开始Flask项目
Posted 阿无文
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开始Flask项目相关的知识,希望对你有一定的参考价值。
- 新建Flask项目。
- 设置调试模式。
- 理解Flask项目主程序。
- 使用装饰器,设置路径与函数之间的关系。
- 使用Flask中render_template,用不同的路径,返回首页、登录员、注册页。
- 用视图函数反转得到URL,{{url_for(‘login’)}},完成导航条里的链接。
from flask import Flask,render_template app = Flask(__name__) @app.route(\'/\') def index(): return render_template(\'index.html\') @app.route(\'/login/\') def login(): return render_template(\'login.html\') @app.route(\'/register/\') def register(): return render_template(\'register.html\') if __name__ == \'__main__\': app.run(debug=True)
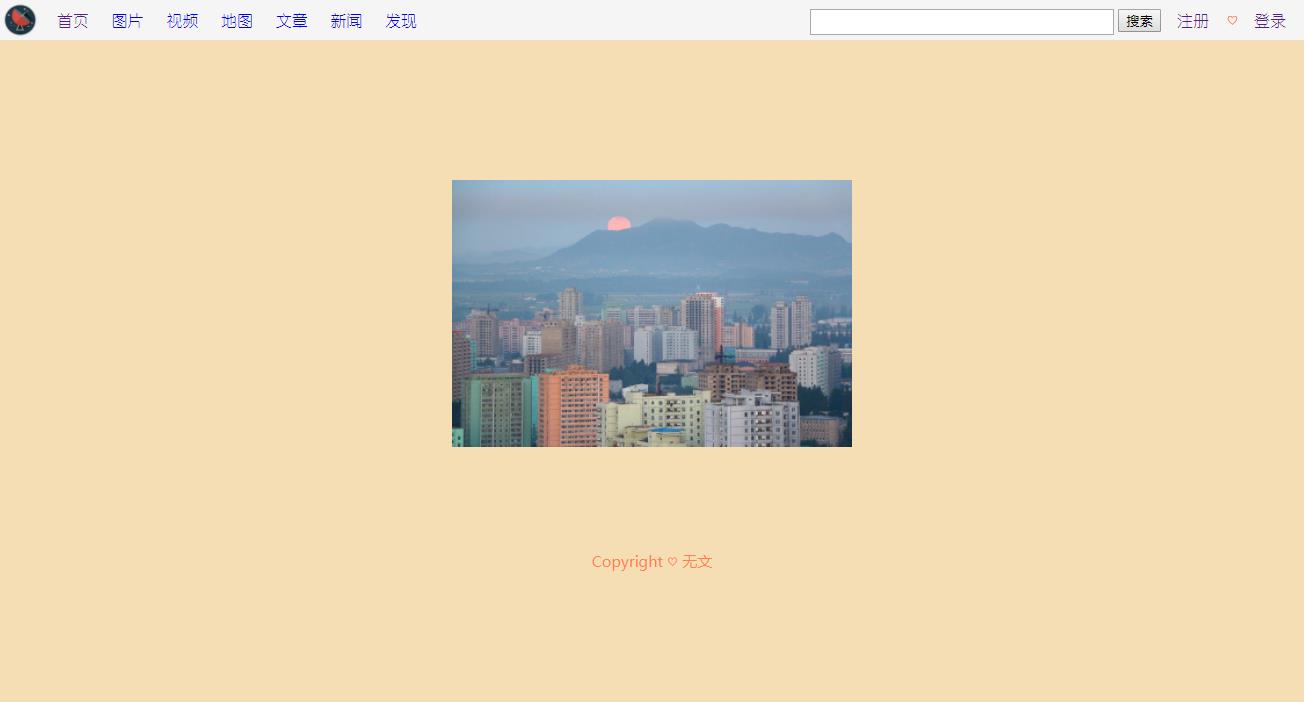
<!DOCTYPE HTML> <html> <head lang="en"> <meta charset="UTF-8"> <title>首页</title> <link href="../static/CSS/index.css" rel="stylesheet" type="text/css"> <style type="text/css"> a herf{font-family: 幼圆;} select{font-family: 幼圆;} </style> </head> <body> <nav class="meue"> <div> <img src="../static/images/indextoo.png" weight="40" height="40"> </div> <div> <a href="{{url_for(\'index\')}}"> 首页</a> <a href="#">图片</a> <a href="#">视频</a> <a href="#">地图</a> <a href="#">文章</a> <a href="#">新闻</a> <a href="#">发现</a> </div> <div style="float: right"><a href="{{ url_for(\'register\')}}"> 注册</a>♡<a href="{{ url_for(\'login\') }}"> 登录</a></div> <div style="float: right"> <input type="text" name="search" style="height:20px;width:300px"> <input type="button" value="搜索"> </div> </nav> <div> <img style="margin: 0 auto;padding: 140px 40px 0px 0px" src="../static/images/one.jpg" width="400px"> </div> <div class="copyright"> <p>Copyright ♡ 无文</p> </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <link href="../static/CSS/login.css" rel="stylesheet" type="text/css"> <script src="../JScript/js6.js"></script> </head> <body> <nav class="meue"> <div> <img src="../static/images/indextoo.png" weight="40" height="40"> </div> <div> <a href="{{ url_for(\'index\') }}"> 首页</a> <a href="#">图片</a> <a href="#">视频</a> <a href="#">地图</a> <a href="#">文章</a> <a href="#">新闻</a> <a href="#">发现</a> </div> <div style="float: right"><a href="{{ url_for(\'register\') }}"> 注册</a>♡<a href="{{ url_for(\'login\') }}"> 登录</a></div> <div style="float: right"> <input