IOS开发-UI学习-UITextField的具体属性及用法
Posted jiwangbujiu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IOS开发-UI学习-UITextField的具体属性及用法相关的知识,希望对你有一定的参考价值。
直接上代码,里面有各种属性的用法注释,至于每个属性有多个可以设置的值,每个值的效果如何,可以通过查看这个函数参数的枚举量,并逐一测试。
1 //制作登陆界面
2 #import "ViewController.h"
3
4 @interface ViewController (){
5
6 //定义全局变量(控件)
7 UITextField *username;
8 UITextField *password;
9 UIButton *resignbutton;
10 UIButton *loginbutton;
11 int i;
12 NSMutableArray *imagearray;
13 UIImageView *nameImage;
14 }
15 @end
16
17 @implementation ViewController
18
19 - (void)viewDidLoad {
20 [super viewDidLoad];
21
22 // 获取屏幕分辨率
23 CGRect rect = [[UIScreen mainScreen]bounds];
24 CGFloat screenw = rect.size.width;
25 CGFloat screenh = rect.size.height;
26
27 // 初始化密码掩码标志位
28 i=0;
29
30 // 用户名输入框
31 // 创建
32 username = [[UITextField alloc]initWithFrame:CGRectMake(3*screenw/8, 3*screenh/20, 4*screenw/8, screenh/20)];
33 // 设置边框
34 [username setBorderStyle:UITextBorderStyleRoundedRect];
35 // 设置水印提示
36 username.placeholder = @"请输入用户名:";
37 // 设置自动联想输入
38 username.autocorrectionType = UITextAutocorrectionTypeYes;
39 // 自动联想输入方式设置为根据单词首字母联想
40 username.autocapitalizationType = UITextAutocapitalizationTypeWords;
41 // 键盘右下角按键的类型
42 username.returnKeyType = UIReturnKeyDone;
43 // 右侧图片设置
44 // nameImage.image = [UIImage imageNamed:@"cat_eat0000.jpg"];
45 // 设置代理
46 username.delegate = self;
47 // 设置右侧清除按钮模式
48 username.clearButtonMode = UITextFieldViewModeWhileEditing;
49 // 初始化动画素材存放数组
50 imagearray = [[NSMutableArray alloc]initWithCapacity:40];
51 // 通过循环为数组装载图片
52 for (int x=0; x<40; x++) {
53 [imagearray addObject:[UIImage imageNamed:[NSString stringWithFormat:@"cat_eat00%.2d.jpg",x]]];
54 }
55 // 初始化图片位置,大小,由于图片限制在输入框右侧,所用坐标设置为0
56 nameImage = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 40 , 40)];
57 // 设置输入框右侧动画图片来源为图片数组
58 nameImage.animationImages = imagearray;
59 // 设置动画播放持续时长
60 nameImage.animationDuration = 2;
61 // 设置动画重复次数为无限循环
62 nameImage.animationRepeatCount = 0;
63
64 // 设置输入框右侧图片
65 username.rightView = nameImage;
66 // 设置右侧图片模式
67 password.rightViewMode = UITextFieldViewModeWhileEditing;
68 // 在启动程序后获取焦点
69 [username becomeFirstResponder];
70 // 加载到View上
71 [self.view addSubview:username];
72
73
74 // 密码输入框
75 password = [[UITextField alloc]initWithFrame:CGRectMake(3*screenw/8, 5*screenh/20, 4*screenw/8, screenh/20)];
76 [password setBorderStyle:UITextBorderStyleRoundedRect];
77 // 设置输入提示水印文字
78 password.placeholder = [NSString stringWithFormat:@"请输入密码:"];
79 // 设置输入掩码
80 password.secureTextEntry = YES;
81 username.returnKeyType = UIReturnKeyDone;
82 // 设置字体和字号
83 password.font = [UIFont fontWithName:@"Arial" size:20];
