GET[‘pingfen‘]; //修改下评分值 $sql = "update `#@__addonmovie` set pingfen=$pingfen where aid=$aid"; //测试看下sql语句是否正确 //file_put_contents("d:/mytest.log",$sql); if($dsql->ExecuteNoneQuery($sql)){ $sql = "select pingfen from `#@__addonmovie` where aid=$aid"; $row = $dsql->GetOne($sql); if(is_array($row)){ echo $row[‘pingfen‘]; } }else{ echo "评分失败"; }
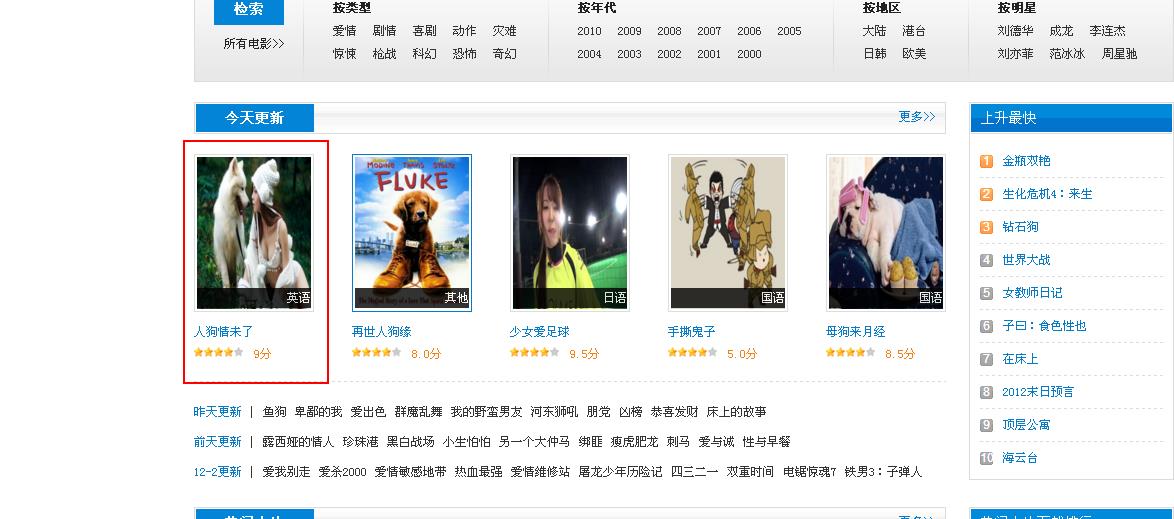
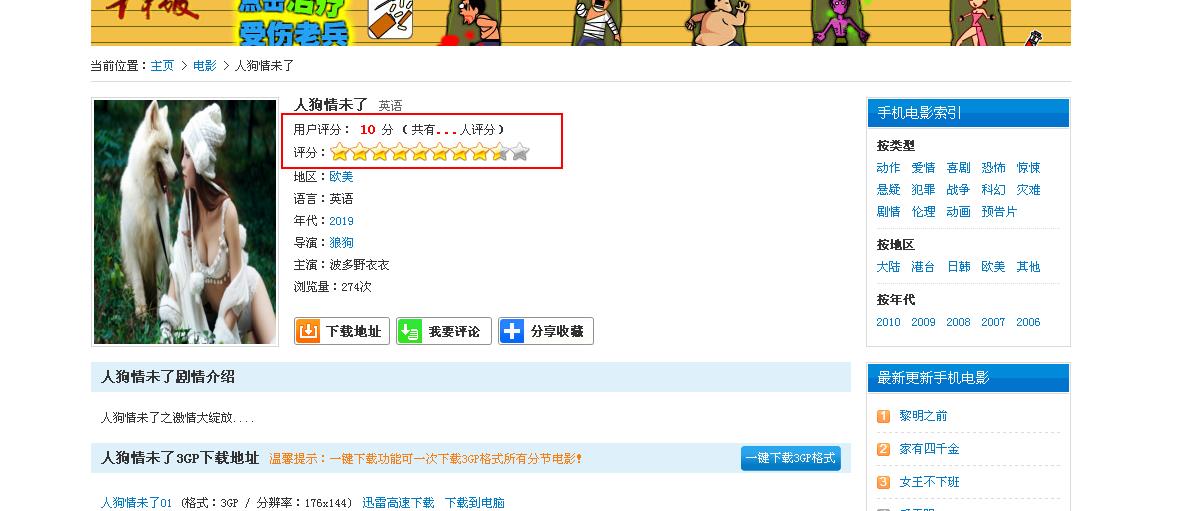
然后我们过去更新下文章页的模版文件,然后再来测试下,效果如下所示:


