开始Flask项目
Posted 琦sq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开始Flask项目相关的知识,希望对你有一定的参考价值。
- 新建Flask项目。
- 设置调试模式。
- 理解Flask项目主程序。
- 使用装饰器,设置路径与函数之间的关系。
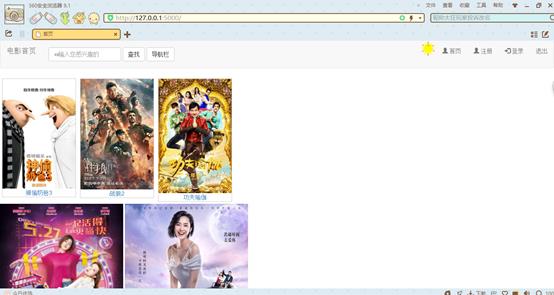
- 使用Flask中render_template,用不同的路径,返回首页、登录员、注册页。
- 用视图函数反转得到URL,{{url_for(‘login’)}},完成导航条里的链接
from flask import Flask,render_template app = Flask(__name__) @app.route(\'/\') def sy(): return render_template(\'sy.html\') @app.route(\'/dl/\') def dl(): return render_template(\'dl.html\') @app.route(\'/zc/\') def zc(): return render_template(\'zc.html\') if __name__ == \'__main__\': app.run(debug=True)反转:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> <link rel="stylesheet" type="text/css" href="../static/css/base.css"> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="../static/js/base.js"></script> </head> <body> <body id="myBody"> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">电影首页</a> </div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="✍输入您感兴趣的"> </div> <button type="submit" class="btn btn-default">查询</button> <button type="button" class="btn btn-default navbar-btn">导航栏</button> </form> <ul class="nav navbar-nav navbar-right" id="myBody"> <li ><img class="tupian" id="myOnOff" onclick="myswitch()" src="../static/image/sun.png"></li> <li><a href="{{ url_for(\'sy\') }}"><span class="glyphicon glyphicon-user"></span> 首页</a></li> <li><a href="{{ url_for(\'zc\') }}"><span class="glyphicon glyphicon-user"></span> 注册</a></li> <li><a href="{{ url_for(\'dl\') }}"><span class="glyphicon glyphicon-log-in"></span> 登录</a></li> <li><a href="{{ url_for(\'sy\') }}"><span class=""></span> 退出</a></li> </ul> </div> </nav> <div class="img"> <a href="http://www.360kan.com/m/haTkZBH4QXf1Sh.html"><img src="http://p9.qhimg.com/d/dy_7e49149397944084925287b00b6d7720.jpg"alt=""></a> <div class="desc"><a href="http://www.360kan.com/m/haTkZBH4QXf1Sh.html">神偷奶爸3</a></div> </div> <div class="img"><a href="http://www.360kan.com/m/hKPiZRH4QHP7Tx.html"><img src="http://n.sinaimg.cn/ent/transform/20170825/N2u_-fykiuex6343198.jpg"alt=""></a> <div class="desc"><a href="http://www.360kan.com/m/hKPiZRH4QHP7Tx.html">战狼2</a></div> </div> <div class="img"> <a href="http://www.360kan.com/m/hqPnaRH3S0H2Sx.html"><img src="http://ent.chinadaily.com.cn/img/attachement/jpg/site1/20170217/64006a47a4491a109ee53e.jpg" alt=""></a> <div class="desc"><a href="http://www.360kan.com/m/hqPnaRH3S0H2Sx.html">功夫瑜伽</a></div> </div> </div> <div class="aaa"> <a href="http://www.360kan.com/m/hqXnaRH4QXf0Sx.html"><img src="http://img.67.com/upload/images/2017/05/15/enhuMTQ5NDgwNzM2Ng==_2.jpg" alt=""></a> <a href="http://www.360kan.com/m/f6LnYRH4QXr4UR.html"><img src="http://n.sinaimg.cn/ent/transform/20170904/XOqx-fykpysa3179399.jpg" alt=""></a> </div> <hr> <P>友情链接</P> <a href="http://www.360kan.com/dianying/index.html"><img class="lianjie" src="http://p8.qhimg.com/t019bf1952b1ad22b90.png"></a> <a href="http://www.youku.com/"><img class="lianjie2" src="http://www.techweb.com.cn/special/zt/2012video/images/youku.jpg"></a> <a href="https://v.qq.com/?ptag=360.kuzhan"><img class="lianjie2" src="http://jx.cnr.cn/caijing/sykx/20160302/W020160302541423772482.png"></a> <div id="footer" style="background-color:#dcd8dd;clear:both;text-align:center;">版权@duym</div> </body> </body> </html>



以上是关于开始Flask项目的主要内容,如果未能解决你的问题,请参考以下文章