夜间模式的开启与关闭,父模板的制作
Posted yyjdxgz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了夜间模式的开启与关闭,父模板的制作相关的知识,希望对你有一定的参考价值。
- 夜间模式的开启与关闭
- 放置点击的按钮或图片。
- 定义开关切换函数。
- onclick函数调用。
- 父模板的制作
- 制作网站网页共有元素的父模板html,包括顶部导航,中间区块划分,底部导航,底部说明等。
- 汇总相关的样式形成独立的css文件。
- 汇总相关的js代码形成独立的js文件。
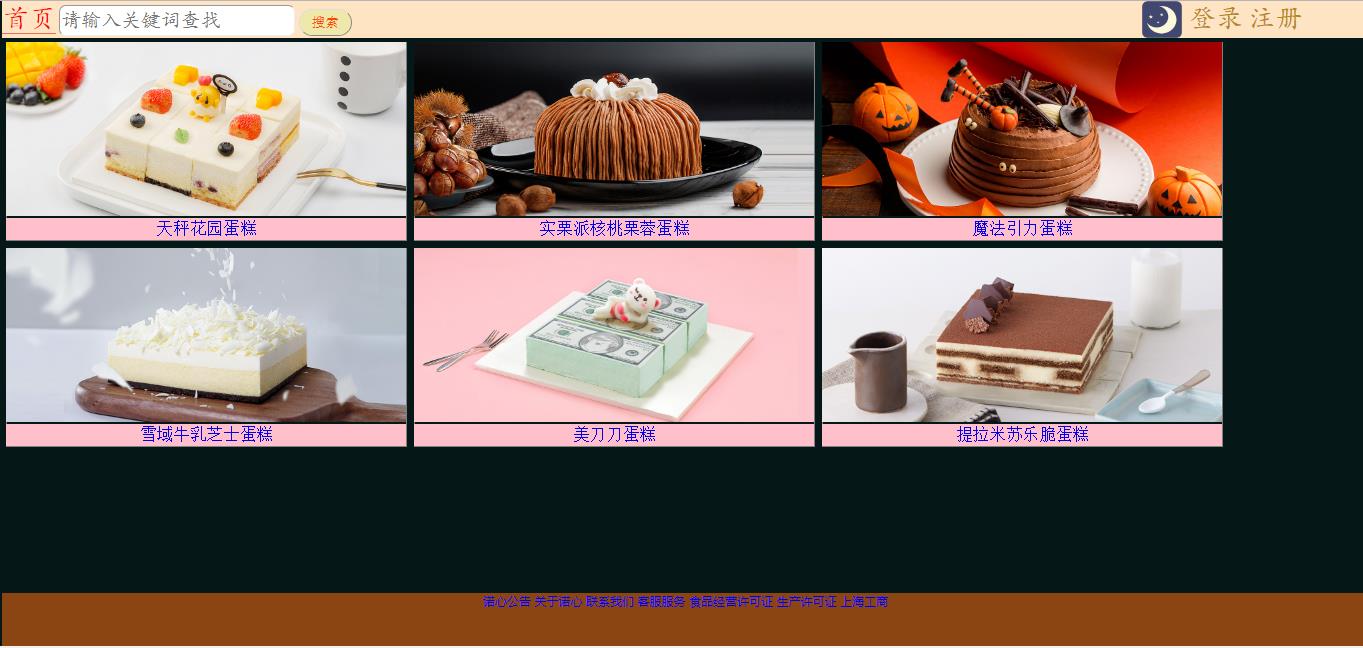
- 形成完整的base.html+css+js
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> <script src="../static/js/base.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="../static/css/base.css"> </head> <body id="myBody"> <nav class="daohang"> <div class="daohang_box"> <!--<img src="../static/images/shouye.png" width="45" height="50">--> <a class="shouye" href="{{ url_for(\'base\')}}">首页</a> <input id="search_box" type="text" placeholder="请输入关键词查找"> <button id="search" type="submit">搜索</button> <img id="on_off" onclick="mySwitch1()" src="../static/images/bulbon.png" width="59" height="56"> <a class="xiaoqu1" href="{{ url_for(\'login\')}}">登录</a> <a class="xiaoqu2" href="{{ url_for(\'register\')}}">注册</a> </div> </nav><br><br> <div id="content"> <div class="img"> <a href="http://www.lecake.com/"> <img src="http://imagecdn.lecake.com/postsystem/docroot/images/goods/201709/15663/display_15663_27734.jpg"></a> <div class="desc"><a href="http://www.lecake.com/shop/goods-105601.html">天秤花园蛋糕 </a> </div> </div> <div class="img"> <a href="http://www.lecake.com/"> <img src="http://imagecdn.lecake.com/postsystem/docroot/images/goods/201709/15657/display_15657_15752.jpg"></a> <div class="desc"><a href="http://www.lecake.com/shop/goods-105595.html">实栗派核桃栗蓉蛋糕 </a> </div> </div> <div class="img"> <a href="http://www.lecake.com/"> <img src="http://imagecdn.lecake.com/postsystem/docroot/images/goods/201710/15714/display_15714_92402.jpg" ></a> <div class="desc"><a href="http://www.lecake.com/shop/goods-105652.html">魔法引力蛋糕</a> </div> </div> <div class="img"> <a href="http://www.lecake.com/"> <img src="http://imagecdn.lecake.com/postsystem/docroot/images/goods/201212/10800/display_10800_50122.jpg" ></a> <div class="desc"><a href="http://www.lecake.com/shop/goods-100801.html">雪域牛乳芝士蛋糕</a> </div> </div> <div class="img"> <a href="http://www.lecake.com/"> <img src="http://imagecdn.lecake.com/postsystem/docroot/images/goods/201706/15474/display_15474_21191.jpg" ></a> <div class="desc"><a href="http://www.lecake.com/shop/goods-105652.html">美刀刀蛋糕</a></div> </div> <div class="img"> <a href="http://www.lecake.com/"> <img src="http://imagecdn.lecake.com/postsystem/docroot/images/goods/201405/12775/display_12775_23730.jpg"></a> <div class="desc"><a