但是我们发现了一个问题,如果从新进来到该影片时,确又发生了变化,如下所示:


我们不能同步起来,因为我们第二次点击时候还是访问了缓冲的模版文件,还没更新过来,所以我们要继续改写让实际的评分和显示的评分值要同步起来。
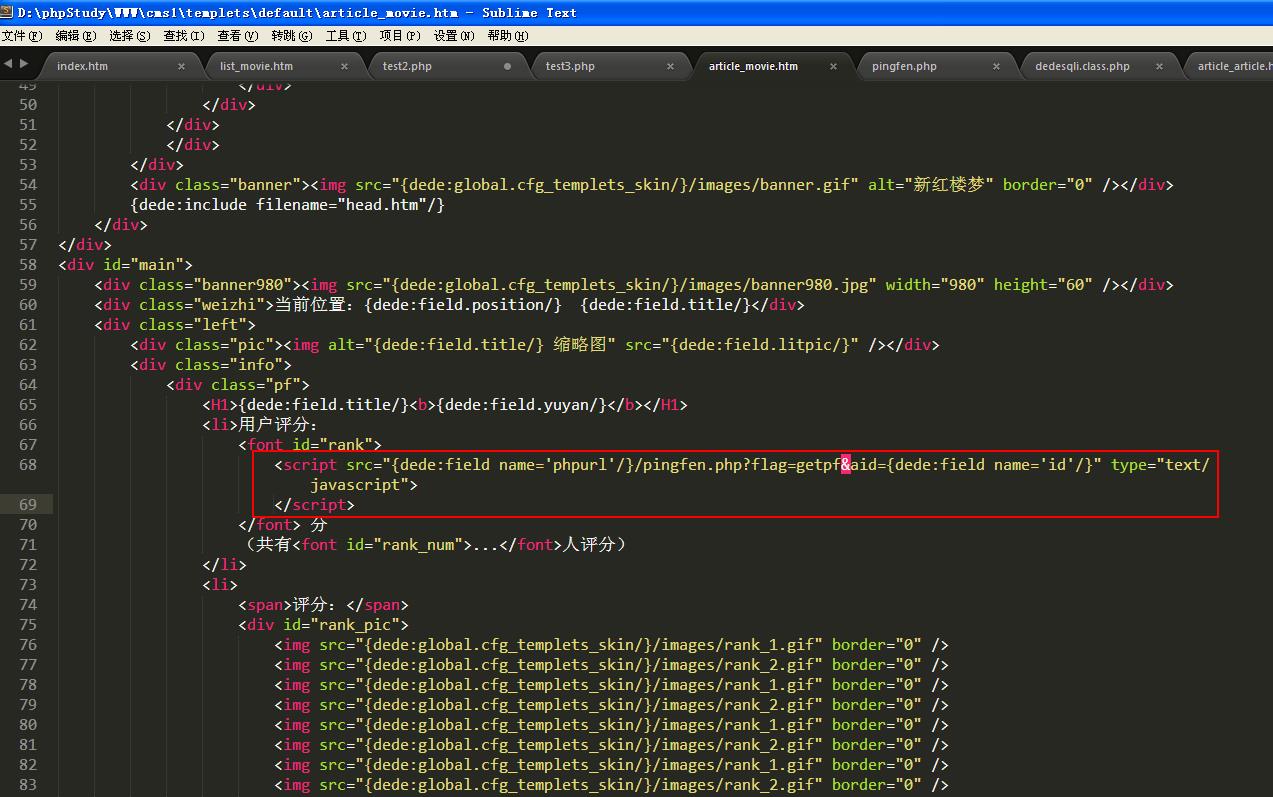
解决方法可以通过直接嵌入一段<script></script>代码来进行解决,我盟将原本的取值方法改下:

