性能优化之布局优化
Posted 一介闲休
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了性能优化之布局优化相关的知识,希望对你有一定的参考价值。
谈到性能优化,一般都是从优化布局开始,优化布局一般可采用如下步骤进行:
Step1:进入系统设置打开调试GPU过度绘制功能,先定位存在重绘的布局;
Step2:对已定位存在过度重绘的布局,采用lint功能检测下,快速去掉冗余布局;
Step3:经过前两步后,如果还存在过度重绘,则采用hierarchy viewer进行深入研究
下面以Demo对上述三步进行详述:
要定位Demo中布局重绘情况,则先如图1所示开启“调试GPU过度绘制功能”

图1
然后进入Demo应用查看重绘状态,如图2:

图2显示Demo界面图标和文字都显示成红色,表示4X重绘说明存在严重重绘。关于不同颜色对应的重绘等级可参考图3:

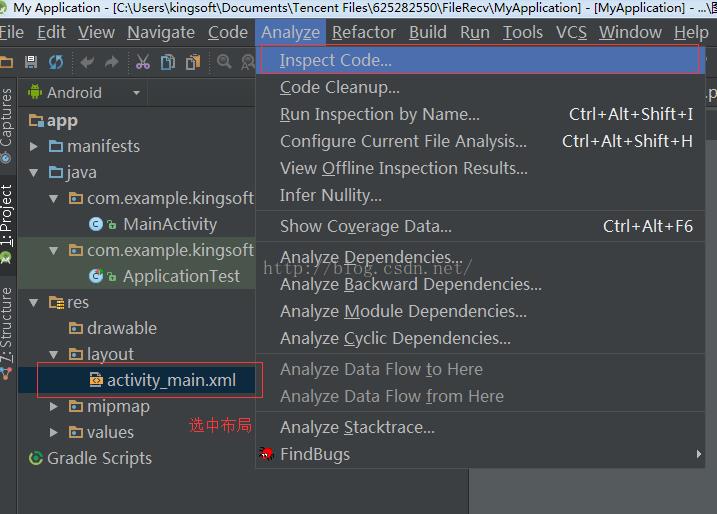
