vue2.0在table中实现全选和反选
Posted 爱喝酸奶的吃货
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0在table中实现全选和反选相关的知识,希望对你有一定的参考价值。
其实在去年小颖已经写过一篇:Vue.js实现checkbox的全选和反选
小颖今天在跟着慕课网学习vue的过程中,顺便试试如何在table中实现全选和反选,页面的css样式是直接参考慕课网的样式写的,js是小颖自己写哒,欢迎大家吐槽和点赞,嘻嘻
慕课网demo的 git 地址:ShoppingCart
页面效果:

具体怎么实现的呢?
因为上篇文章:使用localstorage来存储页面信息 中已经有写项目是怎么创建的所以小颖在这里就不重复了,其实只是在上篇文章的基础上稍微做了改动:

App.vue文件
<template> <div id="app"> <router-view/> </div> </template> <script> export default { name: \'app\' } </script> <style> #app { font-family: \'Avenir\', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; color: #2c3e50; } li, dl, dt, dd, h1, h2, h3, h4, h5, h6, hgroup, p, blockquote, figure, form, fieldset, input, legend, pre, abbr, button { margin: 0; padding: 0; } ul, ol { list-style: none; margin: 0; padding: 0; } *, *::before, *::after { box-sizing: border-box; } div, p, dl, dt, dd { margin: 0; padding: 0; } a { color: inherit; text-decoration: none; } .checkout-title { position: relative; margin-bottom: 41px; text-align: center; } .checkout-title::before { position: absolute; top: 50%; left: 0; content: ""; width: 100%; height: 1px; background: #ccc; z-index: 0; } .checkout-title span { position: relative; padding: 0 1em; background-color: #fff; font-family: "moderat", sans-serif; font-weight: bold; font-size: 20px; color: #605F5F; z-index: 1; } </style>
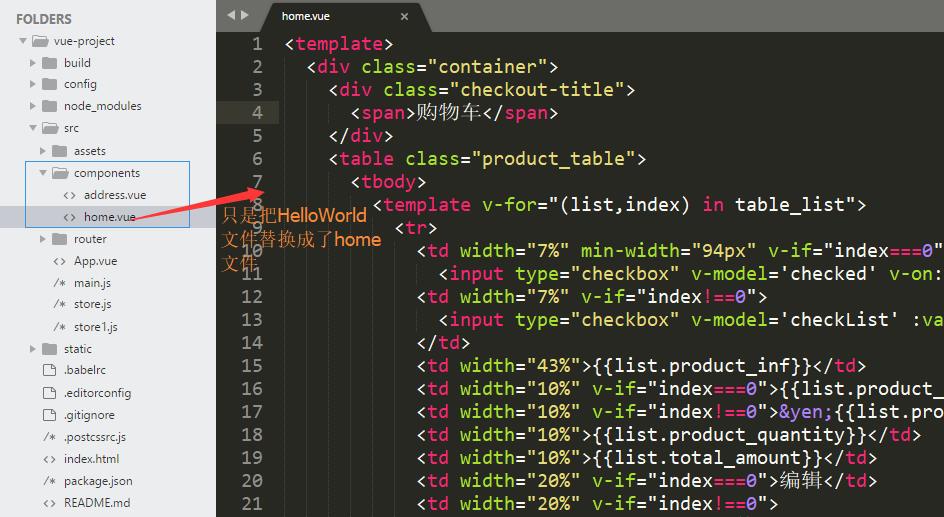
home.vue文件
<template> <div class="container"> <div class="checkout-title"> <span>购物车</span> </div> <table class="product_table"> <tbody> <template v-for="(list,index) in table_list"> <tr> <td width="7%" min-width="94px" v-if="index===0"> <input type="checkbox" v-model=\'checked\' v-on:click=\'checkedAll\'></td> <td width="7%" v-if="index!==0"> <input type="checkbox" v-model=\'checkList\' :value="list.id"> </td> <td width="43%">{{list.product_inf}}</td> <td width="10%" v-if="index===0">{{list.product_price}}</td> <td width="10%" v-if="index!==0">¥{{list.product_price}}</td> <td width="10%">{{list.product_quantity}}</td> <td width="10%">{{list.total_amount}}</td> <td width="20%" v-if="index===0">编辑</td> <td width="20%" v-if="index!==0"> <a href="#" class="update">修改</a> <a href="#" class="delete">删除</a> </td> </tr> </template> </tbody> </table> <div class="price_total_bottom"> <div class="price_total_ms"> <label>合计:{{allProductTotal}}</label> <router-link to="/userAddress">结账</router-link> </div> </div> </div> </template> <script> import userAddress from \'./address\' export default { components: { userAddress }, data() { return { table_list: [{ \'id\': 0, \'product_inf\': \'商品信息\', \'product_price\': \'商品金额\', \'product_quantity\': \'商品数量\', \'total_amount\': \'总金额\' }, { \'id\': \'1\', \'product_inf\': \'女士银手链\', \'product_price\': 120, \'product_quantity\': 200, \'total_amount\': 24000 }, { \'id\': \'2\', \'product_inf\': \'女士银手镯\', \'product_price\': 380, \'product_quantity\': 200, \'total_amount\': 72000 }, { \'id\': \'3\', \'product_inf\': \'女士银耳环\', \'product_price\': 100, \'product_quantity\': 200, \'total_amount\': 20000 }], checked: false, allProductTotal: null, checkList: [\'1\', \'3\'] } }, methods: { checkedAll: function() { var _this = this; console.log(_this.checkList); if (_this.checked) { //实现反选 _this.checkList = []; } else { //实现全选 _this.checkList = []; _this.table_list.forEach(function(item, index) { if (index > 0) { _this.checkList.push(item.id); } }); } } }, watch: { //深度 watcher \'checkList\': { handler: function(val, oldVal) { if (val.length === this.table_list.length - 1) { this.checked = true; } else { this.checked = false; } }, deep: true } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> .container { padding: 69px 0 54px 0; } table { border-collapse: collapse; border-color: transparent; text-align: center; } .product_table, .product_table tbody { width: 100% } .product_table tr:first-child { background: #ece6e6; color: #e66280; font-size: 20px; } .product_table td { border: 1px solid #f3e8e8; height: 62px; line-height: 62px; } .product_table a.update:link, .product_table a.update:visited, .product_table a.update:hover, .product_table a.update:active { color: #1CE24A; } .product_table a.delete:link, .product_table a.delete:visited, .product_table a.delete:hover, .product_table a.delete:active { color: #ffa700; } .price_total_bottom { font-size: 20px; padding: 20px 10px; } .price_total_ms { text-align: right; } .price_total_bottom .price_total_ms label { margin-right: 100px; } .price_total_bottom .price_total_ms a { cursor: default; text-align: center; display: inline-block; font-size: 20px; color: #fff; font-weight: bold; width: 220px; height: 54px; line-height: 54px; border: 0; background-color: #f71455; } </style>
以上是关于vue2.0在table中实现全选和反选的主要内容,如果未能解决你的问题,请参考以下文章