84
85 UIImageView *rightImage = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 25, 15)];
86 rightImage.image = [UIImage imageNamed:@"1"];
87 password.rightView = rightImage;
88 password.rightViewMode = UITextFieldViewModeWhileEditing;
89 [self.view addSubview:password];
90
91
92 // 设置密码输入框密码掩码开关的按钮
93 UIButton *eyebutton = [[UIButton alloc]initWithFrame:CGRectMake(7*screenw/8-1*screenw/16, 5*screenh/20+5, 1*screenw/16, screenh/30)];
94 eyebutton.backgroundColor = [UIColor whiteColor];
95 // eyebutton.alpha = 0;
96 eyebutton.alpha = 0.1;
97
98 [eyebutton addTarget:self action:@selector(haha:) forControlEvents:UIControlEventTouchUpInside];
99 [self.view addSubview:eyebutton];
100
101
102
103 // 注册按钮
104 resignbutton = [[UIButton alloc]initWithFrame:CGRectMake(1*screenw/8, 7*screenh/20, 5*screenw/16, screenh/20)];
105 [resignbutton setTitle:@"注册" forState:UIControlStateNormal];
106 resignbutton.backgroundColor = [UIColor colorWithRed:0.461 green:1.000 blue:0.856 alpha:1.000];
107 [self.view addSubview:resignbutton];
108
109
110 // 登陆按钮
111 loginbutton = [[UIButton alloc]initWithFrame:CGRectMake(9*screenw/16, 7*screenh/20, 5*screenw/16, screenh/20)];
112 [loginbutton setTitle:@"登陆" forState:UIControlStateNormal];
113 loginbutton.backgroundColor = [UIColor colorWithRed:0.461 green:1.000 blue:0.856 alpha:1.000];
114 [self.view addSubview:loginbutton];
115
116
117
118
119
120 // 用户名提示
121 UILabel *usernamelabel =[[UILabel alloc]initWithFrame:CGRectMake(1*screenw/8, 3*screenh/20, 2*screenw/8, screenh/20)];
122 usernamelabel.text = @"用户名:";
123 [self.view addSubview:usernamelabel];
124
125
126 // 密码输入提示
127 UILabel *passwordlabel =[[UILabel alloc]initWithFrame:CGRectMake(1*screenw/8, 5*screenh/20, 2*screenw/8, screenh/20)];
128 passwordlabel.text = @"密码:";
129 [self.view addSubview:passwordlabel];
130 }
131
132
133 //UiTextField代理事件
134 - (BOOL)textFieldShouldBeginEditing:(UITextField *)textField{
135 [nameImage startAnimating];
136 return YES;
137 }
138
139
140
141 //设置密码输入框密码掩码开关的按钮响应事件
142 -(void)haha:(id)sender{
143 i++;
144 if (i%2==0) {
145 password.secureTextEntry = NO;
146 }if (i%2==1) {
147 password.secureTextEntry = YES;
148 }
149
150 }
151
152
153 //输入完后点击输入框空白处让键盘消失
154 -(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
155 [username resignFirstResponder];
156 [password resignFirstResponder];
157 }
158
159
160
161 - (void)didReceiveMemoryWarning {
162 [super didReceiveMemoryWarning];
163 // Dispose of any resources that can be recreated.
164 }
165
166 @end
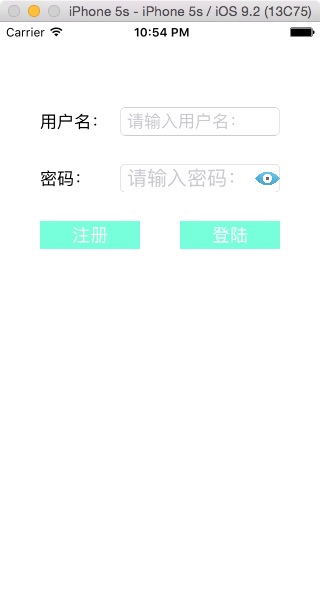
具体效果如下:

以上是关于IOS开发-UI学习-UITextField的具体属性及用法的主要内容,如果未能解决你的问题,请参考以下文章