ssm实现分页查询
Posted 小Cai先森
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ssm实现分页查询相关的知识,希望对你有一定的参考价值。
ssm整合实现分页查询
一、通过limit查询语句实现分页,并展示
1.mapper.xml配置
1 <select id="selectUsersByPage" parameterType="int" resultMap="UserMap"> 2 SELECT * number from user limit #{page},10 3 </select>
查询user表,从第page项开始,每次返回10条数据
2.index.jsp
1 <html> 2 <head> 3 <title>page</title> 4 <link rel="stylesheet" type="text/css" href="css/index.css"> 5 </head> 6 <body> 7 <div style="width: 100%;margin-top:20px;"> 8 <table> 9 <tr style="background-color: #F5F5F5;"> 10 <th>username</th> 11 <th>password</th> 12 <th>sex</th> 13 <th>email</th> 14 <th>createTime</th> 15 <th>updateTime</th> 16 </tr> 17 <div id = "show_data"> 18 <c:choose> 19 <c:when test="${ulist != null}"> 20 <c:forEach items="${ulist}" var="u"> 21 <tr> 22 <td>${u.username}</td> 23 <td>${u.password}</td> 24 <td>${u.sex}</td> 25 <td>${u.email}</td> 26 <td><fmt:formatDate value="${u.create_time}" type="date"/></td> 27 <td><fmt:formatDate value="${u.update_time}" type="date"/></td> 28 </tr> 29 </c:forEach> 30 </c:when> 31 <c:otherwise> 32 <tr> 33 <td></td> 34 <td></td> 35 <td></td> 36 <td></td> 37 <td></td> 38 </tr> 39 </c:otherwise> 40 </c:choose> 41 </div> 42 </table> 43 <div class="page"> 44 <div class="page_cell">首页</div> 45 <div class="page_cell" ip="up_page">上一页</div> 46 <div style="float: left;margin: 2px"><%=session.getAttribute("page")%>/${ulist[0].number}</div> 47 <div class="page_cell" onclick="next_page(<%=session.getAttribute("page")%>)">下一页</div> 48 <div class="page_cell">末页</div> 49 </div> 50 </div> 51 </body> 52 <script type="text/javascript" src="js/index.js"></script> 53 <script type="text/javascript" src="js/jquery.js"></script> 54 </html>
3.css
1 body{ 2 width: 100%; 3 margin: 0; 4 } 5 table{ 6 border:1px solid red; 7 text-align: center; 8 margin: auto; 9 border-collapse: collapse; 10 } 11 tr{ 12 border: 1px solid #ddd 13 } 14 th{ 15 width: 150px; 16 font-weight: 700; 17 height: 36px; 18 } 19 td{ 20 height: 36px; 21 } 22 .page{ 23 margin: auto; 24 width: 300px; 25 text-align: center; 26 margin-top: 10px; 27 } 28 .page_cell{ 29 float: left; 30 width: 50px; 31 border:1px solid #F5F5F5; 32 margin:2px; 33 cursor: pointer; 34 } 35 .page_cell:hover{ 36 -webkit-box-shadow: #777 0px 0px 1px; 37 }
4.js
