4月1日学习笔记(CSS部分)
Posted ancientMuse
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4月1日学习笔记(CSS部分)相关的知识,希望对你有一定的参考价值。
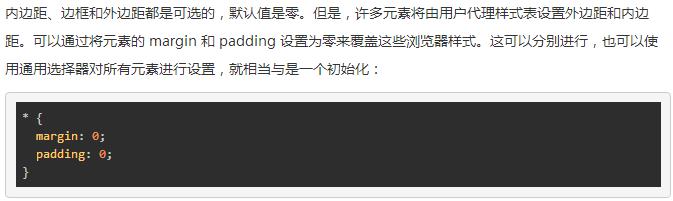
- CSS初始化

- 内边距padding
padding属性宽度是按照上右下左的顺序来的,否则单独设置就是padding-left。。。
- 边框border
border可以设置样式(border-style),颜色(border-color),宽度(border-width)。
颜色和宽度都可以单独设置border-left-color/border-left-width。
- 外边距margin
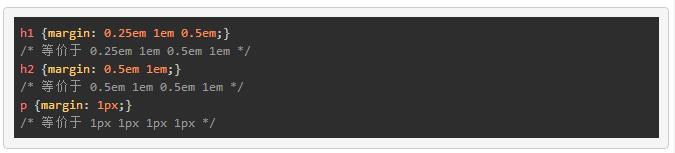
单独设置就是“margin-left:”。margin笼统设置按照上右下左的顺序。但可以省略设置;
如果缺少左外边距的值,则使用右外边距的值。
如果缺少下外边距的值,则使用上外边距的值。
如果缺少右外边距的值,则使用上外边距的值。

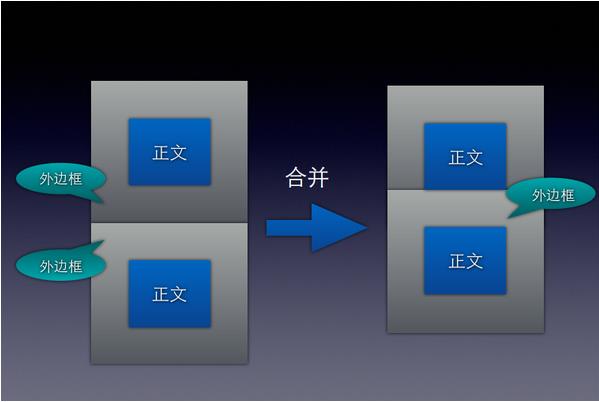
两个DIV框上下叠加外边距会合并。

以上是关于4月1日学习笔记(CSS部分)的主要内容,如果未能解决你的问题,请参考以下文章