找到布局存在问题后,则采用AS自带lint工具来检测布局,看究竟存在什么问题,如图4:

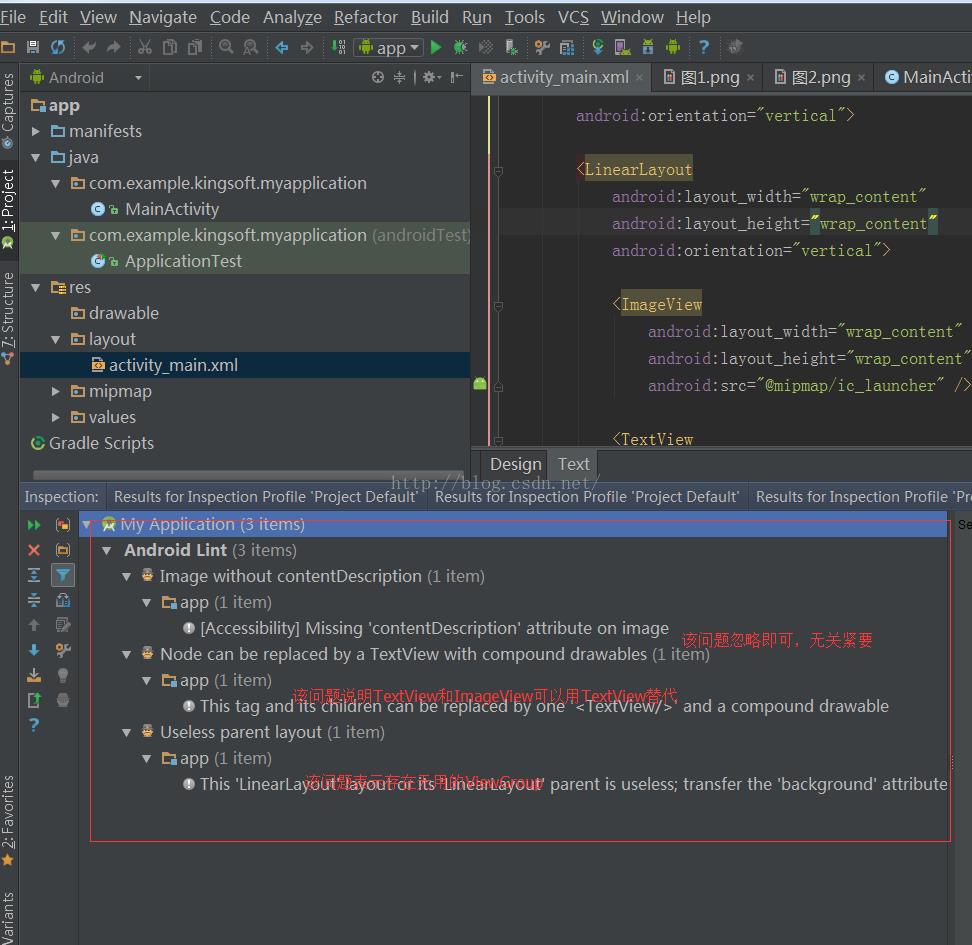
按图4操作完成后,则会出现如图5结果:

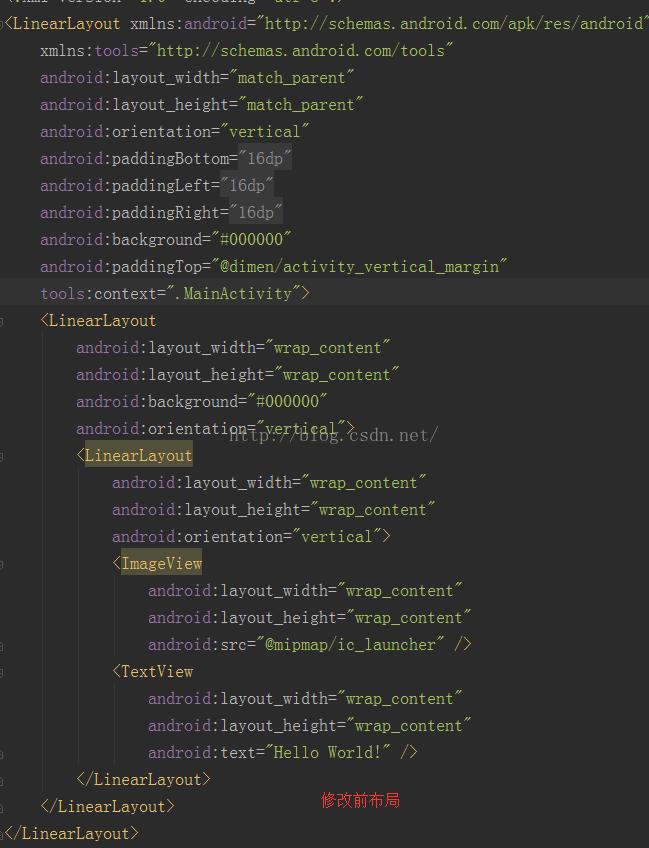
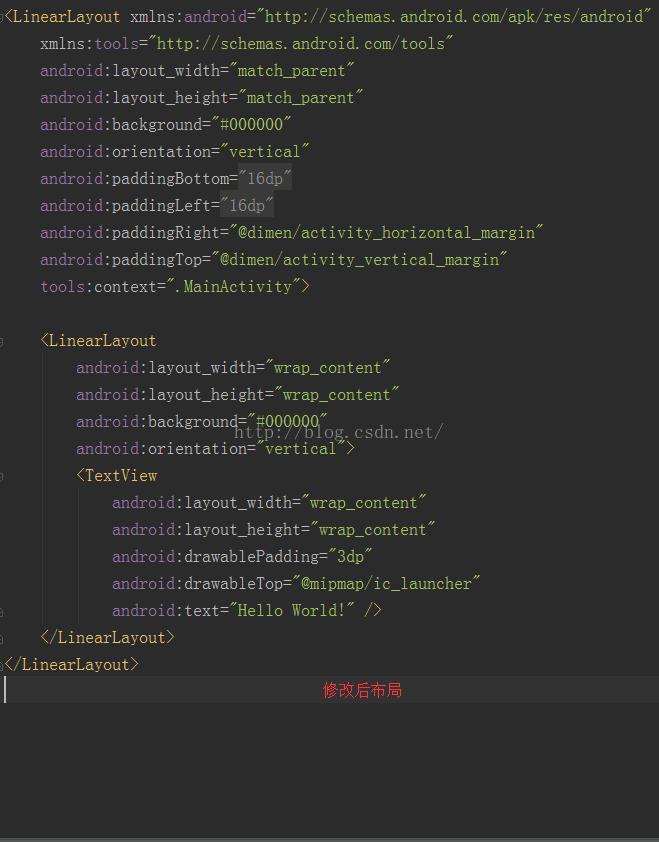
按着图5检测结果,修改已存在问题如图6:
 |
 |
图6
修改后,再次执行Demo,以查看是否消除了重绘问题,结果如图7:

图7
此时已将lint检测出的问题都已修复,但仍存在问题,那究竟问题出哪?(实际问题并非如Demo简单,这仅是通过简单问题说明解决问题的步骤),为进一步探究,就需要采用hierarchy Viewer来查看,如图8:
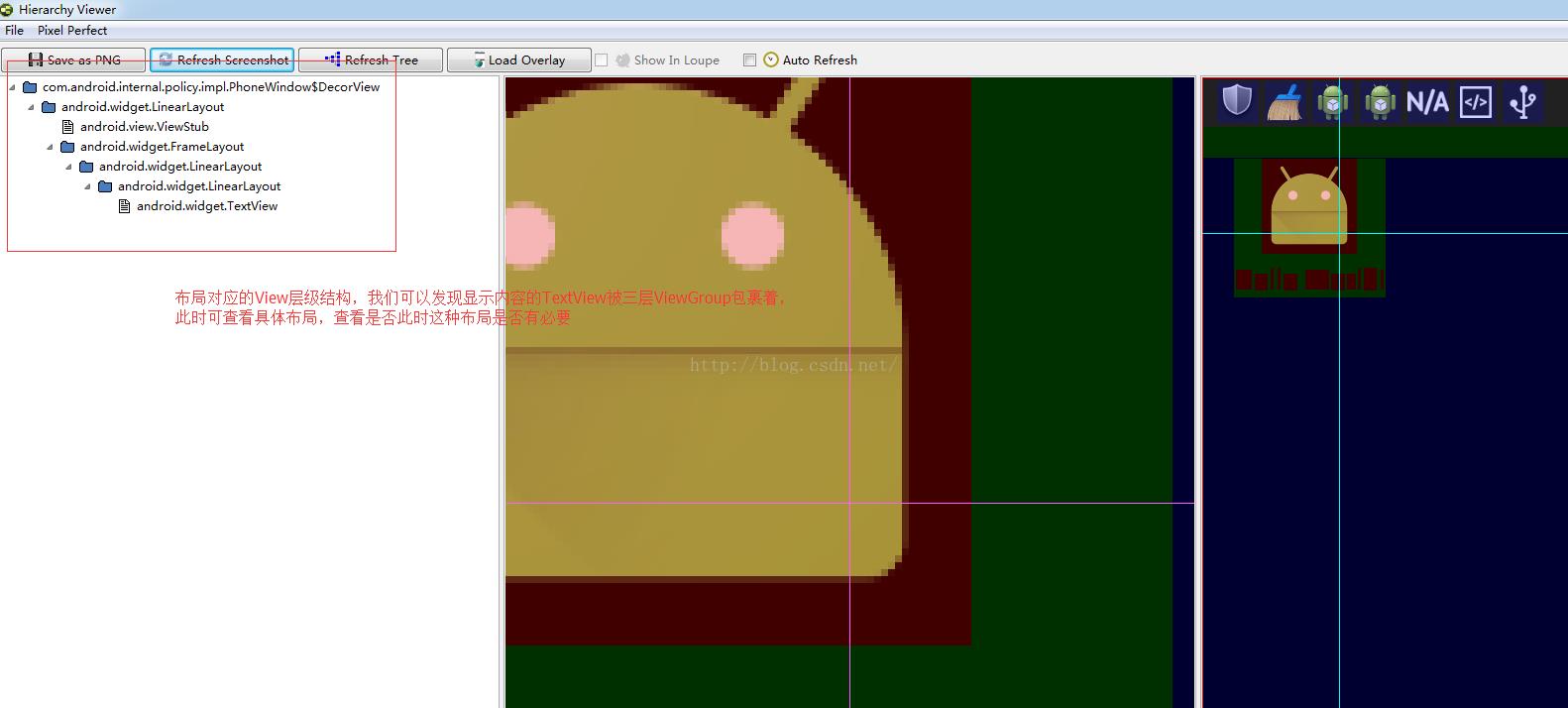
图8
根据结果,很容易发现问题,此时TextView被三层ViewGroup包裹着,为解决此问题,探究具体布局以对问题进行修改,修改后布局如下:
