AngularJS 中的scope($scope)
Posted 街头小贩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS 中的scope($scope)相关的知识,希望对你有一定的参考价值。
A.单/双向绑定
单向绑定:ng-bing=”nickname”,双向绑定:ng-model=”nickname”
B.指令继承控制器的作用域
index.html
<!DOCTYPE html>
<html ng-app="labApp">
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="js/lib/angular.js"></script>
<script src="js/app.js"></script>
</head>
<body>
<div ng-controller="defaultCtrl">
<p id="one" lab-input></p>
<p id="two" lab-input></p>
</div>
</body>
</html>app.js
angular
.module("labApp",[])
.controller(‘defaultCtrl‘,function($scope){
$scope.nickname="xiaofanku";
})
.directive(‘labInput‘,function(){
return {
template:‘<p><input type="text" ng-model="nickname" /></p>‘
};
});总结:
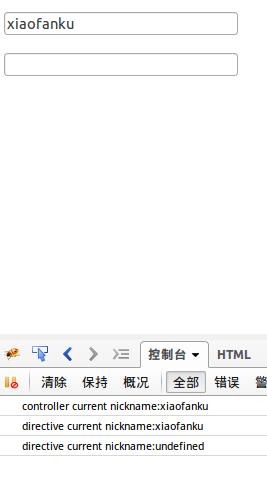
1.指令从控制器中继承了控制器中定义的变量:nickname

2.两个指令中的nickname都是同步的

C.指令使用自已/实例的作用域
app.js
angular
.module("labApp",[])
.controller(‘defaultCtrl‘,function($scope){
$scope.nickname="xiaofanku";
})
.directive(‘labInput‘,function(){
return {
//新增的
controller:function($scope){
$scope.nickname="pktmandy";
},
template:‘<p><input type="text" ng-model="nickname" /></p>‘
};
});总结:
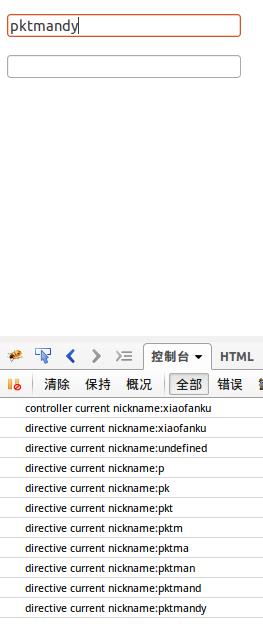
1.不再使用控制器(defaultCtrl)中的变量:nickname,而是使用指令控制器中声明的:nickname

app.js
angular
.module("labApp",[])
.controller(‘defaultCtrl‘,function($scope){
$scope.nickname="xiaofanku";
})
.directive(‘labInput‘,function(){
return {
//新增的
scope:true,
controller:function($scope){
$scope.nickname="pktmandy";
},
template:‘<p><input type="text" ng-model="nickname" /></p>‘
};
});总结:
1.两个指令都有各自的实例:nickname

D.指令中的隔离作用域
app.js
angular
.module("labApp",[])
.controller(‘defaultCtrl‘,function($scope){
$scope.nickname="xiaofanku";
})
.directive(‘labInput‘,function(){
return {
scope:{},
template:‘<p><input type="text" ng-model="nickname" /></p>‘,
link:function(scope,element,attrs){
scope.$watch(‘nickname‘,function(v){
console.log(‘current nickname:‘+v);
});
}
};
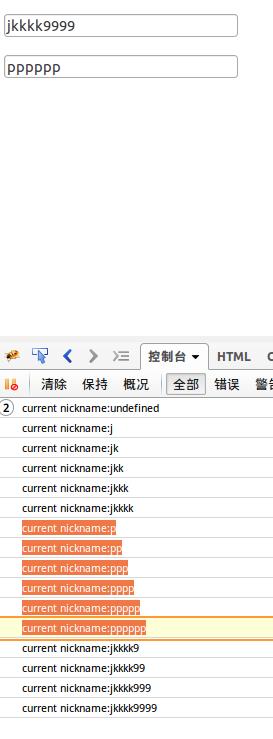
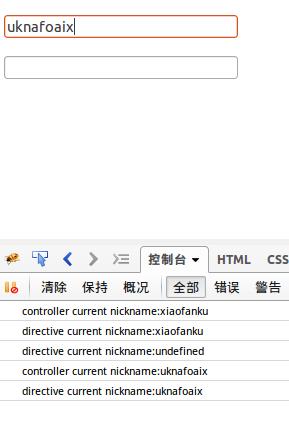
});输入顺序:
1.选中部分的上部分为:第一个input输入
2.选中部分的为:第二个input输入
3.选中部分的下部分为:在2后接着在第一个input中输入的

E.连接指令隔离作用域和控制器(defaultCtrl)中的作用域
E.1: 从defaultCtrl中到labInput的单向绑定:@
index.html
<!DOCTYPE html>
<html ng-app="labApp">
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="js/lib/angular.js"></script>
<script src="js/app.js"></script>
</head>
<body>
<div ng-controller="defaultCtrl">
<p id="one" lab-input nickname="{{nickname}}"></p>
<p id="two" lab-input></p>
</div>
</body>
</html>app.js
angular
.module("labApp",[])
.controller(‘defaultCtrl‘,function($scope){
$scope.nickname="xiaofanku";
$scope.$watch(‘nickname‘,function(v){
console.log(‘controller current nickname:‘+v);
});
})
.directive(‘labInput‘,function(){
return {
scope:{
nickname:‘@‘
},
template:‘<p><input type="text" ng-model="nickname" /></p>‘,
link:function(scope,element,attrs){
scope.$watch(‘nickname‘,function(v){
console.log(‘directive current nickname:‘+v);
});
}
};
});

