夜间模式的开启与关闭,父模板的制作
Posted J芷璇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了夜间模式的开启与关闭,父模板的制作相关的知识,希望对你有一定的参考价值。
1.夜间模式的开启与关闭
1.放置点击的按钮或图片。
2.定义开关切换函数。
3.onclick函数调用。
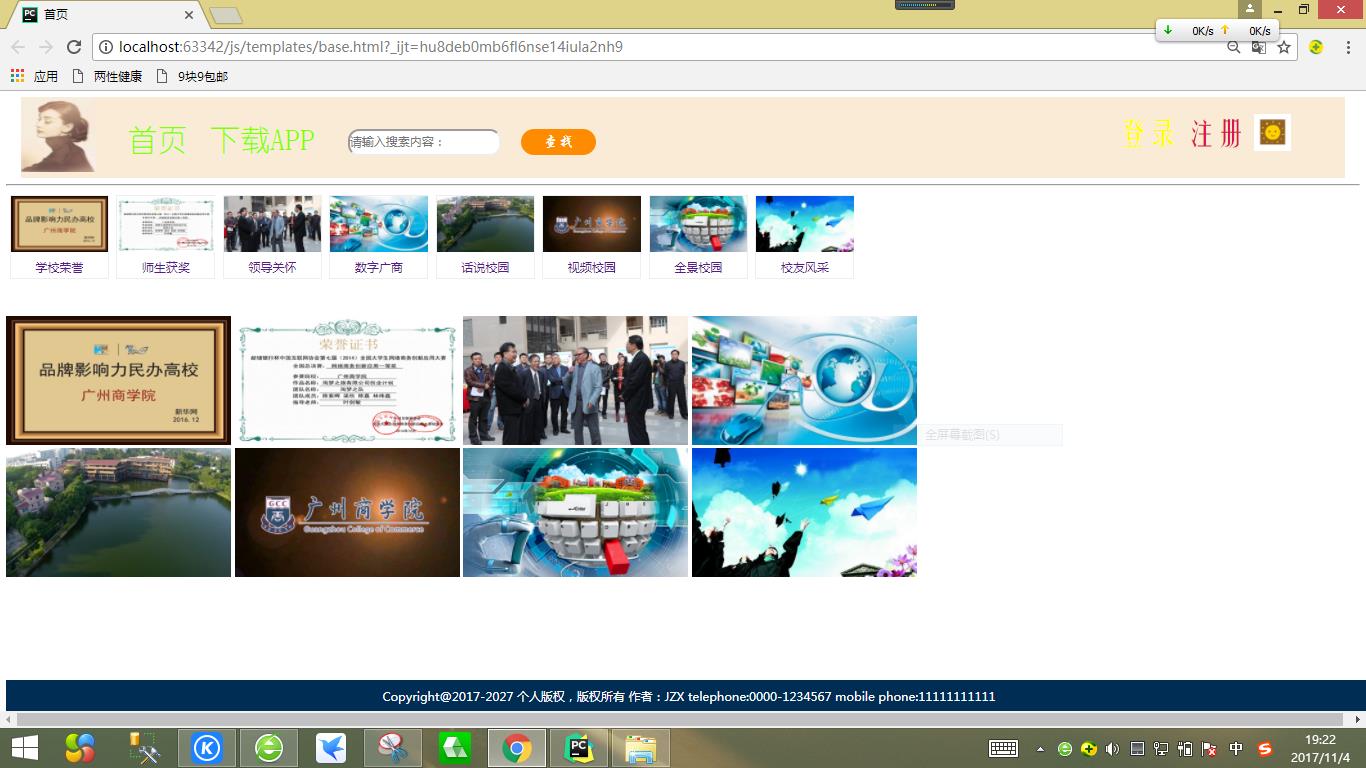
2.父模板的制作
1.制作网站网页共有元素的父模板html,包括顶部导航,中间区块划分,底部导航,底部说明等。
2.汇总相关的样式形成独立的css文件。
3.汇总相关的js代码形成独立的js文件。
4.形成完整的base.html+css+js
HTML
<!DOCTYPE html> <html lang="en" xmlns:color="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>首页</title> <script src="../static/js/base.js"></script> <link href="../static/css/base.css" rel="stylesheet" type="text/css"> </head> <body id="myBody"> <nav class="body"> <div style="background-color: antiquewhite"> <img id="imgs" src="../static/images/heben.jpeg">       <a class="s" href="{{ url_for(\'base\') }}">首页</a>         <a class="ss" href="">下载APP</a>     <input id="sousuo" type="text" name="search" placeholder="请输入搜索内容:"> <button id="sou" type="submit">查找</button>      <a class="login" href="{{ url_for(\'login\') }}">登录</a> <a class="register" href="{{ url_for(\'register\') }}">注册</a> <img id="myOn_Off" onclick="mySwitch()" src="../static/images/taiyang.png" width="50" height="50"> </div> </nav> <hr> <div> <div> <div class="img"> <a href="http://www.gzcc.cn/html/xueyuanrongyu/"> <img src="http://www.gzcc.cn/2016/images/yhdh/01.jpg"> </a> <div class="desc"><a href="http://www.gzcc.cn">学校荣誉</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn/html/banxuechengguo/"> <img src="http://www.gzcc.cn/2016/images/yhdh/02.jpg"> </a> <div class="desc"><a href="http://www.gzcc.cn">师生获奖</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn/html/xygk/ldgh/"> <img src="http://www.gzcc.cn/2016/images/yhdh/03.jpg"> </a> <div class="desc"><a href="http://www.gzcc.cn">领导关怀</a></div> </div> <div class="img"> <a href="http://i.gzcc.cn/cas/login?service=http%3A%2F%2Fi.gzcc.cn%2Fdcp%2Findex.jsp"> <img src="http://www.gzcc.cn/2016/images/yhdh/08.jpg"> </a> <div class="desc"><a href="http://www.gzcc.cn">数字广商</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn/html/xygk/xiaoyuanfengguang/"> <img src="http://www.gzcc.cn/2016/images/yhdh/05.jpg"> </a> <div class="desc"><a href="http://www.gzcc.cn">话说校园</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn/html/shipinxiaoyuan/"> <img src="http://www.gzcc.cn/2016/images/yhdh/06.jpg"> </a> <div class="desc"><a href="http://www.gzcc.cn">视频校园</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn/quanjingxiaoyuan/tour.html"> <img src="http://www.gzcc.cn/2016/images/yhdh/07.jpg"> </a> <div class="desc"><a href="http://www.gzcc.cn">全景校园</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn/html/xiaoyoufengcai/"> <img src="http://www.gzcc.cn/2016/images/yhdh/04.jpg"> </a> <div class="desc"><a href="http://www.gzcc.cn">校友风采</a></div> </div> <div class="clearfloat"> <img src="http://www.gzcc.cn/2016/images/yhdh/01.jpg"> <img src="http://www.gzcc.cn/2016/images/yhdh/02.jpg"> <img