ligerUI---ligerGrid中treegrid(表格树)的使用
Posted 蚊蚊蚊蚊蚊170624
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ligerUI---ligerGrid中treegrid(表格树)的使用相关的知识,希望对你有一定的参考价值。
写在前面:
表格树是在普通ligerGrid的基础上,做了一点改变,使数据以表格树的形式显示出来,适用于有级别的数据比如菜单(有父菜单,父菜单下面有子菜单)。表格树的显示有两种方法,可以根据自己的项目来选择。
方法1:
前台页面:
funcGrid = $("#funcGrid").ligerGrid({
columns : [
{display: \'功能编号\', name: \'functionId\',hide:\'true\'} ,
{id:\'functionName\',display: \'功能名\', name: \'functionName\', width: 200 } ,
{ display: \'功能描述\', name: \'functionDes\', minWidth: 60 },
{display : \'功能fId\', name : \'fId\', type : "text", hide:\'true\'}
],
url:\'${baseURL}/getFunctionBySysId.action?systemId=\'+systemId,
tree : {
columnId : \'functionName\', //以树型显示的字段的id
idField : \'functionId\', //id字段
parentIDField : \'fId\', //parent id 字段
isExpand : false
},
width : \'100%\',
height : \'100%\',
checkbox : true,
usePager : false,
frozenRownumbers : false,
frozenCheckbox : false,
//rowHeight : 23,
alternatingRow : false,
isChecked: f_isChecked,
});
后台代码:
public String getFunctionBySysId(){ log.info("==FunctionAction===getFunctionBySysId=======start="); try { List<Function> functionList = functionService.getAllBySysId(Integer.parseInt(systemId)); List<FunctionVO> functionVOList = new ArrayList<FunctionVO>(); for (int i = 0; i < functionList.size(); i++) { FunctionVO functionVO= new FunctionVO(); functionVO.setFunctionId(functionList.get(i).getFunctionId()); functionVO.setFunctionName(functionList.get(i).getFunctionName()); functionVO.setFunctionDes(functionList.get(i).getFunctionDes()); //添加fId 使功能表格以树的形式显示 functionVO.setfId(functionList.get(i).getfId()); functionVOList.add(functionVO); } Map<String, Object> map = new HashMap<>(); map.put("Rows", functionVOList); map.put("Total", functionVOList.size()); JsonConfig jsonConfig = new JsonConfig(); jsonConfig.registerJsonValueProcessor(Date.class, new JsonDateValueProcessor()); jsonObject = JSONObject.fromObject(map, jsonConfig); log.info("jsonObject:" + jsonObject); } catch (Exception e) { throw new BusinessException("根据systemId查询Function出错"); } log.info("==FunctionAction===getFunctionBySysId=======end="); return "getFunctionBySysId"; }
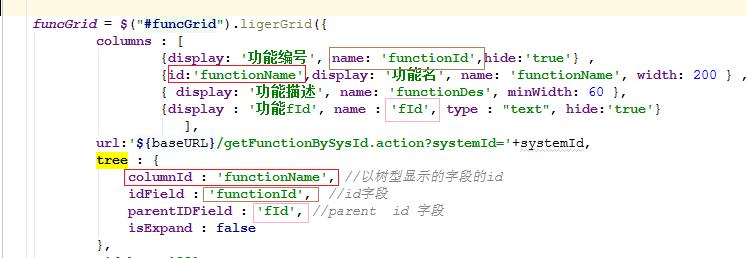
注意:对于前台页面树形表格的显示是指定了idField为‘functionId’。parentIDField 为\'fId\',故后台在传递也应该有对应的functionId与fId字段传递过来。然后前台页面如下图,可以自己对比画红框处的字段:
这种方法,比较简单,因为在后台action中无需对数据做过多处理,只需要在前台页面中,指定columnId,idField,parentIDField即可
方法2:
前台页面:
funcGrid = $("#funcGrid").ligerGrid({
columns : [
{display: \'功能编号\', name: \'functionId\',hide:\'true\'} ,//
{display: \'功能名\', name: \'functionName\', width: 200 } ,
{ display: \'功能描述\', name: \'functionDes\', minWidth: 60 },
{display : \'功能fId\', name : \'fId\', type : "text", hide:\'true\'}
],
url:\'${baseURL}/getFunctionBySysId.action?systemId=\'+systemId,
tree : {
//要显示为树形的字段name
columnName:\'functionName\',
isExpand : false
}
width : \'100%\',
height : \'100%\',
checkbox : true,
usePager : false,
frozenRownumbers : false,
frozenCheckbox : false,
//rowHeight : 23,
alternatingRow : false,
isChecked: f_isChecked,
});
后台代码:action