href="http://www.lecake.com/shop/goods-102714.html">提拉米苏乐脆蛋糕</a> </div> </div> </div> <div class="foot"> <div class="foot_box"> <a href="/companyActive-1.html" target="_blank">诺心公告</a> <a href="/shop/help-1.html" target="_blank">关于诺心</a> <a href="/shop/help-80.html" target="_blank">联系我们</a> <a href="/shop/help-206.html" target="_blank">客服服务</a> <a href="//rescdn.lecake.com/shop/lecake/theme/xth2/images/index/business_certificate1.jpg" target="_blank">食品经营许可证</a> <a href="//rescdn.lecake.com/postsystem/docroot/images/promotion/201710/ppnew.png" target="_blank">生产许可证</a> <a href="https://www.sgs.gov.cn/lz/licenseLink.do?method=licenceView&entyId=1u2xwmwzpxrk6u2rvor2928au92degmyr8rxc2ylqre60wm" class="last" target="_blank"><i></i>上海工商</a> </div> </div> </body> </html>
base.css
-
nav.daohang{ color:bisque; position: absolute; top: 0; width:100%; } div.daohang_box{ top:0; background-color: bisque; height:55px; } .shouye{ color:red; font-size:40px; font-family: 华文楷体; } nav #search_box{ width: 350px; height: 40px; /*background-color: palegoldenrod;*/ border-radius: 10px; font-family: 华文楷体; font-size:30px; } nav #search{ background-color: palegoldenrod; font-family: 华文宋体; font-size:20px; color:orangered; width: 80px; height:40px; border-radius: 20px; } .xiaoqu1{ color:darkgoldenrod; font-size:40px; font-family: 华文楷体; } .xiaoqu2{ color:darkgoldenrod; font-size:40px; font-family: 华文楷体; } a:link { text-decoration: none; } a:hover{ border-bottom: 1px solid #ea6f5a; } a:active { color: #051717; border-bottom: 5px solid #ea6f5a; } a:visited { text-decoration: none; } #on_off{ position: absolute; right:280px; } .xiaoqu1{ position: absolute; right:190px; } .xiaoqu2{ position: absolute; right:100px; } #content div.img{ border:1px solid gray; width: 600px; float: left; margin: 5px; } div.img img{ width:100%; height:100%; } div.desc{ text-align: center; padding: 3px; font-family: "宋体"; font-size: 25px; color: chartreuse; background: pink; } div.img:hover{ border:1px solid blueviolet; } div.foot{ position: absolute; bottom: 0; width:100%; } div.foot_box{ background-color:saddlebrown; bottom:0px; height:80px; text-align: center; color:palegreen; }
base.js
function mySwitch1(){ var myele=document.getElementById("on_off") if(myele.src.match("bulbon")){ myele.src="../static/images/bulboff.png" document.getElementById("myBody").style.background="#051717"; document.getElementsById("myBody").style.color="white"; } else{ myele.src="../static/images/bulbon.png" document.getElementById("myBody").style.background="white"; document.getElementsById("myBody").style.color="#051717"; } }


以上是关于夜间模式的开启与关闭,父模板的制作的主要内容,如果未能解决你的问题,请参考以下文章