浅谈BFC
Posted Anita_meng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈BFC相关的知识,希望对你有一定的参考价值。
一、BFC定义
“块级格式化上下文”,它是一个独立的渲染区域,只有Block-level box参与,它规定了内部的Block-level Box 如何布局,并且与这个区域外部毫不相干。
二、BFC布局规则
内部的Box会在垂直方向,一个接一个的放置;
Box垂直方向上的距离由margin决定,属于同一个BFC的两个相邻Box的margin会发生重叠;
每个元素的margin box的左边,与包含块border box 的左边相接触(对于从左到右的格式化,否则相反)。即时浮动也是如此;
BFC的区域不会与float box 重叠;
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦如此;
计算BFC高度时,浮动元素也参与计算
三、根元素;
float不为none;
position为absolute或fixed;
display为inline-block,table-cell,table-caption,flex,inline-flex;
overflow不为visible
四、BFC应用
1. 防止垂直margin重叠
重叠情况:
<div class="div1">111</div> <div class="div2">222</div> <div class="div3">333</div>
css
div{ margin: 20px auto; } .div1{ background-color: red; } .div2{ background-color: green; } .div3{ background-color: yellow; }
效果图

这时,三个div的间隔都为20px,而非叠加的40px,这是因为Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box 的margin会发生重叠。我们可以再div3外面包裹一层容器,并触发该容器生成一个BFC,那么div1和div2就与div3不属于同一个BFC,就不会发生重叠了。
html
<div class="div1">111</div> <div class="div2">222</div> <div class="parent"> <div class="div3">333</div> </div>
css
div{ margin: 20px auto; } .div1{ background-color: red; } .div2{ background-color: green; } .div3{ background-color: yellow; } .parent{ overflow: hidden; }
效果图

2. 清除内部浮动
html
<div class="parent"> <div class="div1">111</div> <div class="div2">222</div> </div>
css
.div1,.div2{ float: left; width: 200px; height:200px; margin-right:20px; } .div1{ background-color: red; } .div2{ background-color: green; } .parent{ background-color: yellow; }
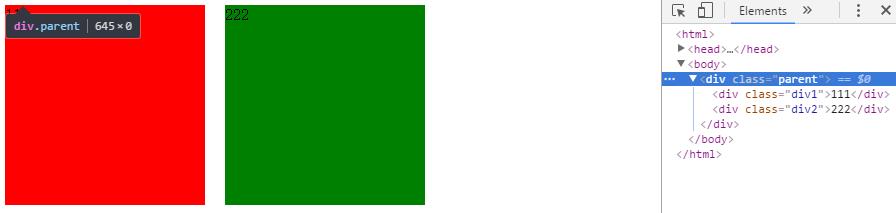
效果图

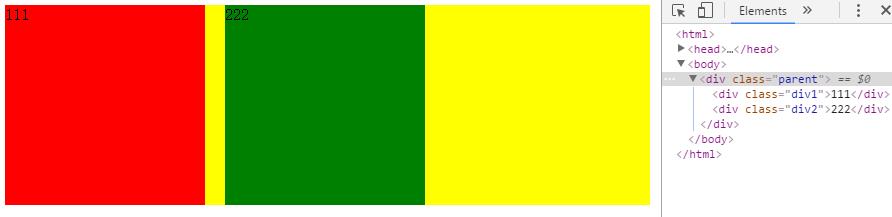
我们可以看到,父元素其实是没有高度的,它不会包含任何已经浮动的子元素,为了解决这个问题,可以再父元素上添加overflow:hidden,在容器中创建一个新的BFC。由于计算BFC的高度时,浮动元素也参与计算,所以父元素在计算其高度时,加入了浮动元素的高度。效果如下:

当然,在父元素上通过设置display:inline-block/table-cell、position:absolute、float:left等方式也可以创建一个BFC,已达到上面的效果。
3. 利用BFC实现自适应两栏布局
html
<div class="div1">111</div> <div class="div2">222</div>
css
.div1{ width:300px; height:300px; float:left; background-color: red; } .div2{ height:500px; background-color: green; }
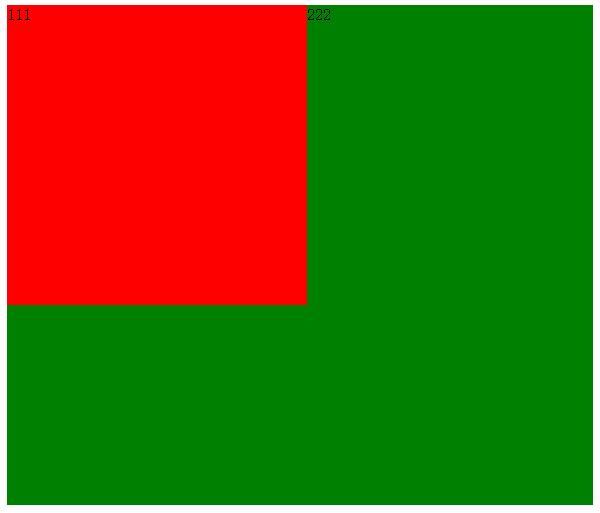
效果图

根据BFC规则“每个元素的margin box 的左边,都与包含border box 的左边相接触(对于从左到右的格式化,否则相反)。即使浮动也是如此”。因此,虽然存在浮动的元素div1,但div2的左边依然会与包含块的左边相接触。
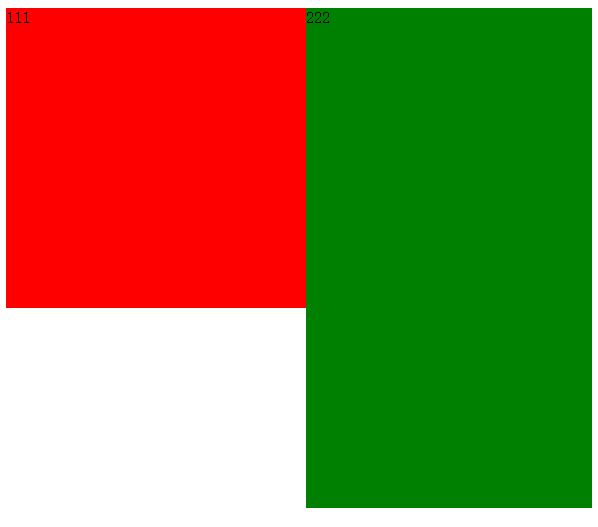
再根据BFC布局规则“BFC的区域不会与float box 重叠”,我们可以通过触发div2来生成BFC,实现自适应两栏布局。只要在div2加上overflow:hidden即可达到如下效果:

参考:http://www.cnblogs.com/lhb25/p/inside-block-formatting-ontext.html
http://www.w3cplus.com/css/understanding-block-formatting-contexts-in-css.html
以上是关于浅谈BFC的主要内容,如果未能解决你的问题,请参考以下文章