加载静态文件,父模板的继承和扩展
Posted yyjdxgz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了加载静态文件,父模板的继承和扩展相关的知识,希望对你有一定的参考价值。
- 用url_for加载静态文件
- <script src="{{ url_for(\'static\',filename=\'js/login.js\') }}"></script>
- flask 从static文件夹开始寻找
- 可用于加载css, js, image文件
- 继承和扩展
- 把一些公共的代码放在父模板中,避免每个模板写同样的内容。base.html
- 子模板继承父模板
- {% extends \'base.html’ %}
- 父模板提前定义好子模板可以实现一些自己需求的位置及名称。block
- <title>{% block title %}{% endblock %}-MIS问答平台</title>
- {% block head %}{% endblock %}
- {% block main %}{% endblock %}
- 子模板中写代码实现自己的需求。block
- {% block title %}登录{% endblock %}
- 首页、登录页、注册页都按上述步骤改写。
base.html
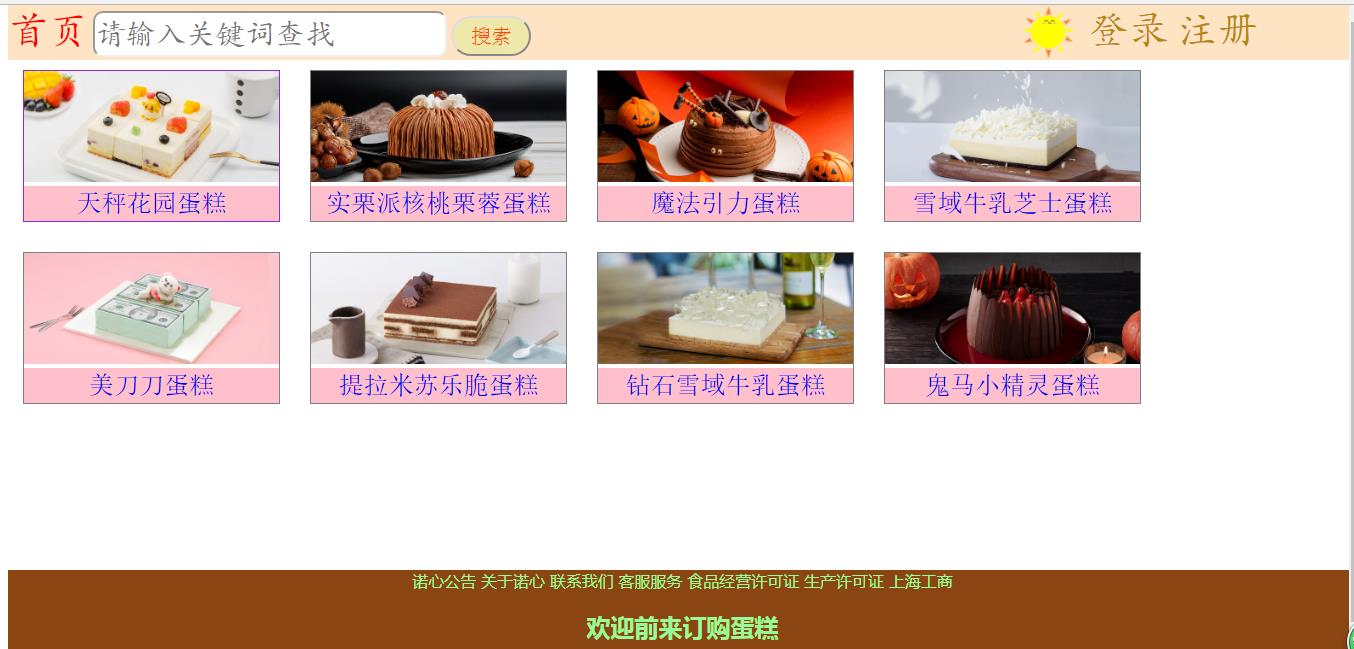
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{% block title %}首页{% endblock %}</title> <script src="{{ url_for(\'static\',filename=\'js/base.js\') }}" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="{{ url_for(\'static\',filename=\'css/base.css\') }}"> {% block head %}{% endblock %} </head> <body id="myBody"> <nav class="daohang"> <div class="daohang_box"> <a class="shouye" href="{{ url_for(\'base\') }}">首页</a> <input id="search_box" type="text" placeholder="请输入关键词查找"> <button id="search" type="submit">搜索</button> <img id="on_off" onclick="mySwitch()" src="{{ url_for(\'static\',filename=\'images/bulbon.png\') }}" width="59" height="56"> <a class="xiaoqu1" href="{{ url_for(\'login\') }}">登录</a> <a class="xiaoqu2" href="{{ url_for(\'register\') }}">注册</a> </div> </nav> <br><br> <!-- 要加的代码,主页部分区别于登录注册界面--> {% block main %} <div class="content"> <div class="img"> <img src="{{ url_for(\'static\',filename=\'images/cake1.jpg\') }}"></a> <div class="desc"><a href="http://www.lecake.com/shop/goods-105601.html">天秤花园蛋糕 </a></div> </div> <div