我们将他稍微的改下问题即可解决,代码如下所示:

<li>用户评分:
<font id="rank">
<script src="{dede:field name=‘phpurl‘/}/pingfen.php?flag=getpf&aid={dede:field name=‘id‘/}" type="text/javascript">
</script>
</font> 分
(共有<font id="rank_num">...</font>人评分)
</li>

$("#rank_pic img").click(function(){
//获取用户评分值
var pingfen=($(this).prevAll().length+1)/2;
//alert(pingfen);
//js配合dede标签取出当前文档的id
var aid={dede:field.aid/};
//alert(aid);
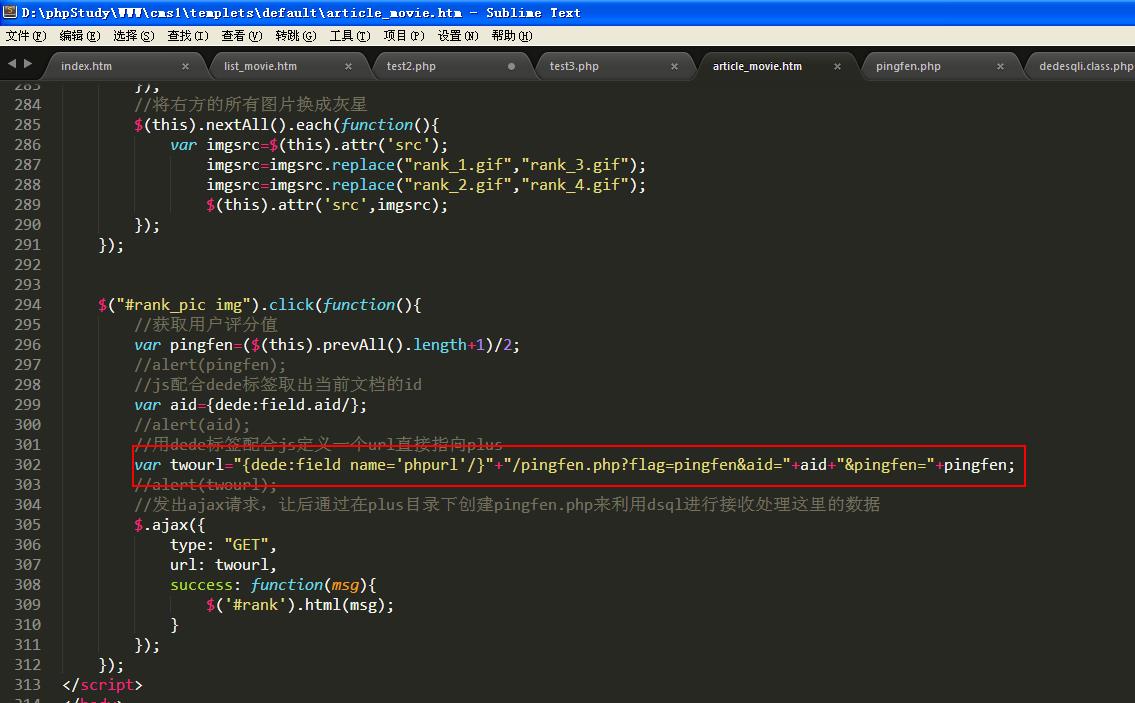
//用dede标签配合js定义一个url直接指向plus
var twourl="{dede:field name=‘phpurl‘/}"+"/pingfen.php?flag=pingfen&aid="+aid+"&pingfen="+pingfen;
//alert(twourl);
//发出ajax请求,让后通过在plus目录下创建pingfen.php来利用dsql进行接收处理这里的数据
$.ajax({
type: "GET",
url: twourl,
success: function(msg){
$(‘#rank‘).html(msg);
}
});
});
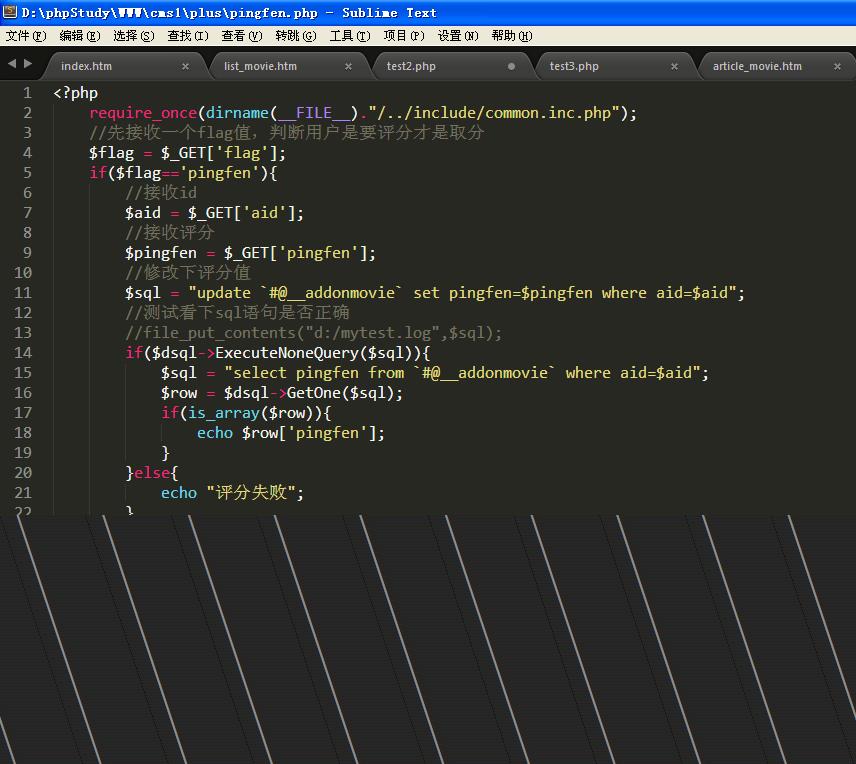
然后再修改下pingfen.php

