使用chart和echarts制作图表
Posted 姐姐jy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用chart和echarts制作图表相关的知识,希望对你有一定的参考价值。
前 言
chart.js是一个简单、面向对象、为设计者和开发者准备的图表绘制工具库。它可以帮你用不同的方式让你的数据变得可视化。每种类型的图表都有动画效果,并且看上去非常棒,即便是在retina屏幕上。Chart.js基于html5 canvas技术,支持所有现代浏览器,并且针对IE7/8提供了降级替代方案。并且它不依赖任何外部工具库,轻量级(压缩之后仅有4.5k),并且提供了加载外部参数的方法。
ECharts,一个纯 javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
| 1.使用chart制作的六种图表类型 |
 ①曲线图(Line charts)
①曲线图(Line charts)
 ②柱状图(Bar charts)
②柱状图(Bar charts)
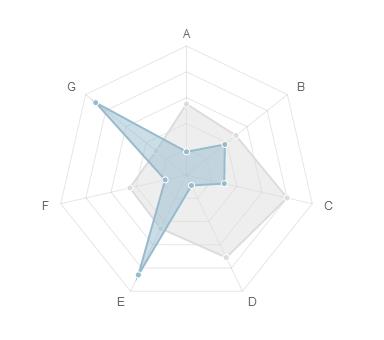
 ③雷达图或蛛网图(Radar charts)
③雷达图或蛛网图(Radar charts)
 ④饼图(Pie charts)
④饼图(Pie charts)
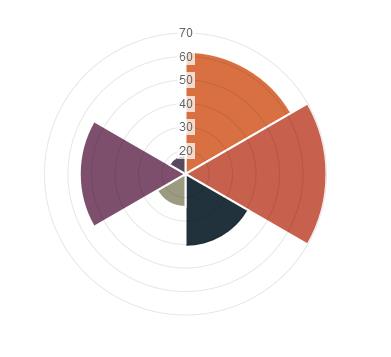
 ⑤极地区域图(Polar area charts)
⑤极地区域图(Polar area charts)
 ⑥环形图(Doughnut charts)
⑥环形图(Doughnut charts)
| 2. 起步 |
引入Chart.js文件
首先我们需要在页面中引入Chart.js文件。此工具库在全局命名空间中定义了Chart变量。
<script src="Chart.js"></script>
创建图表
为了创建图表,我们要实例化一个Chart对象。为了完成前面的步骤,首先需要需要传入一个绘制图表的2d context。
html:
<div style="width: 500px;height: 400px;"> <canvas id="myChart"></canvas> </div>
javascript:
var ctx= document.getElementById("myChart").getContext("2d"); var myBarChart = new Chart(ctx{type:\'horizontalBar\',data:barChartData,options:options}); //type指定了你要绘制的图表类型----bar:柱状图 pie:饼状图 rabar:雷达图 horizontalBar:水平柱状图
当我们完成了在指定的canvas上实例化Chart对象之后,Chart.js会自动针对retina屏幕做缩放。
Chart对象设置完成后,我们就可以继续创建Chart.js中提供的具体类型的图表了。以下的案例,我们将展示如何绘制一张水平柱状图。
在javascript中设置数据和参数:
var barChartData = { labels:["可爱","善良","睿智","迷人","乐观"], datasets:[{ label:"小小",//图例 fillColor:"rgba(255,99,132,0.5)",//背景填充色 strokeColor:"rgba(220,220,220,1)",//路径颜色 pointBorderColor:"#CF64A7",//描点颜色 pointBackgroundColor:"rgba(255,0,0,0.8)",//描点的背景色 backgroundColor:[ \'rgba(1,1,1,0.2)\', \'rgba(1,40,40,0.2)\', \'rgba(80,1,50,0.2)\', \'rgba(1,200,1,0.2)\', \'rgba(200,1,1,0.2)\' ], data:[100,90,96,94,90] }] };
设置选项:
var options={ events:[\'click\'], scale:{ ticks:{ beginAtzero:true, stepSize:20,//y轴间距 max:100,//y轴最大值 min:0,//y轴最小值 //y轴格式化 callback :function(value){return value+\'%\'} }, pointLables:{ fontSize:13 } } }
结果如下:

| 三、Echarts的使用 |
ECharts 提供了常规的折线图,柱状图,散点图,饼图,K线图,用于统计的盒形图,用于地理数据可视化的地图,热力图,线图,用于关系数据可视化的关系图,treemap,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。
下面案例,以制作饼状图为例:
html:
<div id="main" style="width: 800px;height: 400px;"></div>
javascript:
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("main"));
var option = {
title:{
text:"饼状图",
subtext:"纯属虚构",
x:"center"
},
series:[{
type:"pie",
name:"访问来源",
data:[{
value:335,
name:"直接访问"
},
{
value:310,
name:"邮件营销"
},
{
value:234,
name:"联盟广告"
},
{
value:555,
name:"视频广告"
},
{
value:1235,
name:"搜索引擎"
},],
center:["50%","60%"],//圆心坐标
radius:"55%" //远的半径
}],
tooltip:{ //提示框
trigger:"item", //触发类型
formatter:"{a}<br>{b}:{c} ({d}%)" ,//鼠标指上时显示的数据a:系列名称 b:类目值 c:数值 d:占的百分比
backgroundColor:"rgba(0,0,0,0.7)" //提示框的背景色,默认为透明度为0.7的黑色
},
legend:{
orient:"vertical",
x:"left",
data:[\'直接访问\',\'邮件营销\',\'联盟广告\',\'视频广告\',\'搜索引擎\']
},
toolbox:{ //工具箱
show:true,
feature:{ //启用功能
dataView:{
show:true,
readOnly:false //readOnly默认数据视图为可读,可指定readOnly为false打开编辑功能
},
restore:{ //还原,复位原始图表
show:true,
},
saveAsImage:{
show:true,
type:"jpeg",//默认为png,可以改为jpeg
title:"保存图片"
}
}
}
}
myChart.setOption(option);
</script>
结果如下图:

这是chart和echarts制作饼状图的简单使用,具体可在chart和echarts官网中查看。
chart中文文档:http://www.bootcss.com/p/chart.js/docs/
echatrs官网:http://echarts.baidu.com/
以上是关于使用chart和echarts制作图表的主要内容,如果未能解决你的问题,请参考以下文章