dom文档操作-学习
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了dom文档操作-学习相关的知识,希望对你有一定的参考价值。
今天出门,发现家猫,吐在我的鞋子上。猫猫觉得我不紧要当铲屎官还要当擦鞋官啊。
上次用css和html做了个防站酷的静态首页后,觉得现在改学学文档操作了。上w3c看了下文档操作。
大致理解操作步骤,
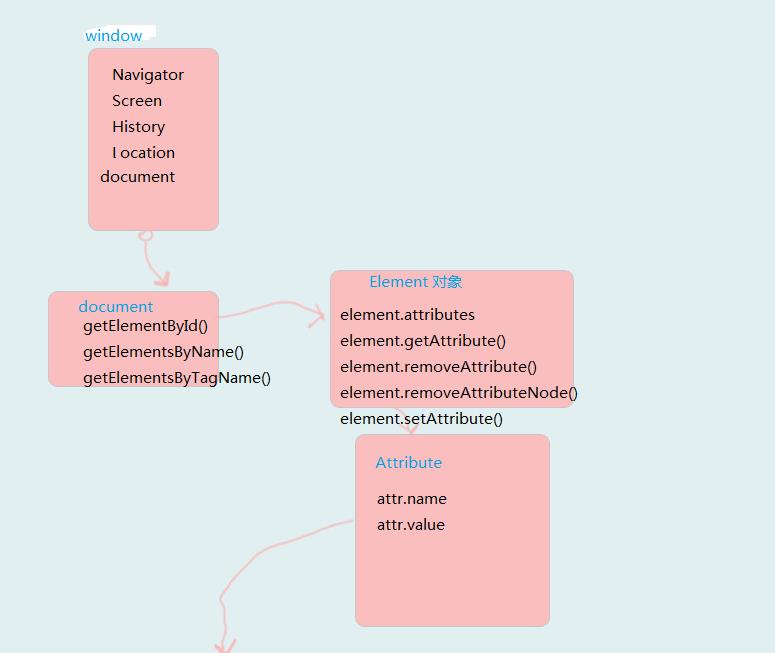
1.通过浏览器window对象,获取里面的熟悉document,这个表示当前文档对象,
2.获取document后,document里面有三个核心方法:getElementByClass,getElementByName,getElementByTag,姑且称为getElement三兄弟吧。
3。然后通过getElment三兄弟,可以获取到你想要的元素(标签)。elemnt。比如body,Input,form,a,p,ul等等。
4。获取Element后,通过Element,的几个方法:
element.attributes
element.getAttribute()
element.removeAttribute()
element.removeAttributeNode()
element.setAttribute()
element.setAttributeNode()
可以获取当前Element的属性,比如value,href,type等等。
5.获取attribute后就可以改写他们的值了。attr.value
大致流程图

以上是关于dom文档操作-学习的主要内容,如果未能解决你的问题,请参考以下文章