JavaScript之jQuery-2 jQuery选择器(jQuery选择器基本选择器层次选择器过滤选择器表单选择器)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之jQuery-2 jQuery选择器(jQuery选择器基本选择器层次选择器过滤选择器表单选择器)相关的知识,希望对你有一定的参考价值。
一、jQuery 选择器
jQuery 选择器简介
- jQuery 选择器类似于 CSS 选择(定位元素,施加样式),能够实现定位元素,施加行为
- 使用 jQuery 选择器能够将内容与行为分离
- 学会使用选择器是学习 jQuery 的基础
jQuery 选择器的优势
- 简洁的写法:
- $()工厂函数在很多javascript类库中都被作为一个选择器函数使用
- 支持 CSS1 到 CSS3 选择器
- jQuery 选择器支持 CSS1、CSS2 和 CSS3 选择器,同时拥有少量独有的选择器用法
- 使用 jQuery 选择器时,无需考虑浏览器是否支持这些选择器
- 完善的处理机制
工厂函数$()
- 在 jQuery 中,无论使用哪种类型的选择符,都要从一个美元符号$和一对圆括号开始: $()
- 所有能在样式表中使用的选择符,都能放到这个圆括号中的引号内
二、基本选择器
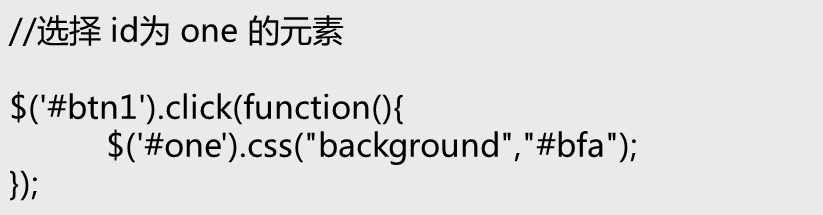
ID 选择器
- 特点: 最快,尽量使用id选择器
- 作用: 返回匹配id属性值的所有元素
- 用法: $("#myDiv")
- 说明: 返回 html 页面中 id 为 myDiv 的所有元素
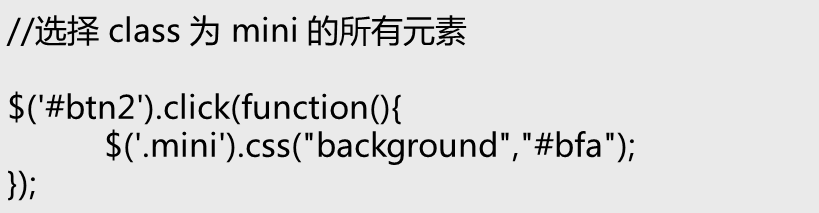
类选择器