E.2:从defaultCtrl中到labInput的之间的双向绑定:=

改动的地方(app.js)1:
把E.1中的@替换为=
改动的地方(index.html)2:
<div ng-controller="defaultCtrl">
<p id="one" lab-input nickname="nickname"></p>
<p id="two" lab-input></p>
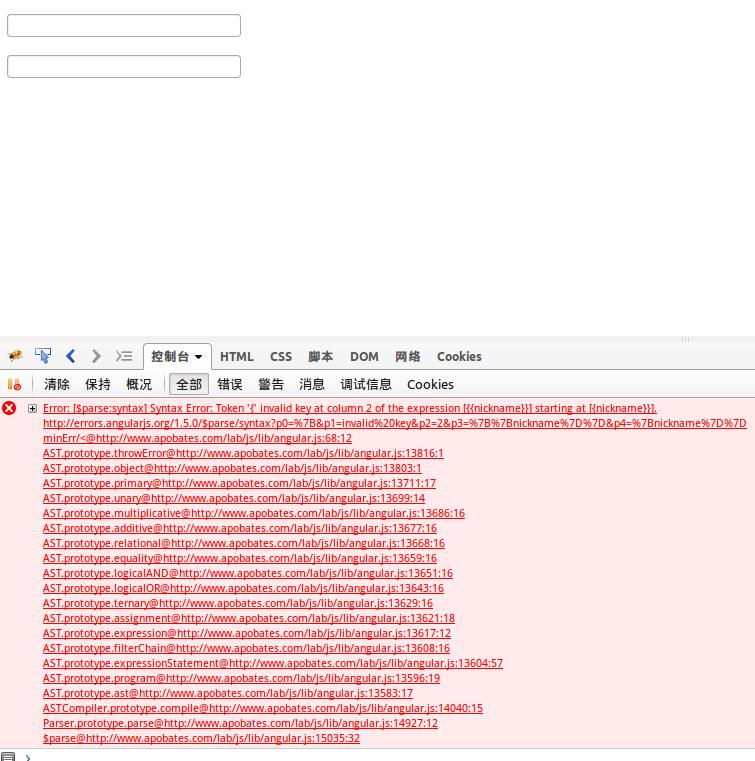
</div>如果还是使用{{}}会报以下错误:

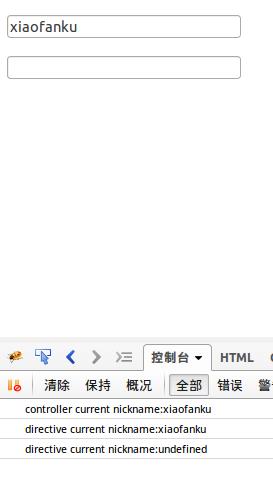
总结:
此时如果在input中改变值可以看到控制器和指令的watch都有输出

E.3 从指令(labInput)中调用控制器(defaultCtrl)中的行为:&
index.html
<!DOCTYPE html>
<html ng-app="labApp">
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="js/lib/angular.js"></script>
<script src="js/app.js"></script>
</head>
<body>
<div ng-controller="defaultCtrl">
<p id="one" lab-input nickname="nickname" re-action="reverse()"></p>
<p id="two" lab-input></p>
</div>
</body>
</html>app.js
angular
.module("labApp",[])
.controller(‘defaultCtrl‘,function($scope){
$scope.nickname="xiaofanku";
$scope.reverse=function(){
$scope.nickname=$scope.nickname.split("").reverse().join("");
};
$scope.$watch(‘nickname‘,function(v){
console.log(‘controller current nickname:‘+v);
});
})
.directive(‘labInput‘,function(){
return {
scope:{
nickname:‘=‘,
reAction:‘&‘
},
template:‘<p><input type="text" ng-model="nickname" ng-click="reAction()" /></p>‘,
link:function(scope,element,attrs){
scope.$watch(‘nickname‘,function(v){
console.log(‘directive current nickname:‘+v);
});
}
};
});总结:
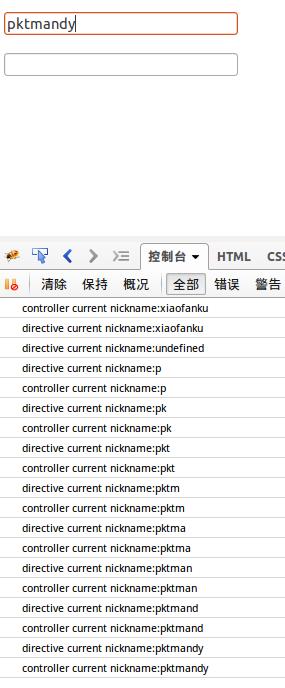
载入成功后,点击输入框会显示如下

以上是关于AngularJS 中的scope($scope)的主要内容,如果未能解决你的问题,请参考以下文章