1 /** 2 * 下一页 3 */ 4 function next_page(page){ 5 var data = { 6 "page":page 7 }; 8 $.ajax({ 9 type:"post", 10 url:"/RoleControl/next_page.do", 11 data:JSON.stringify(data), 12 dataType:"json", 13 contentType:"application/json", 14 success:function(data){ 15 var show_data = document.getElementById("show_data") 16 show_data.innerHTML = " "; 17 for(i=0; i<data.length; i++){ 18 //.....异步刷新页面 19 } 20 }, 21 error:function(data){ 22 alert("网络连接错误"); 23 } 24 }); 25 }
5.控制器
1 @RequestMapping("/index.do") 2 public String index(ModelMap map, HttpSession session){ 3 session.setAttribute("page",1); 4 List<User> ulist = userService.selectUsersByPage(0); 5 map.put("ulist",ulist); 6 return "index"; 7 } 8 9 /** 10 * 用户信息分页查询 11 * @param params 12 * @return 13 */ 14 @RequestMapping(value = "/next_page.do",method = RequestMethod.POST) 15 @ResponseBody 16 public String getUsersByPage(@RequestBody JSONObject params){ 17 // Map<String,String> paramsMap = JSON.parseObject(params,new TypeReference<Map<String,String>>(){}); 18 System.out.println(params.get("page").toString()); 19 List<User> ulist = userService.selectUsersByPage(Integer.parseInt(params.get("page").toString())*10); 20 return JSON.toJSONString(ulist); 21 }
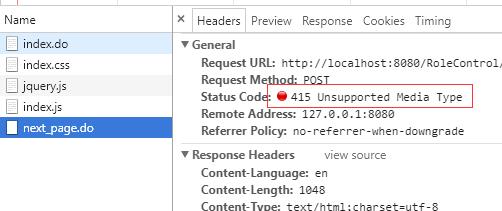
问题:在ajax传递json对象的时候,发生了415错误(未知媒体错误)

原因:
<mvc:annotation-driven />会自动注册DefaultAnnotationHandlerMapping和AnnotationMethodHandlerAdapter两个bean ,AnnotationMethodHandlerAdapter将会初始化7个转换器,可以通过调用AnnotationMethodHandlerAdapter的getMessageConverts()方法来获取转换器的一个集合 List<HttpMessageConverter>
1 ByteArrayHttpMessageConverter 2 StringHttpMessageConverter 3 ResourceHttpMessageConverter 4 SourceHttpMessageConverter 5 XmlAwareFormHttpMessageConverter 6 Jaxb2RootElementHttpMessageConverter 7 MappingJacksonHttpMessageConverter
解决:对于json的解析就是通过MappingJacksonHttpMessageConverter转换器完成的。所以就需要加入jackson依赖包:
1 <dependency> 2 <groupId>com.fasterxml.jackson.core</groupId> 3 <artifactId>jackson-core</artifactId> 4 <version>2.5.2</version> 5 </dependency> 6 7 <dependency> 8 <groupId>com.fasterxml.jackson.core</groupId> 9 <artifactId>jackson-databind</artifactId> 10 <version>2.5.2</version> 11 </dependency>
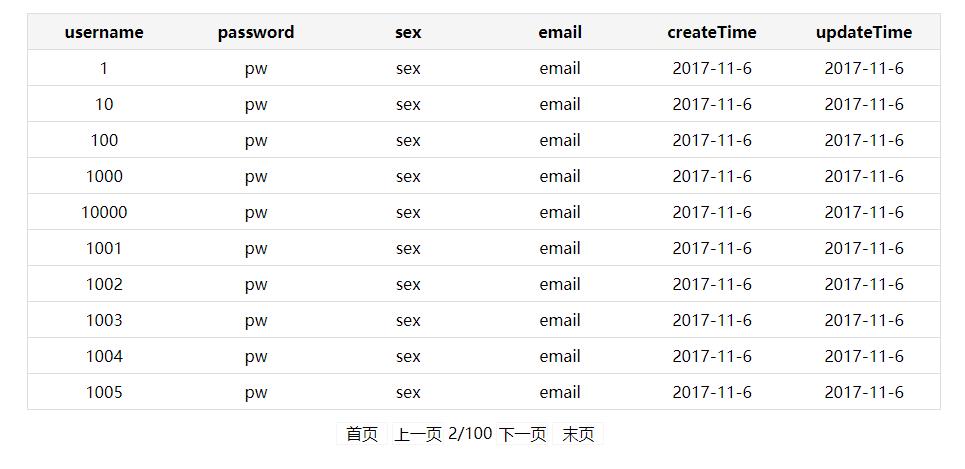
加了依赖包后问题就完美解决了,运行结果如下:

以上查询的数据是通过存储过程批量插入的:
1 begin 2 declare pid int; 3 set pid = 10000; 4 while pid>0 DO 5 insert into user values (pid,\'pw\',\'sex\',\'email\',now(),now()); 6 set pid = pid-1; 7 end while; 8 end
===
以上是关于ssm实现分页查询的主要内容,如果未能解决你的问题,请参考以下文章