加载静态文件,父模板的继承和扩展(2017.11.3)
Posted 赖黛俐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了加载静态文件,父模板的继承和扩展(2017.11.3)相关的知识,希望对你有一定的参考价值。
- 用url_for加载静态文件
- <script src="{{ url_for(\'static\',filename=\'js/login.js\') }}"></script>
- flask 从static文件夹开始寻找
- 可用于加载css, js, image文件
- 继承和扩展
- 把一些公共的代码放在父模板中,避免每个模板写同样的内容。base.html
- 子模板继承父模板
- {% extends \'base.html’ %}
- 父模板提前定义好子模板可以实现一些自己需求的位置及名称。block
- <title>{% block title %}{% endblock %}-MIS问答平台</title>
- {% block head %}{% endblock %}
- {% block main %}{% endblock %}
- 子模板中写代码实现自己的需求。block
- {% block title %}登录{% endblock %}
- 首页、登录页、注册页都按上述步骤改写。
连接后端:
from flask import Flask, render_template app = Flask(__name__) @app.route(\'/\') def base(): return render_template(\'base.html\') @app.route(\'/login/\') def login(): return render_template(\'login.html\') @app.route(\'/regist/\') def regist(): return render_template(\'regist.html\') @app.route(\'/zimoban/\') def zimoban(): return render_template(\'zimoban.html\') @app.route(\'/zzimoban/\') def zzimoban(): return render_template(\'zzimoban.html\') if __name__ == \'__main__\': app.run(debug=True)
base.html:
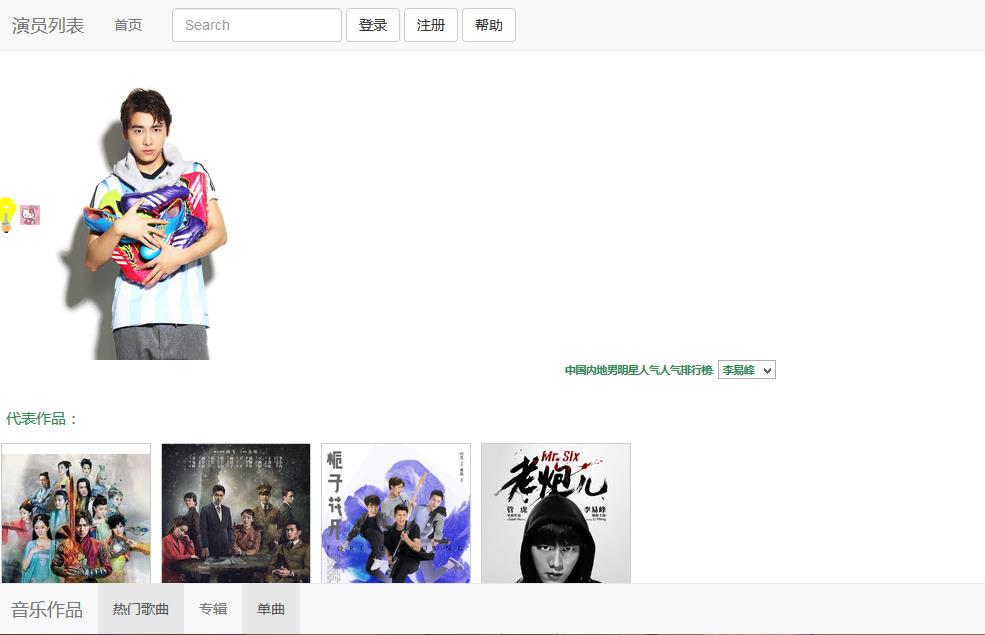
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> {% block tite %}{% endblock %} 搜索百科</title> <script src="../static/JS/李易峰.js"></script> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" type="text/css" href="../static/css/liyifeng.css"> <link type="text/css" rel="stylesheet" href="{{ url_for(\'static\',filename=\'css/index.css\') }}"> {% block head %} {% endblock %} </head> <body id="myBody" bgcolor="#e9967a"> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="https://www.4493.com/star/section?fenlei=1&quyu=1&sex=1">演员列表</a> </div> <div> <form> <ul class="nav navbar-nav navbar-left"> <li class="dropdown"> <a href="{{ url_for(\'base\') }}" class="dropdown-toggle" data-toggle="dropdown"> 首页 </a> </li> </ul> </form> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <a href="{{ url_for(\'login\') }}"> <button type="button" class="btn btn-default">登录</button> </a> <a href="{{ url_for(\'regist\') }}"> <button type="button" class="btn btn-default">注册</button> </a> <form class="navbar-form navbar-left" role="search"> <a href="https://baike.baidu.com/help" class="dropdown-toggle"> <button type="button" class="btn btn-default">帮助</button> </a> </form> <form class="navbar-form navbar-right" role="search"> <a href="https://baike.baidu.com/item/%E6%9D%8E%E6%98%93%E5%B3%B0/3908480?fr=aladdin"> <button type="button" class="btn btn-default">送花</button> </a> </form> </form> </div> </div> </nav> {% block main %} {% endblock %} <img id="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="10px"> <img src="{{ url_for(\'static\',filename=\'image/image.jpeg\') }}" alt="" width="30px"> <a href="https://baike.so.com/create/edit/?eid=4909310&sid=5127865"> <img src="https://p1.ssl.qhmsg.com/t01d08b6f07a9225737.png" style="width: 200px"></a> <div class="label"> <form method="get"> <label>中国内地男明星人气人气排行榜:</label> <select name="" onchange="javascript:if (this.options[this.selectedIndex].value != \'\') window.open(this.options[this.selectedIndex].value);this.options[0].selected;"> <a href="https://baike.baidu.com/item/%E8%83%A1%E6%AD%8C/312718"> <option value="0">李易峰</option> </a> <a href="https://baike.baidu.com/item/%E6%9D%A8%E6%B4%8B/11573"> <option value="1">杨洋</option> </a> <a href="https://baike.baidu.com/item/%E8%83%A1%E6%AD%8C/312718"> <option value="1">胡歌</option> </a> </select> </form> </div> <h4 class="textblue">代表作品:</h4> <div class="recommend"> <div class="img"> <h5><a herf="https://baike.baidu.com/item/%E6%9D%8E%E6%98%93%E5%B3%B0/3908480?fr=aladdin"></a></h5> <img src="https://gss1.bdstatic.com/9vo3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike80%2C5%2C5%2C80%2C26/sign=ccb6b48247166d222c7a1dc6274a6292/48540923dd54564e0b15d770b7de9c82d1584f02.jpg"></a> <div