使用VSCode调试RN项目
Posted 幺宝她爸屌丝逆袭
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用VSCode调试RN项目相关的知识,希望对你有一定的参考价值。
1.安装VSCode(安装就不说了),为什么用它,最重要的一点,他免费啊,对于码农的我们,这就是刚需。
2.插件安装:
a.点击下图1,进入扩展搜索界面,搜索debugger for chrome插件,安装,刷新。

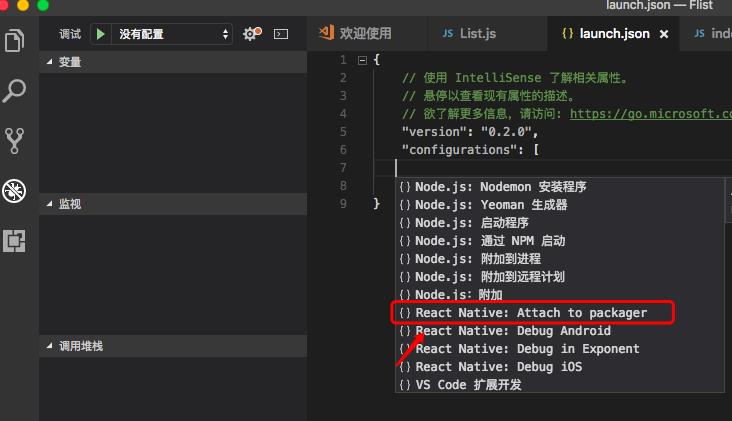
b.添加配置——点击1,然后点击2,如下图

然后,会出现如下界面,一定要选中方框里面的环境,记得保存,你的配置栏就会发生变化
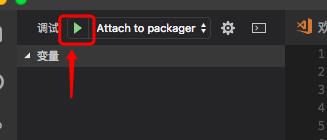
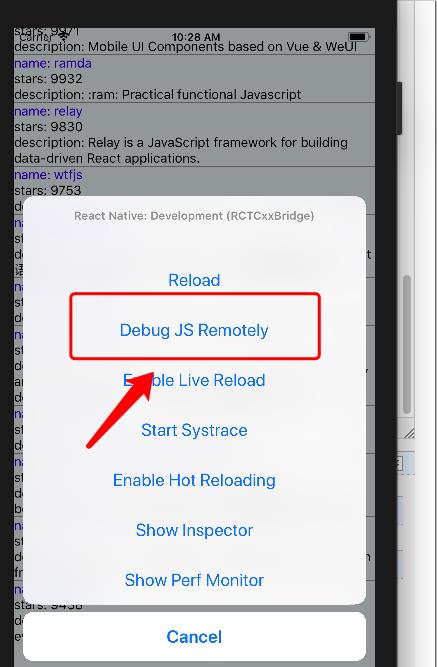
接下来先运行attach to packger,然后开启degug模式,一切完成之后你就可以console.log(\'控制台输出数据\')或进行断点调试,断点仅仅在debug模式下有用


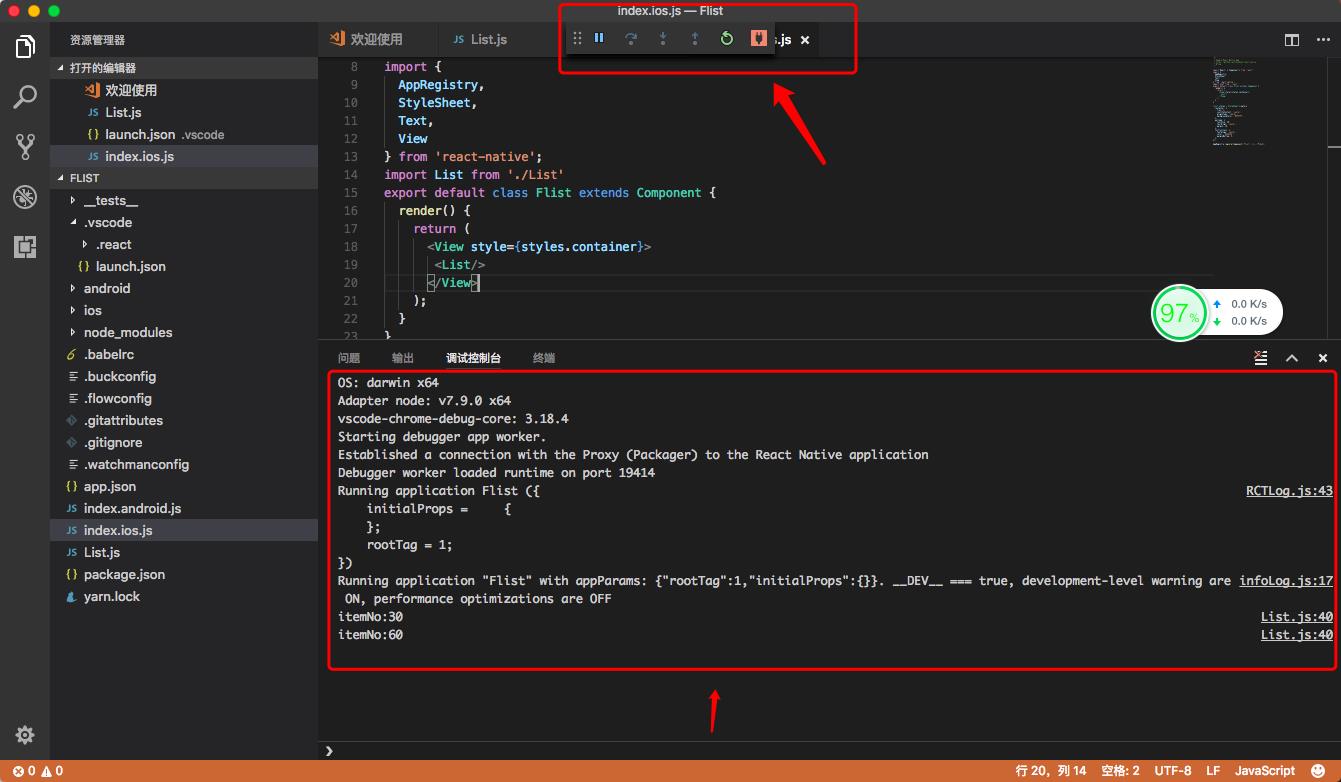
成品如下,当你看到调试栏,和控制台打印信息你就成功了:

以上是关于使用VSCode调试RN项目的主要内容,如果未能解决你的问题,请参考以下文章