class="img"> <img src="{{ url_for(\'static\',filename=\'images/cake2.jpg\') }}"></a> <div class="desc"><a href="http://www.lecake.com/shop/goods-105595.html">实栗派核桃栗蓉蛋糕 </a></div> </div> <div class="img"> <img src="{{ url_for(\'static\',filename=\'images/cake3.jpg\') }}"></a> <div class="desc"><a href="http://www.lecake.com/shop/goods-105652.html">魔法引力蛋糕</a></div> </div> <div class="img"> <img src="{{ url_for(\'static\',filename=\'images/cake4.jpg\') }}"></a> <div class="desc"><a href="http://www.lecake.com/shop/goods-100801.html">雪域牛乳芝士蛋糕</a></div> </div> <div class="img"> <img src="{{ url_for(\'static\',filename=\'images/cake5.jpg\') }}"></a> <div class="desc"><a href="http://www.lecake.com/shop/goods-105652.html">美刀刀蛋糕</a></div> </div> <div class="img"> <img src="{{ url_for(\'static\',filename=\'images/cake6.jpg\') }}"></a> <div class="desc"><a href="http://www.lecake.com/shop/goods-102714.html">提拉米苏乐脆蛋糕</a></div> </div> <div class="img"> <img src="{{ url_for(\'static\',filename=\'images/cake7.jpg\') }}"></a> <div class="desc"><a href="http://www.lecake.com/shop/goods-105312.html">钻石雪域牛乳蛋糕</a></div> </div> <div class="img"> <img src="{{ url_for(\'static\',filename=\'images/cake8.jpg\') }}"></a> <div class="desc"><a href="http://www.lecake.com/shop/goods-104471.html">鬼马小精灵蛋糕</a></div> </div> </div> {% endblock %} <footer class="foot"> <div class="foot_box"> <a>诺心公告</a> <a>关于诺心</a> <a>联系我们</a> <a>客服服务</a> <a>食品经营许可证</a> <a>生产许可证</a> <a>上海工商</a> <h2>欢迎前来订购蛋糕</h2> </div> </footer> </body> </html>
截图:

login.html
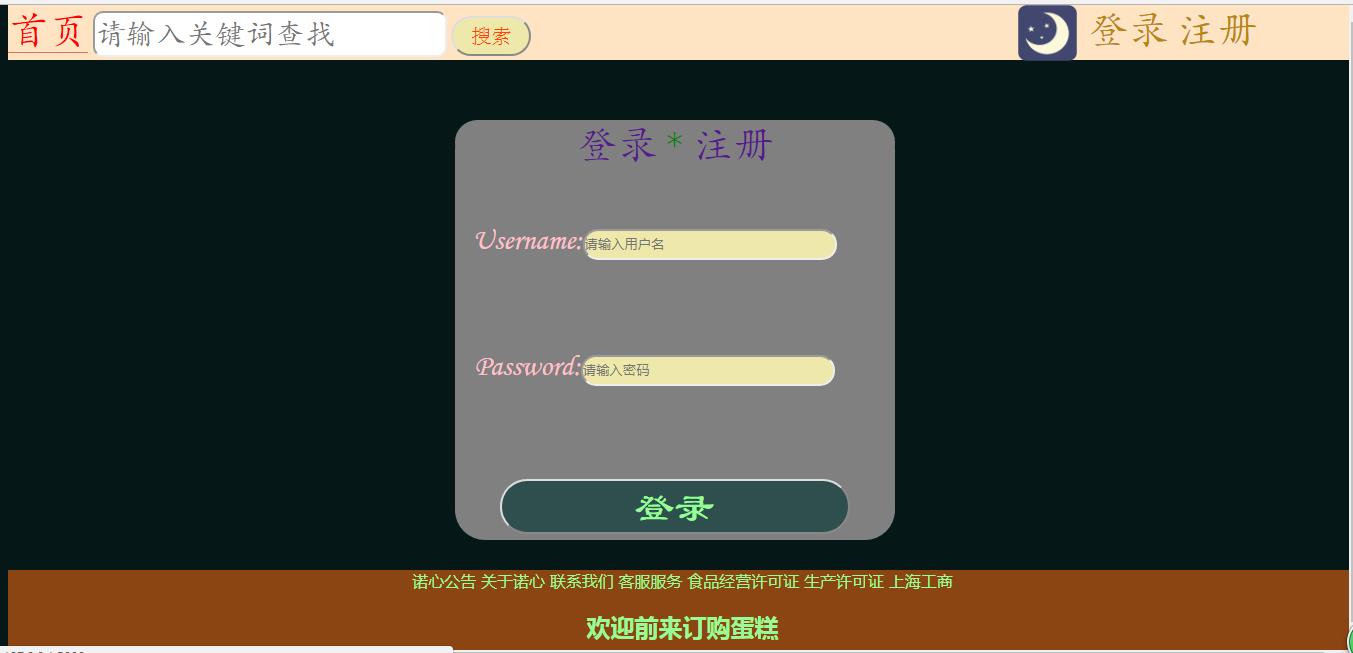