class="desc"><a href="https://baike.baidu.com/item/%E5%8F%A4%E5%89%91%E5%A5%87%E8%B0%AD/5016869">古剑奇谭</a> </div> </div> <div class="img"> <a herf="https://baike.baidu.com/item/%E6%9D%8E%E6%98%93%E5%B3%B0/3908480?fr=aladdin"> <img src="https://gss1.bdstatic.com/-vo3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike272%2C5%2C5%2C272%2C90/sign=1c3a441f8a025aafc73f76999a84c001/b21bb051f8198618fb53ed5b42ed2e738ad4e6dd.jpg"></a> <div class="desc"><a href="https://baike.baidu.com/item/%E9%BA%BB%E9%9B%80/17612774">麻雀</a></div> </div> <div class="img"> <a herf="https://baike.baidu.com/item/%E6%9D%8E%E6%98%93%E5%B3%B0/3908480?fr=aladdin"> <img src="https://gss3.bdstatic.com/7Po3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike150%2C5%2C5%2C150%2C50/sign=06534c58b0fd5266b3263446ca71fc4e/8326cffc1e178a823e993f13f003738da877e8d8.jpg"></a> <div class="desc"><a href="https://baike.baidu.com/item/%E6%A0%80%E5%AD%90%E8%8A%B1%E5%BC%80/15839944">栀子花开</a> </div> </div> <div class="img"> <a herf="https://baike.baidu.com/item/%E6%9D%8E%E6%98%93%E5%B3%B0/3908480?fr=aladdin"> <img src="https://gss0.bdstatic.com/94o3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike116%2C5%2C5%2C116%2C38/sign=e95988cb652762d09433acedc185639f/bf096b63f6246b604c86859cedf81a4c500fa249.jpg"></a> <div class="desc"><a href="https://baike.baidu.com/item/%E8%80%81%E7%82%AE%E5%84%BF/15891954">老炮儿</a></div> </div> <br> </div> <nav class="navbar navbar-default navbar-fixed-bottom" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="http://music.baidu.com/artist/1370">音乐作品</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="http://music.baidu.com/?fr=baikePC">热门歌曲</a></li> <li><a href="https://baike.baidu.com/item/%E6%98%93%E5%B3%B0%E6%83%85%E4%B9%A6/15815910">专辑</a></li> <li class="active"><a href="http://bd.kuwo.cn/mingxing/%E6%9D%8E%E6%98%93%E5%B3%B0.htm?from=baidu">单曲</a></li> </li> </ul> </div> </div> </nav> <footer> <div class="foot"> <div><a href="#"> 点我呀</a> · <a href="#"> 加入我们</a> · <a href="#"> 歌曲或歌名 </a> · <a href="#">帮助中心</a> · <a href="#">合作伙伴</a></div> <div>中国大陆男演员</div> </div> </footer> </body> </html>