//功能树 public String getFunctionBySysId2(){ log.info("==FunctionAction===getFunctionBySysId=======start="); //1.获取fid为0的function //2.根据父function获取子function try { //List<Function> functionList = functionService.getAllBySysId(Integer.parseInt(systemId)); //获取所有的一级function List<Function> functionList = functionService.getAllOneLevelBySysId(Integer.parseInt(systemId)); List<FunctionVO22> functionVOList = new ArrayList<>(); for (int i = 0; i < functionList.size(); i++) { FunctionVO22 f1 = new FunctionVO22(); f1.setFunctionId(functionList.get(i).getFunctionId()); f1.setFunctionName(functionList.get(i).getFunctionName()); f1.setFunctionDes(functionList.get(i).getFunctionDes()); f1.setfId(functionList.get(i).getfId()); //根据一级function查询对应的子function List<Function> childrenList = functionService.getAllTwoLevel(functionList.get(i).getFunctionId(),Integer.parseInt(systemId)); List<FunctionVO22> functionVOList2 = new ArrayList<FunctionVO22>(); for(int i2 = 0; i2 < childrenList.size(); i2++){ FunctionVO22 f2 = new FunctionVO22(); f2.setFunctionId(childrenList.get(i2).getFunctionId()); f2.setFunctionName(childrenList.get(i2).getFunctionName()); f2.setFunctionDes(childrenList.get(i2).getFunctionDes()); f2.setfId(childrenList.get(i2).getfId()); functionVOList2.add(f2); System.out.println("functionVOList2.size=="+functionVOList2.size()); } //将二级function设置到一级function中 f1.setChildren(functionVOList2); functionVOList.add(f1); } Map<String, Object> map = new HashMap<>(); map.put("Rows", functionVOList); map.put("Total", functionVOList.size()); JsonConfig jsonConfig = new JsonConfig(); jsonConfig.registerJsonValueProcessor(Date.class, new JsonDateValueProcessor()); jsonObject = JSONObject.fromObject(map, jsonConfig); log.info("jsonObject:" + jsonObject); } catch (Exception e) { e.printStackTrace(); throw new BusinessException("根据systemId查询Function出错"); } log.info("==FunctionAction===getFunctionBySysId=======end="); return "getFunctionBySysId"; }
涉及到的实体类:FunctionVO22
package com.fums.vo; import java.util.List; public class FunctionVO22 { private Integer functionId; private String functionName; private String functionDes; //父功能id private Integer fId; //子功能集合 private List<FunctionVO22> children; public Integer getFunctionId() { return functionId; } public void setFunctionId(Integer functionId) { this.functionId = functionId; } public String getFunctionName() { return functionName; } public void setFunctionName(String functionName) { this.functionName = functionName; } public String getFunctionDes() { return functionDes; } public void setFunctionDes(String functionDes) { this.functionDes = functionDes; } public Integer getfId() { return fId; } public void setfId(Integer fId) { this.fId = fId; } public List<FunctionVO22> getChildren() { return children; } public void setChildren(List<FunctionVO22> children) { this.children = children; } }
这里主要对FunctionVO22做代码的展示,因为这是对Function实体类的一个封装类,里面涉及到了需要的一些字段,这里如果要在页面进行树型表格显示,可在Function22中
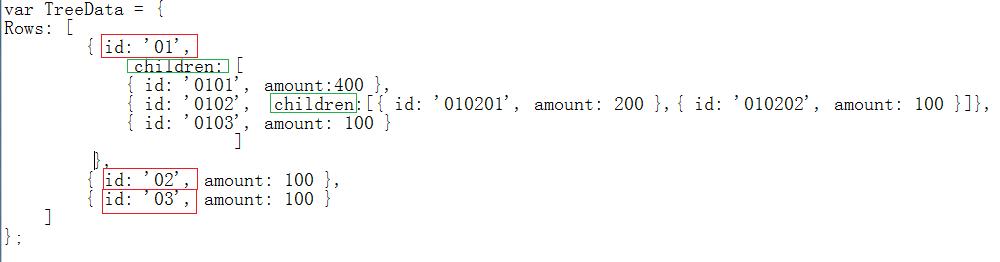
加入一个本身的集合(对象中有一个对象集合的属性)。使其传递过去的数据格式经过json格式的转换变为如下图这样(举例说明拿的api中的demo数据,图中的数据字段可以根据自己的做对应的修改):

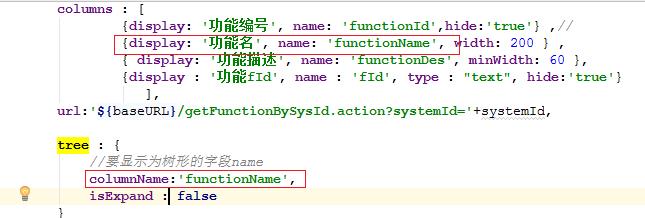
虽然这种方法在前台页面只需要指定要显示为树形的字段即可(也可以将columnName字段换为columnId : \'functionName\',不过前提是functionName是一个id字段,这里我没有配置id字段,故使用columnName,即name字段),如下图

但是却比第一种方法在后台action中对数据的处理要复杂的多,可自行选择。
成功截图:嘻嘻嘻嘻嘻嘻嘻~~~~~~~~~~~~~~~~~~~~收拾 下班。。
以上是关于ligerUI---ligerGrid中treegrid(表格树)的使用的主要内容,如果未能解决你的问题,请参考以下文章