- 作用: 返回匹配 class 属性值的所有元素
- 用法: $(".className")
- 说明: 返回 HTML 页面中 class 为 className的所有元素
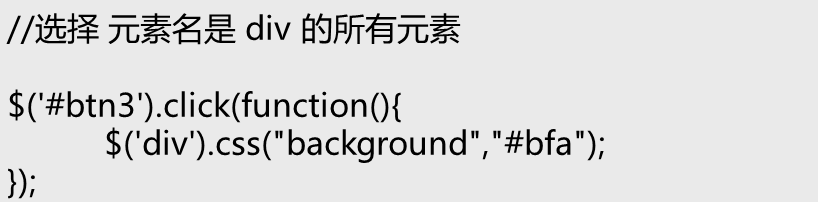
元素选择器
- 作用: 返回匹配元素名的所有元素
- 用法: $("elementName")
- 说明: 返回HTML 页面中元素名为 elementName 的所有元素
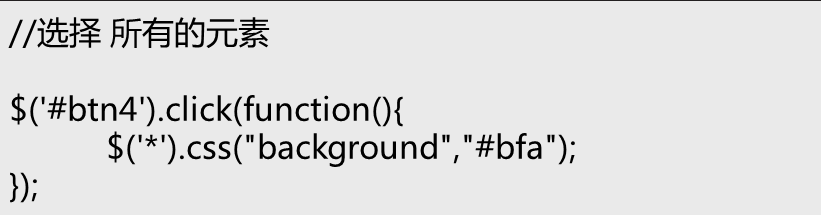
通配符选择器
- 作用: 返回当前 HTML 页面的所有元素
- 用法: $("*")
- 说明: 返回 HTML 页面中的所有元素
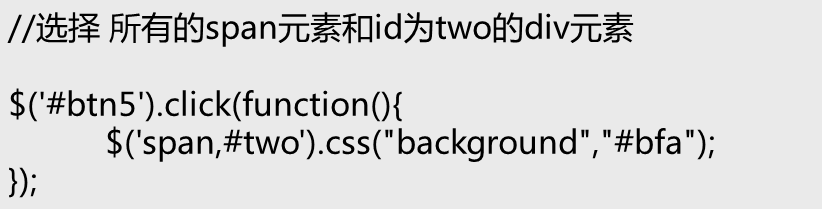
合并选择器
- 合并选择器。即所有选择器的合集
- 将每一个选择器匹配到的元素合并后一起返回
三、层次选择器
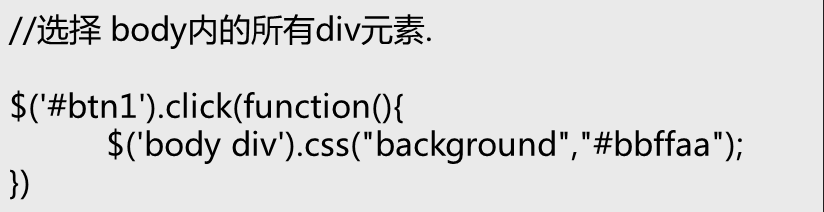
select1 空格 select2
- 根据select1 找到节点后,再去寻找子节点中符合 select2 的节点(重要)
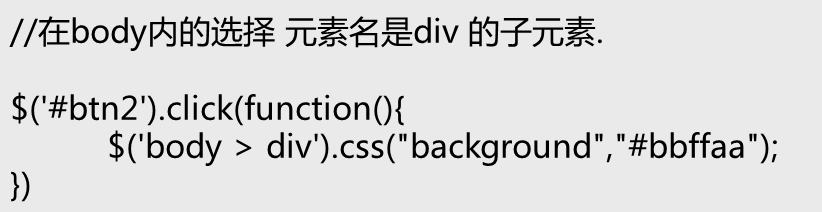
select1 > select2
- 只查找直接子节点,不查找间接子节点
- 与$(select1空格select2)选择器有区别,$(select1 > select2)选择器是查找后代元素
select1 + select2
- 选取紧接在select1元素后的select2元素
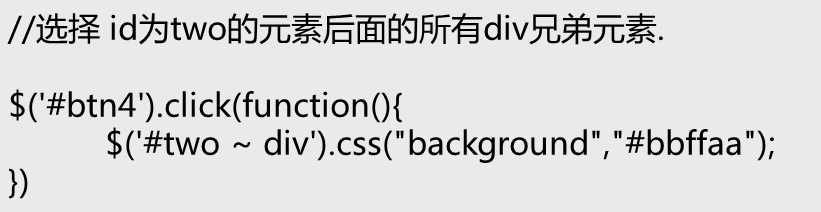
select1 ~ select2
