npm手册
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npm手册相关的知识,希望对你有一定的参考价值。
npm现在都是随同NodeJS一起安装的包管理和分发工具,所以npm的安装,只要下载新版的nodejs已经集成了npm。
安装好了以后,直接输入npm或者npm help,会出来一些npm自带的命令。

通过输入 "npm -v" 来测试是否成功安装(会显示出版本)。
安装淘宝镜像: npm install -g cnpm --registry=https://registry.npm.taobao.org;
1、版本升级
Window 系统使用以下命令即可:npm install npm –g
使用淘宝镜像的命令:cnpm install npm –g
2、npm 命令安装模块
$ npm install <Module Name>
举例: $ npm install express
安装指定版本:$ npm install express @3.9.1
安装好之后,express 包就放在了工程目录下的 node_modules 目录中,因此在代码中只需要通过 require(‘express’) 的方式就好,无需指定第三方包路径。
var express = require(\'express\')
3、全局安装与本地安装
npm 的包安装分为本地安装(local)、全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已
比如:
npm install express 本地安装
npm install express -g 全局安装
本地安装
1.将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
2.可以通过 require() 来引入本地安装的包
全局安装
1. 将安装包放在 /usr/local 下或者你 node 的安装目录。
2. 可以直接在命令行里使用 如果你希望具备两者功能,则需要在两个地方安装它或使用 npm link
4、查看安装信息
你可以使用以下命令来查看所有全局安装的模块: $ npm list –g
如果想要查看一级的,可以用 npm list -g --depth 0
5、卸载模块
$ npm uninstall express 卸载后,你可以到 /node_modules/ 目录下查看包是否还存在,或者使用以下命令查看: $ npm ls
6、更新模块 $ npm update express
npm update <package>可以把当前目录下node_modules子目录里边的对应模块更新至最新版本。
npm update <package> -g可以把全局安装的对应命令行程序更新至最新版。
7、搜索模块 $ npm search express
8、检查模块是否已经过时 npm outdated 此命令会列出所有已经过时的包,可以及时进行包的更新
9、管理模块的缓存 常用清除npm本地缓存: npm cache clean
10、启动模块 $ npm start
写在package.json文件scripts的start字段中,可以自定义命令来配 置一个 服务器环境和安装一系列的必要程序 此时在cmd中输入npm start命令相当于执行gulpfile.js文件自定义 的 watch和server命令。 如果package.json文件没有设置start,则将直接启动node server.js
11、npm stop 停止模块 npm stop [-- <args>]
12、重新启动模块 基础语法:npm restart [-- <args>]
13、测试模块
基础语法: npm test [-- <args>] npm tst [-- <args>] 此时在cmd中输入npm test命令相当于执行gulpfile.js文件自定义的release 命令。
14、查看模块版本
基础语法: npm version [<newversion> | major | minor | patch | premajor | preminor | prepatch | prerelease | from-git] \'npm [-v | --version]\' to print npm version \'npm view <pkg> version\' to view a package\'s published version \'npm ls\' to inspect current package/dependency versions
查看模块的版本: npm version
15、使用 package.json 和 --save 标志
本地目录创建一个 package.json 文件,如果你有 package.json 文件在项目根目录,那么当执行 install 时 npm 会检查依赖并为其选择合适的版本进行安装 在你的项目目录中创建 package.json 文件并输入以下内容 { "name": "demo-app", "version": "1.0.0" } 使用 --save 标志下载一个包
例:npm install gulp –save
这将会在下载包文件之前修改 package.json 文件的依赖关系字段。现在打开刚才创建的 package.json 文件我们会发现多了个 dependencies 字段
16、手动添加依赖关系到 package.json
"dependencies": { “gulp": "^2.4.1" }
运行 npm install ,执行结束后,你会发现node_modules 里包含 gulp相关的包。 需要注意的是,如果某个软件包已被安装,即使满足 package.json 的语义化版本规则,npm install 也并不会更新到最新版本。
因此,可靠地重新安装所有软件包到满足 package.json 语义化版本规则的最新版本的办法是删除 node_modules 文件夹 并运行 npm install
17、创建模块
1、创建模块,package.json 文件是必不可少的,执行npm init,系统会提示你输入所需的信息,不想输入的直接输入Enter可以跳过。
-
name - 包名。
-
version - 包的版本号。
-
description - 包的描述。
-
homepage - 包的官网 url 。
-
author - 包的作者姓名。
-
contributors - 包的其他贡献者姓名。
-
dependencies - 依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下。
-
repository - 包代码存放的地方的类型,可以是 git 或 svn,git 可在 Github 上。
-
main - main 字段指定了程序的主入口文件,require(\'moduleName\') 就会加载这个文件。这个字段的默认值是模块根目录下面的 index.js。
-
keywords - 关键字
2、输入完成之后,系统会要你确认文件的内容是否有误,如果没有问题直接输入yes,那么package.json就创建好了。npm init创建的package.json文件只包含了基本的信息,我们还需要加入对其他module的依赖关系。

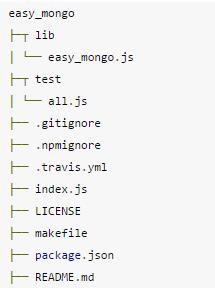
3、项目结构
package.json文件只是第一步,要完成一个module,我们还需要许多其他文件,整体的文件夹结构如下:

以上是关于npm手册的主要内容,如果未能解决你的问题,请参考以下文章