<?php require_once(dirname(__FILE__)."/../include/common.inc.php"); //先接收一个flag值,判断用户是要评分才是取分 $flag = $_GET[‘flag‘]; if($flag==‘pingfen‘){ //接收id $aid = $_GET[‘aid‘]; //接收评分 $pingfen = $_GET[‘pingfen‘]; //修改下评分值 $sql = "update `#@__addonmovie` set pingfen=$pingfen where aid=$aid"; //测试看下sql语句是否正确 //file_put_contents("d:/mytest.log",$sql); if($dsql->ExecuteNoneQuery($sql)){ $sql = "select pingfen from `#@__addonmovie` where aid=$aid"; $row = $dsql->GetOne($sql); if(is_array($row)){ echo $row[‘pingfen‘]; } }else{ echo "评分失败"; } }else if($flag==‘getpf‘){ //接收aid $aid = $_GET[‘aid‘]; $sql = "select pingfen from `#@__addonmovie` where aid={$aid}"; $row = $dsql->GetOne($sql); if(is_array($row)){ echo "document.write(‘".$row[‘pingfen‘]."‘);\r\n"; } }
这样问题即可解决,只要评价多少分,那么每次进来一看,他就是多少分的了。。。
但是新的问题又来了,我们每次打开的时候他的分数是确定了,但是星星不确定,如下所示

以上是关于夺命雷公狗---DEDECMS----32dedecms电影网评价星星功能的实现的主要内容,如果未能解决你的问题,请参考以下文章