- 选取 select1 元素之后的所有 select2 元素
四、过滤选择器
过滤选择器简介:
- 过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素
- 过滤选择器的特点是都以 ":" 开头
- 按照不同的过滤规则,过滤选择器可以分为基本过滤、内容过滤、可见性过滤、属性过滤、子元素过滤和表单过滤选择器等
基本过滤选择器:
- 过滤选择器以 ":" 或 "[]" 开始
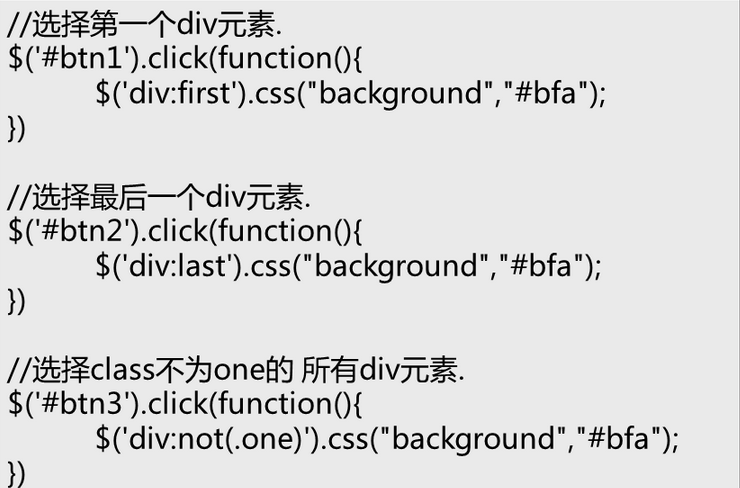
- :first 第一个元素
- :last 最后一个元素
- :not(selector) 把selector排除在外
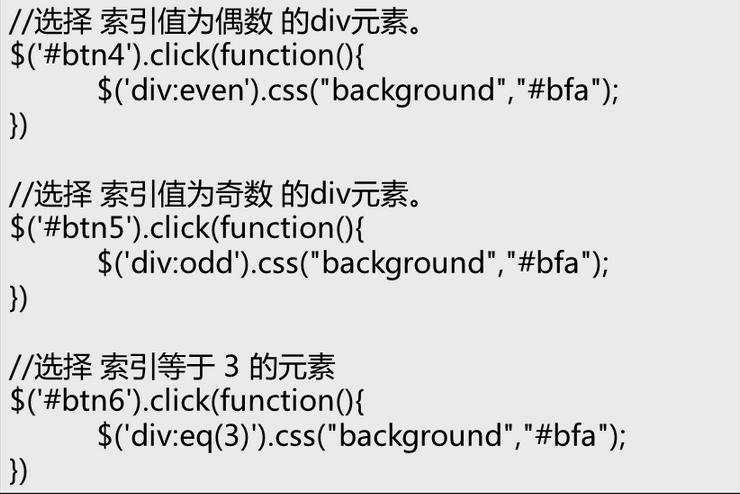
- :even 挑选偶数行
- :odd 挑选奇数行
- :eq(index) 下标等于 index 的元素
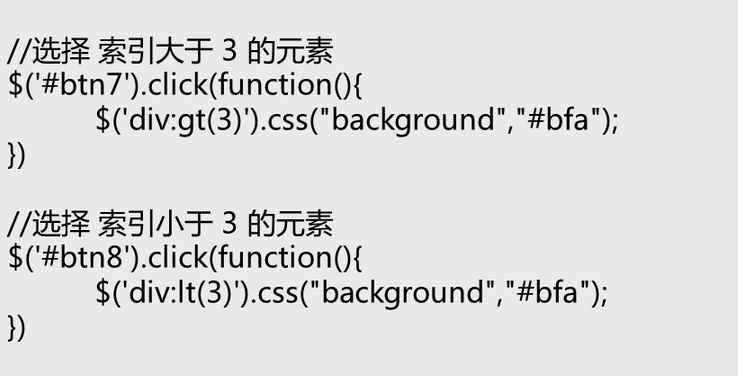
- :gt(index) 下标大于 index 的元素
- :lt(index) 下标小于 index 的元素
- 内容过滤选择器包含:
- :contains(text)
- :empty
- :has(selector)
- :parent
本文出自 “会飞的蚂蚁” 博客,谢绝转载!
以上是关于JavaScript之jQuery-2 jQuery选择器(jQuery选择器基本选择器层次选择器过滤选择器表单选择器)的主要内容,如果未能解决你的问题,请参考以下文章
javascript tamañojavascriptstring dimensiones dinamicamente ancho texto nodo dom elemento jquer