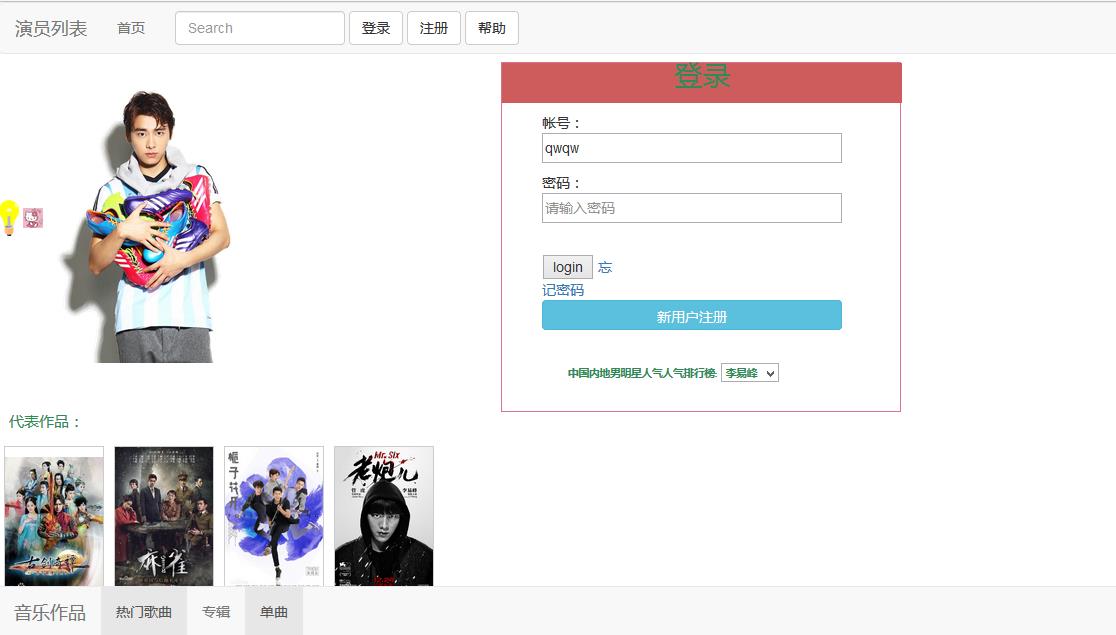
登录:
{% extends \'base.html\' %}
{% block title %}登录{% endblock %}
{% block head %}
<link rel="stylesheet" href="{{ url_for(\'static\',filename=\'css/20.css\') }}" type="text/css">
<script src="{{ url_for(\'static\',filename=\'JS/JS30.js\') }}"></script>
{% endblock %}
{% block main %}
<div class="box">
<h1>登录</h1>
<div class="input_box">
帐号:<input id="name" type="text" placeholder="请输入用户名">
</div>
<div class="input_box">
密码:<input id="pass" type="password" placeholder="请输入密码">
</div>
<div id="error_box"><br>
</div>
<div class="input_box">
<button onclick="fnLogin()">login</button>
<a class="link-forget cl-link-blue" href="get_password.html">忘记密码</a><br>
<a href="regist.html"><input type="button" class="btn btn-info" name="regist" value="新用户注册"></a>
</div>
</div>
{% endblock %}
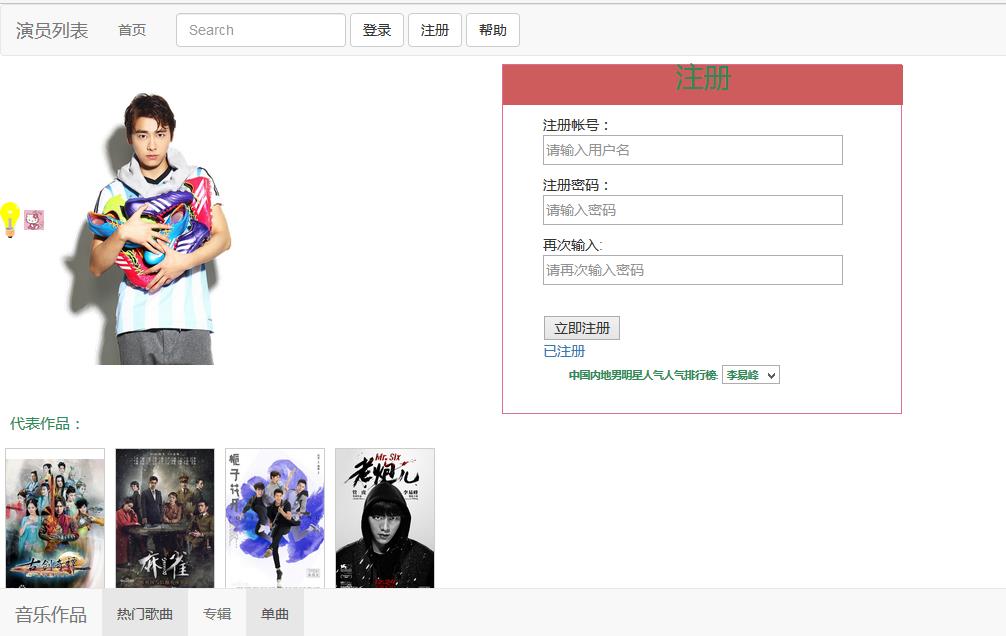
注册:
{% extends \'base.html\' %}
{% block title %}注册{% endblock %}
{% block head %}
<link rel="stylesheet" href="{{ url_for(\'static\',filename=\'css/20.css\') }}" type="text/css">
<script src="{{ url_for(\'static\',filename=\'JS/注册.js\') }}"></script>
{% endblock %}
{% block main %}
<div class="box">
<h1>注册</h1>
<div class="input_box">
注册帐号:<input id="zcuname" type="text" placeholder="请输入用户名">
</div>
<div class="input_box">
注册密码:<input id="zcupassword1" type="password" placeholder="请输入密码">
</div>
<div class="input_box">
再次输入:<input id="zcupassword2" type="password" placeholder="请再次输入密码">
</div>
<div id="zcerror_box"><br></div>
<div class="input_box">
<button onclick="fnEnroll()">立即注册</button>
<a href="login.html">已注册</a>
</div>
</div>
{% endblock %}
结果:



以上是关于加载静态文件,父模板的继承和扩展(2017.11.3)的主要内容,如果未能解决你的问题,请参考以下文章