src="http://www.gzcc.cn/2016/images/yhdh/03.jpg"> <img src="http://www.gzcc.cn/2016/images/yhdh/08.jpg"><br> <img src="http://www.gzcc.cn/2016/images/yhdh/05.jpg"> <img src="http://www.gzcc.cn/2016/images/yhdh/06.jpg"> <img src="http://www.gzcc.cn/2016/images/yhdh/07.jpg"> <img src="http://www.gzcc.cn/2016/images/yhdh/04.jpg"> </div> </div> <footer> <div class="footer_box"> Copyright@2017-2027 个人版权,版权所有 作者:JZX telephone:0000-1234567 mobile phone:11111111111 </div> </footer> </div> </body> </html>
CSS
.body { font-size: 30px; display: block; margin-left: 20px; margin-right: 20px; } a{ text-decoration: none; } #imgs { width: 100px; height: 100px; } #sousuo { width: 200px; height: 30px; top: 40px; border-radius: 15px; top: 50px; position: absolute; margin-left: 150px; } #sou{ color: #fff; background: darkorange; border-style: hidden; font-size: 20px; font-family: 华文行楷; width: 100px; height: 35px; padding: 9px 18px; border-radius: 20px; top: 50px; position: absolute; margin-left: 380px; } a.s:hover { text-decoration: none; padding-bottom: 5px; border-bottom: 2px solid deepskyblue; } a.ss:hover { text-decoration: none; padding-bottom: 5px; border-bottom: 2px solid deepskyblue; } a.s{ color: chartreuse; font-family: 幼圆; font-size: 40px; left: 30px; position: absolute; top: 43px; margin-left: 140px; } a.ss{ color: chartreuse; font-family: 幼圆; font-size: 40px; left: 30px; position: absolute; top: 43px; margin-left: 250px; } .login{ color: yellow; font-family: 方正姚体; font-size: 40px; position: absolute; right: 250px; top: 30px; } .register{ color: crimson; font-family: 方正姚体; font-size: 40px; position: absolute; right: 160px; top: 30px; } a.login:hover { text-decoration: none; padding-bottom: 5px; border-bottom: 2px solid deepskyblue; color: deepskyblue; } a.register:hover { text-decoration: none; padding-bottom: 5px; border-bottom: 2px solid deepskyblue; color: deepskyblue; } #myOn_Off{ height: 50px; width: 50px; position: absolute; right: 100px; top: 30px; } footer { position: absolute; bottom: 0; width: 100%; } footer .footer_box { background-color: #002D54; padding: 10px; color: #FFFFFF; text-align: center; } img { width: 300px; } div .img { width: 130px; border: 1px solid #eeeeee; float: left; margin: 5px; color: dodgerblue; } div.img img { width: 100%; height: auto; } div.desc { text-align: center; padding: 5px; } div.img:hover { border: 1px solid #222222; } .clearfloat { clear: both; top: 300px; position: absolute; }
PY
from flask import Flask from flask import render_template app = Flask(__name__) @app.route(\'/login\') def login(): return render_template(\'login.html\') @app.route(\'/register\') def register(): return render_template(\'register.html\') @app.route(\'/\') def base(): return render_template(\'base.html\') if __name__ == \'__main__\': app.run(debug=True)

以上是关于夜间模式的开启与关闭,父模板的制作的主要内容,如果未能解决你的问题,请参考以下文章