夜间模式的开启与关闭,父模板的制作
Posted 叶远超
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了夜间模式的开启与关闭,父模板的制作相关的知识,希望对你有一定的参考价值。
1.夜间模式的开启与关闭
a.放置点击的按钮或图片。
b.定义开关切换函数。
c.onclick函数调用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function mySwitch() { var myele = document.getElementById("on_off"); if (myele.src.match("04E58PICcfu_1024")){ myele.src="http://pic.58pic.com/58pic/15/59/25/04E58PICcfu_1024.png" document.getElementById("myBody").style.background ="black"; document.getElementById("demo").style.color = "white" } else { myele.src="http://pic.58pic.com/58pic/15/59/25/04E58PICcfu_1024.png" document.getElementById("demo").style.color = "black" } } </script> </head> <body id="myBody"> <img id="on_off"onclick="mySwitch()" src="http://pic.58pic.com/58pic/15/59/25/04E58PICcfu_1024.png"> <script> document.write(Date()) </script> </body>


2.父模板的制作
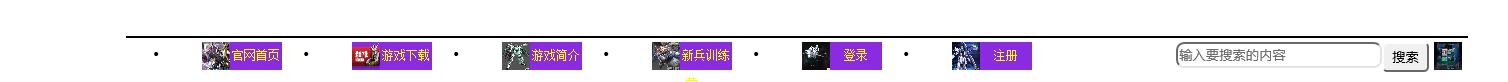
a.制作网站网页共有元素的父模板html,包括顶部导航,中间区块划分,底部导航,底部说明等。
b.汇总相关的样式形成独立的css文件。
c.汇总相关的js代码形成独立的js文件。
d.形成完整的base.html+css+js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="../strtic/css/base css.css" type="text/css"> <script src="../strtic/js/base js.js"></script> <base target="_blank" /> </head> <body id="myBody"> <nav class="nav"> <ul> <li><a href="{{ url_for(\'index\') }}"><img src="D:\\untitled5\\strtic\\images\\game2.png">官网首页</a></li> <li><a href=""><img src="D:\\untitled5\\strtic\\images\\bodright_dowanload.png">游戏下载</a></li> <li><a href=""><img src="D:\\untitled5\\strtic\\images\\tig.jpg">游戏简介</a></li> <li><a href=""><img src="D:\\untitled5\\strtic\\images\\tim.jpg">新兵训练营</a></li> <li><a href="{{ url_for(\'sign_in\') }}"><img src="D:\\untitled5\\strtic\\images\\timg.jpg">登录</a></li> <li><a href="{{ url_for(\'sign_up\') }}"><img src="D:\\untitled5\\strtic\\images\\u=3523348348,972859350&fm=27&gp=0.jpg">注册</a></li> <img id="on_off" onclick="mySwitch()" src="D:\\untitled5\\strtic\\images\\videoPic1.jpg" width="50px"> <button style="float: right;margin: 5px auto;border-radius: 5px;height: 30px" type="submit">搜索</button> <input style="float: right;margin: 5px auto;border-radius: 8px;width: 200px;height: 20px;" type="text" name="search"PLACEHOLDER="输入要搜索的内容"> </ul> </nav> <div id="bottom"> <a href="">抵制不良游戏</a> <a href="">拒绝盗版游戏</a> <a href="">注意自我保护</a> <a href="">谨防受骗上当</a> <a href="">适度游戏益脑</a> </div> <div class="copyright"> <p>Copyright © 2017. Created by <a href="#" target="_blank">niu</a></p> </div> </body> </html>
.nav ul{ width: 1300px; border: 1px solid black; margin: 50px auto 0px auto; } .nav ul li{ float: left; } .nav ul li a{ width: 80px; height: 28px; line-height: 28px; background-color: blueviolet; color: yellow; margin: 5px 35px; font-size: 12px; display: block; text-align: center; text-decoration: none; } .nav ul li a:hover{ width: 78px; height: 26px; line-height: 28px; border: 1px solid deepskyblue; background: #FFF; } #on_off{ float: right; margin: 5px; } .nav img{ height: 28px; width:28px; float: left } #bottom{ position:fixed; bottom:50px; left:600px; } #bottom a{ font-size: 12px; color: #828060; text-decoration: none; } .copyright { position:fixed; bottom:0; left:650px; } .copyright p, .copyright a { color: #828078; font-size: 12px; text-decoration: none; transition: color 0.3s ease-out; } .copyright p a:hover, .copyright a a:hover { color: #f2652e;
function mySwitch() { var myele=document.getElementById("on_off") if (myele.src.match("bulbon")) { myele.src="../static/images/bulboff.jpg" document.getElementById("myBody").style.background="grey" document.getElementById("demo").style.color="white" } else { myele.src="../static/images/bulbon.jpg" document.getElementById("myBody").style.background="white" document.getElementById("demo").style.color="grey" } }

以上是关于夜间模式的开启与关闭,父模板的制作的主要内容,如果未能解决你的问题,请参考以下文章