加载静态文件,父模板的继承和扩展
Posted 陈馨婷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了加载静态文件,父模板的继承和扩展相关的知识,希望对你有一定的参考价值。
用url_for加载静态文件
<script src="{{ url_for(\'static\',filename=\'js/login.js\') }}"></script>
flask 从static文件夹开始寻找
可用于加载css, js, image文件
2、继承和扩展
把一些公共的代码放在父模板中,避免每个模板写同样的内容。base.html
子模板继承父模板
- {% extends \'base.html’ %}
父模板提前定义好子模板可以实现一些自己需求的位置及名称。block
- <title>{% block title %}{% endblock %}-MIS问答平台</title>
- {% block head %}{% endblock %}
- {% block main %}{% endblock %}
子模板中写代码实现自己的需求。block
- {% block title %}登录{% endblock %}
3、首页、登录页、注册页都按上述步骤改写。
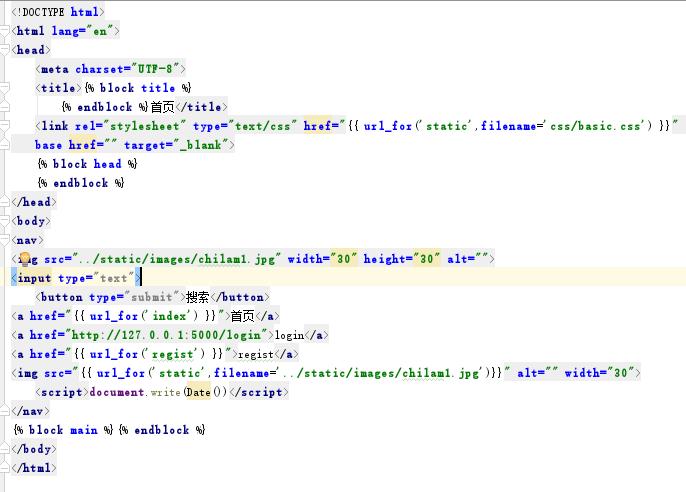
index.html

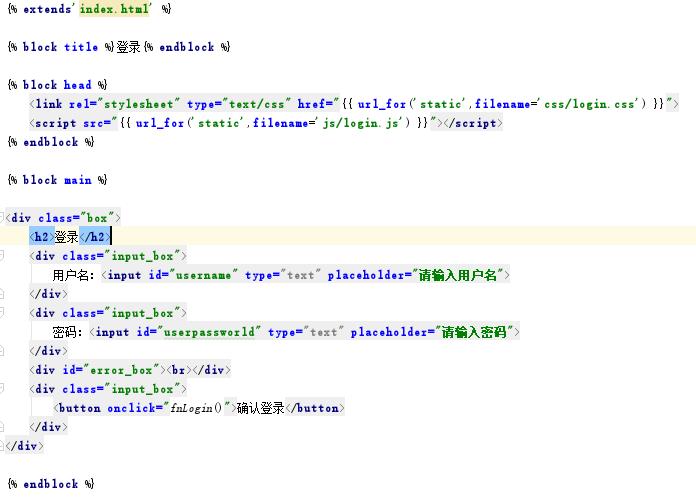
login.html

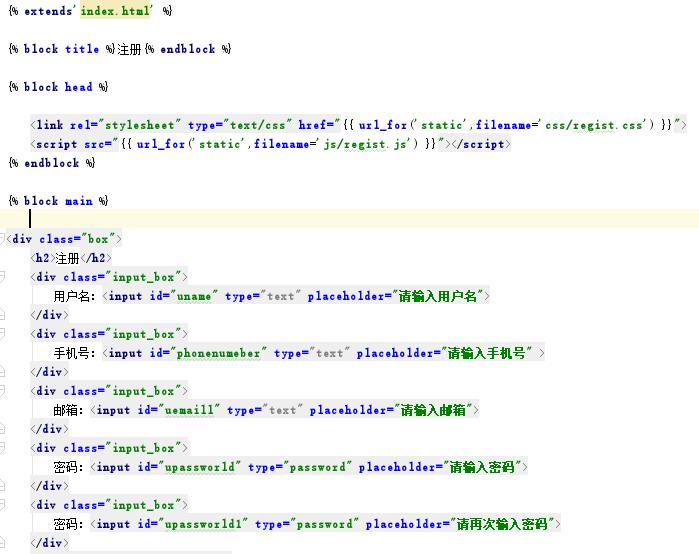
regist.html





以上是关于加载静态文件,父模板的继承和扩展的主要内容,如果未能解决你的问题,请参考以下文章