Qt之等待提示框(QPropertyAnimation)
Posted 一去丶二三里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt之等待提示框(QPropertyAnimation)相关的知识,希望对你有一定的参考价值。
简述
之前分享过QLabel可以通过QMovie播放gif图片,可以实现等待提示框,今天主要使用动画QPropertyAnimation来进行实现!
数据加载的时候,往往都需要后台线程进行数据请求,而前台需要进行友好性的交互,防止无休止的等待,或者进程卡死。
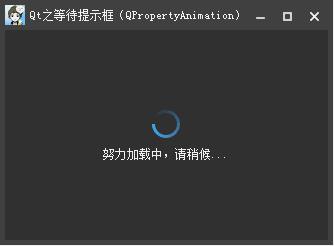
效果
由于录制程序的原因,引起gif效果不清晰,可忽略。

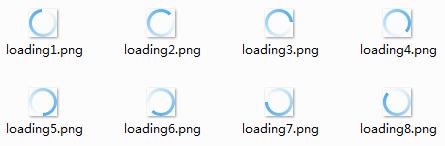
资源
需要几张不同阶段的图标进行切换,这里使用8张。

源码
QPropertyAnimation动画里面并不支持旋转的属性,所以我们可以通过自定义来完成。
class MainWindow : public CustomWindow
{
Q_OBJECT
// 声明属性
Q_PROPERTY(int pixmap READ pixmap WRITE setPixmap)
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
// 开始动画
void startAnimation();
// 停止动画
void stopAnimation();
private:
int pixmap() const;
// 切换图标
void setPixmap(const int index);
private:
QLabel *m_pLoadingLabel;
QPropertyAnimation *m_pAnimation;
int m_nIndex;
};m_pAnimation = new QPropertyAnimation(this, "pixmap");
m_pAnimation->setDuration(1000);
// 永远运行,直到stop
m_pAnimation->setLoopCount(-1);
// 设置动画各区间的值
for (int i = 0; i < 8; ++i)
{
m_pAnimation->setKeyValueAt(i/7.0, i + 1);
}
// 开始动画
startAnimation();void MainWindow::startAnimation()
{
m_pAnimation->start();
}
void MainWindow::stopAnimation()
{
m_pAnimation->stop();
}
int MainWindow::pixmap() const
{
return m_nIndex;
}
void MainWindow::setPixmap(const int index)
{
m_nIndex = index;
QPixmap pixmap(QString(":/Images/loading%1").arg(index));
m_pLoadingLabel->setPixmap(pixmap);
}分析
首先我们通过Q_PROPERTY来声明属性,这样我们就可以在QPropertyAnimation动画中使用了,然后通过设置动画的时长、运行次数、各个区间的值达到切换图标的效果,然后动画就可以很流畅的实现了。因为这里存在8张图标,所以通过setKeyValueAt(i/7.0, i + 1)来设置各区间范围。
衍伸
上面我们使用了8张图标进行切换,另外一种方式-只使用一张,然后进行图标旋转。
// 设置动画各区间的值
for (int i = 0; i <= 10; ++i)
{
m_pAnimation->setKeyValueAt(i / 10.0, i);
}
void MainWindow::setPixmap(const int index)
{
m_nIndex = index;
// 图标旋转
QMatrix leftmatrix;
leftmatrix.rotate((360.0 / 10) * index);
QPixmap pixmap(QString(":/Images/loading1"));
QPixmap pix = pixmap.transformed(leftmatrix, Qt::SmoothTransformation);
m_pLoadingLabel->setPixmap(pix);
}这里虽然只用了一张图片,但是存在一个问题,因为图片是28*28的,旋转角度如果不是90度的整数,那么,旋转后图片肯定会进行缩放,这时可能会造成上下跳动的情况,所以我们需要将图标固定到一个固定大小的控件里面,防止此情况的发生。
以上是关于Qt之等待提示框(QPropertyAnimation)的主要内容,如果未能解决你的问题,请参考以下文章