type="text" name="search" style="height:20px;width:300px"> <input type="button" value="搜索"> </div> </nav> <div class="login"> <div class="login-top"> <h1>LOGIN FORM</h1> <form> <input id="uname" type="text" value="Username" onfocus="this.value = \'\';" onblur="if (this.value==\'\'){ this.value = \'Username\';}"> <input id="upass" type="password" value="Password" onfocus="this.value = \'\';" onblur="if (this.value==\'\'){ this.value = \'Password\';}"> </form> <div class="forgot"> <input type="checkbox"><p>Keep me logged in</p> <a href="#">forgot Password</a> </div> </div> <div class="login-bottom"> <div id="errorbox"></div><button type="submit" onclick="MyLogin()">Login</button> </div> </div> <div class="copyright"> <p>Copyright ♡ 无文</p> </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> <link href="../static/CSS/register.css" rel="stylesheet" type="text/css"> <script src="../JScript/js7.js"></script> </head> <body> <nav class="meue"> <div> <img src="../static/images/indextoo.png" weight="40" height="40"> </div> <div> <a href="{{ url_for(\'index\') }}"> 首页</a> <a href="#">图片</a> <a href="#">视频</a> <a href="#">地图</a> <a href="#">文章</a> <a href="#">新闻</a> <a href="#">发现</a> </div> <div style="float: right"><a href="{{ url_for(\'register\') }}"> 注册</a>♡<a href="{{ url_for(\'login\') }}"> 登录</a></div> <div style="float: right"> <input type="text" name="search" style="height:20px;width:300px"> <input type="button" value="搜索"> </div> </nav> <div class="login"> <div class="login-top"> <h1>Register FORM</h1> <form> <input id="uname" type="text" value="Username" onfocus="this.value = \'\';" onblur="if (this.value==\'\'){ this.value = \'Username\';}"> <input id="fupass" type="password" value="Password" onfocus="this.value = \'\';" onblur="if (this.value==\'\'){ this.value = \'Password\';}"> <input id="supass" type="password" value="Password" onfocus="this.value = \'\';" onblur="if (this.value==\'\'){ this.value = \'Password\';}"> </form> </div> <div class="login-bottom"> <div id="errorbox"></div><button type="submit" onclick="MyRegister()">Register</button> </div> </div> <div class="copyright"> <p>Copyright ♡ 无文</p> </div> </body> </html>

以上是关于开始Flask项目的主要内容,如果未能解决你的问题,请参考以下文章