加载静态文件,父模板的继承和扩展
Posted 152陈斯璐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了加载静态文件,父模板的继承和扩展相关的知识,希望对你有一定的参考价值。
- 用url_for加载静态文件
- <script src="{{ url_for(\'static\',filename=\'js/login.js\') }}"></script>
- flask 从static文件夹开始寻找
- 可用于加载css, js, image文件
- 继承和扩展
- 把一些公共的代码放在父模板中,避免每个模板写同样的内容。base.html
- 子模板继承父模板
- {% extends \'base.html’ %}
- 父模板提前定义好子模板可以实现一些自己需求的位置及名称。block
- <title>{% block title %}{% endblock %}-MIS问答平台</title>
- {% block head %}{% endblock %}
- {% block main %}{% endblock %}
- 子模板中写代码实现自己的需求。block
- {% block title %}登录{% endblock %}
- 首页、登录页、注册页都按上述步骤改写。
bacis:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{% block title %}{% endblock %}</title> <!-- 引入 Bootstrap --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="{{url_for("static",filename="10.31.css")}}" type="text/css" rel="stylesheet" charset="UTF-8"> {% block head %}{% endblock %} <!-- 顶部导航 --> {#导航栏#} <nav class="navbar navbar-default navbar-fixed-top" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="logo" href="https://home.cnblogs.com/u/silu666-666/"> <img src="https://pic.cnblogs.com/face/1232510/20170926082320.png" alt="logo"> </a> <a class="navbar-brand" href={{url_for(\'home\')}}>首页</a> </div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">搜索</button> <a class="btn sign-up" href="{{ url_for("zhuce")}}">注册regist</a> <a class="btn sign-up" href="{{ url_for("login")}}">登陆regist</a> </form> </div> </nav> </head> <body> <div class="note"> <div class="post"> <div class="article"> <h1 class="title">我真的喜欢上这个世界,是从拍照开始的</h1> <!-- 文章内容 --> <div data-note-content="" class="show-content"> <p>对我来说,好好生活才是一生中最重要的工作。与生活关联的所有事情我都会去关注,比如摄影。<br></p> <p>最先我只是把它当做一种自我修炼的兴趣爱好,现在它和文字一样,是我观察和记录生活的方式。<br></p> <p><b>看完这些照片,你一定会明白我为什么这么喜欢把摄影叫做记录生活的方式了。</b></p> <p><b></b></p> <div class="image-package"> <img src="//upload-images.jianshu.io/upload_images/3459828-32945ad31a45e966.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240" data-original-src="//upload-images.jianshu.io/upload_images/3459828-32945ad31a45e966.jpg" style="cursor: zoom-in;"><br> <div class="image-caption"></div> </div> <p><br></p> <div class="image-package"> <img src="//upload-images.jianshu.io/upload_images/3459828-24db796767270847.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240" data-original-src="//upload-images.jianshu.io/upload_images/3459828-24db796767270847.jpg" style="cursor: zoom-in;"><br> <div class="image-caption"></div> </div> <p><br></p> </div> </div> </div> </div> {% block main %}{% endblock %} <!-- 底部导航 --> <div> <div class="col-xs-17 main"> <a target="_blank" href="http://www.jianshu.com/c/jppzD2">关于我们</a> <em> · </em> <a target="_blank" href="http://www.jianshu.com/contact">联系我们</a> <em> · </em> <a target="_blank" href="http://www.jianshu.com/c/bfeec2e13990">加入我们</a> <em> · </em> <a target="_blank" href="http://www.jianshu.com/p/fc1c113e5b6b">书籍出版</a> <em> · </em> <a target="_blank" href="http://www.jianshu.com/press">品牌与徽标</a> <em> · </em> <a target="_blank" href="http://www.jianshu.com/faqs">帮助中心</a> <em> · </em> <a target="_blank" href="http://www.jianshu.com/p/cabc8fa39830">合作伙伴</a> <div class="icp"> ©2012-2017 上海佰集信息科技有限公司 / 简书 / 沪ICP备11018329号-5 / 举报电话:021-34770013 </div> </div> </div> </body> </html>
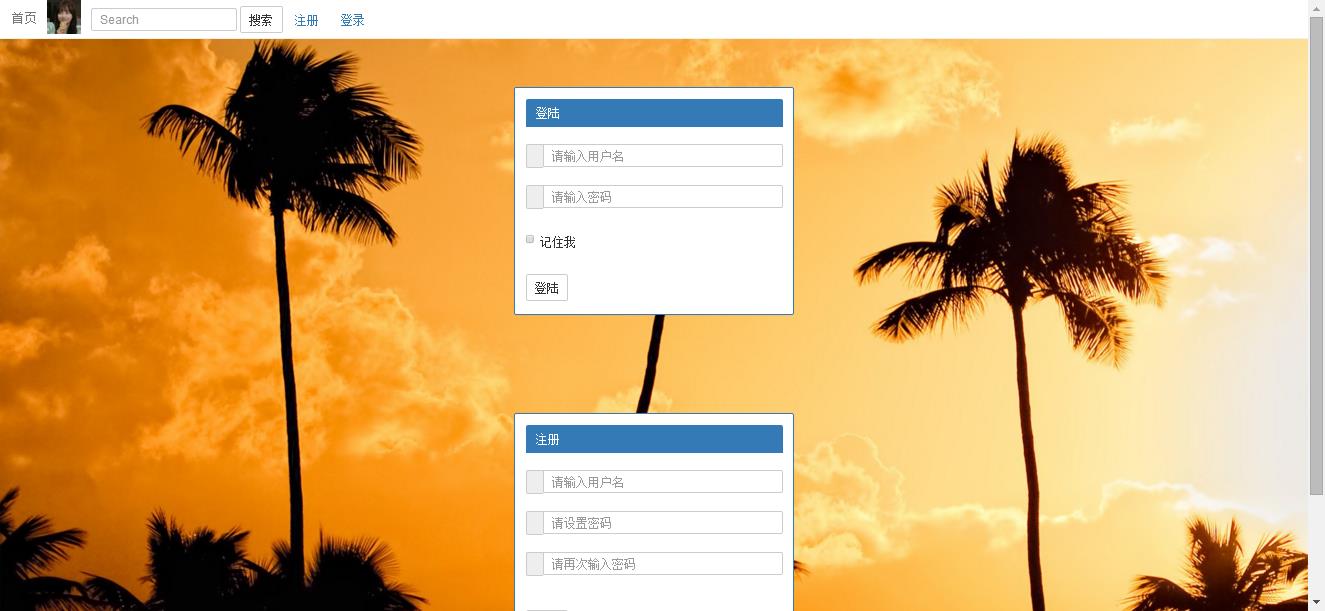