{% extends \'base.html\' %} {% block title %}登录界面{% endblock %} {% block head %} <script type="text/javascript" src="{{ url_for(\'static\',filename=\'js/login-register.js\') }}"></script> <link rel="stylesheet" type="text/css" href="{{ url_for(\'static\',filename=\'css/login-register.css\') }}"> {% endblock %} {% block main %} <div class="container"> <div class="box"> <a href="{{ url_for (\'login\') }}" class="active">登录</a> <a>*</a> <a href="{{ url_for (\'register\') }}" class="active">注册</a></div> <div class="input_box"><br><br> Username:<input id="uname" type="text" placeholder="请输入用户名"><br><br><br><br> Password:<input id="upass" type="password" placeholder="请输入密码"><br><br><br><br></div> <div id="error_box"></div> <div> <button id="login" type="submit" onclick="myLogin()">登录</button> </div> </div> {% endblock %}
截图:
register.html
{% extends \'base.html\' %} {% block title %}注册界面{% endblock %} {% block head %} <script type="text/javascript" src="{{ url_for(\'static\',filename=\'js/login-register.js\') }}"></script> <link rel="stylesheet" type="text/css" href="{{ url_for(\'static\',filename=\'css/login-register.css\') }}"> {% endblock %} {% block main %} <div class="container"> <div class="box"> <a href="{{ url_for(\'login\') }}" class="active">登录</a> <a>*</a> <a href="{{ url_for(\'register\') }}">注册</a> </div> <br><br> <div class="input_box"> Username:<input id="uname" type="text" placeholder="你的昵称"><br><br> Telphone:<input id="utel" type="text" placeholder="手机号"><br><br> Password:<input id="upass" type="password" placeholder="设置密码"><br><br> Confirmpass:<input id="uconfirmrpass" type="password" placeholder="确认密码"><br><br></div> <div id="error_box"></div> <div> <button id="register" type="submit" onclick="myRegister()">注册</button> </div> </div> {% endblock %}
截图:

以上是关于加载静态文件,父模板的继承和扩展的主要内容,如果未能解决你的问题,请参考以下文章