<span style="font-size:18px;"><?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:padding="16dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:drawablePadding="3dp" android:drawableTop="@mipmap/ic_launcher" android:text="Hello World!" /></span>
这样修改后布局,如果在Activity正常显示出来,根据一般开发经验,这样用上去,显示的布局肯定与我们之前显示的不一样,那我们就对Activity的代码进行修改,此时我不采用setContentView,就采用LayoutInflater以将View层级降到最低,代码如下:
<span style="font-size:18px;">public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
FrameLayout parentView = (FrameLayout) this.findViewById(Window.ID_ANDROID_CONTENT);
parentView.setBackgroundColor(Color.parseColor("#000000"));
LayoutInflater.from(this).inflate(R.layout.activity_main,parentView,true);
}
}</span>
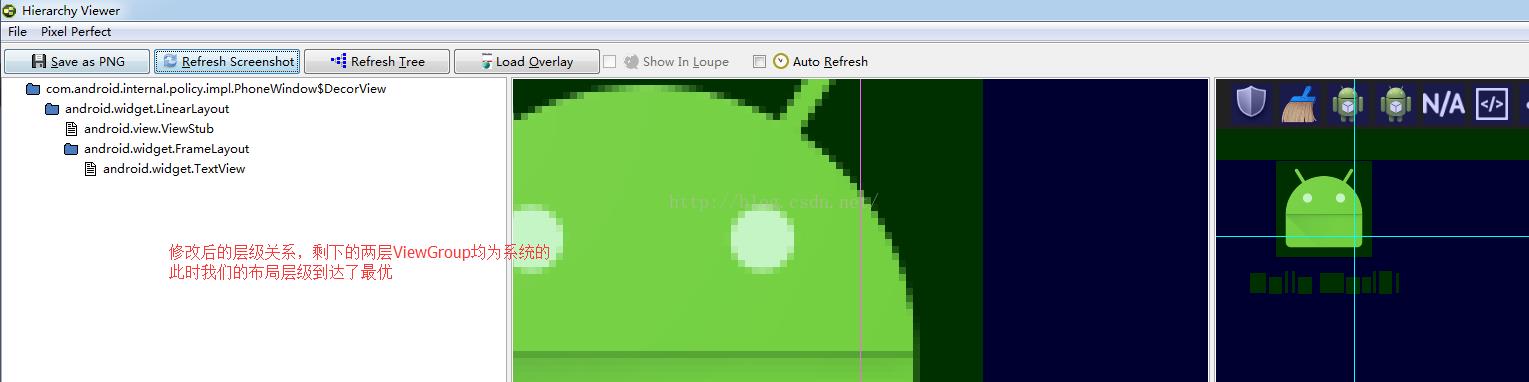
经过这番修改,再次检测布局的重绘情况,如图9所示:
 |
 |
到此,已将优化布局的整个流程讲解完毕,以此为引,加以深入,完全可以写好层级最优的布局。
以上是关于性能优化之布局优化的主要内容,如果未能解决你的问题,请参考以下文章