{% extends "base.html" %} {% block title %}登陆{% endblock %} {% block head %} <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="../static/css/10.31.css" rel="stylesheet" type="text/css" charset="UTF-8"> <script src="../static/js/js.js"></script> {#导航栏#} <nav class="navbar navbar-default navbar-fixed-top" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="logo" href="/"> <img src="https://pic.cnblogs.com/face/1232510/20170926082320.png" alt="logo"> </a> <a class="navbar-brand" href="https://home.cnblogs.com/u/silu666-666/">首页</a> </div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">搜索</button> <a class="btn sign-up" href="/sign_up">注册</a> <a class="btn sign-up" href="/sign_up">登录</a> </form> </div> </nav> </head> {% endblock %} {#登陆注册#} {% block main %} <body class="body"> <div class="center-block" id="loginbox"> <div class="panel panel-primary" id="loginbox1_1"> <div class="panel-heading"> <h2 class="panel-title">登陆</h2> </div> <br> <form class="bs-example bs-example-form" role="form"> <div class="input-group"> <span class="input-group-addon"></span> <input type="text" class="form-control" id="id" placeholder="请输入用户名"> </div> <br> <div class="input-group"> <span class="input-group-addon"></span> <input type="text" class="form-control" id="password" placeholder="请输入密码"> </div> <div id="error_box"> <br> </div> <div class="checkbox"> <label> <input type="checkbox">记住我 </label> </div> <br> <label><input type="button" class="btn btn-default" onclick="Login()" value="登陆"></input></label> </form> </div> </div> <div class="center-block" id="zhucebox"> <div class="panel panel-primary" id="zhucebox1_1"> <div class="panel-heading"> <h2 class="panel-title">注册</h2> </div> <br> <form class="bs-example bs-example-form" role="form"> <div class="input-group"> <span class="input-group-addon"></span> <input type="text" class="form-control" id="zcid" placeholder="请输入用户名"> </div> <br> <div class="input-group"> <span class="input-group-addon"></span> <input type="text" class="form-control" id="zcpassword" placeholder="请设置密码"> </div> <br> <div class="input-group"> <span class="input-group-addon"></span> <input type="text" class="form-control" id="repassword" placeholder="请再次输入密码"> </div> <div id="error_box2"> <br> </div> <br> <label><input type="button" class="btn btn-default" value="注册" onclick="Zhuce()"></input></label> </form> </div> </div> {#底部导航、说明#} <div> <div class="col-xs-17 main"> <a target="_blank" href="http://www.jianshu.com/c/jppzD2">关于我们</a> <em> · </em> <a target="_blank" href="http://www.jianshu.com/contact">联系我们</a> <em> · </em> <a target="_blank" href="http://www.jianshu.com/c/bfeec2e13990">加入我们</a> <em> · </em> <a target="_blank" href="http://www.jianshu.com/p/fc1c113e5b6b">书籍出版</a> <em> · </em> <a target="_blank" href="http://www.jianshu.com/press">品牌与徽标</a> <em> · </em> <a target="_blank" href="http://www.jianshu.com/faqs">帮助中心</a> <em> · </em> <a target="_blank" href="http://www.jianshu.com/p/cabc8fa39830">合作伙伴</a> <div class="icp"> ©2012-2017 上海佰集信息科技有限公司 / 简书 / 沪ICP备11018329号-5 / 举报电话:021-34770013 </div> </div> </div> </body> {% endblock %} </html>
home:
{% extends "base.html" %}
{% block title %}home{% endblock %}
{% block head %}{% endblock %}
{% block main %}{% endblock %}


以上是关于加载静态文件,父模板的继承和扩展的主要内容,如果未能解决你的问题,请参考以下文章