配置 Graphs
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了配置 Graphs相关的知识,希望对你有一定的参考价值。
Graphs 是将数据展示为图像,如何配置 Graphs :
Configuration -- Hosts -- Graphs -- Create graph
Configuration -- Templates -- Graphs -- Create graph
1. Graph :图像配置
Name :图像名
Width :图像在屏幕中的宽度
Height :图像在屏幕中的高度
Graph type :图表类型,Normal 是线条图,Stacked 是柱条图,Pie 是饼图,Exploded 是分解图
Show legend :是否显示图表下方的说明,可勾选
Show working time :如果勾选,则非工作时间用灰色背景显示
Show triggers :如果勾选,触发达到阈值会用红色的线条显示
Percentile line (left) :左Y轴百分数,一般不勾选
Percentile line (right) :右Y轴百分数,一般不勾选
Y axis MIN value :设置 Y 轴最小值,可以选择自动也可以自己固定 Y 轴的最小值,一般选择 Calculated(自动计算)即可
Y axis MAX value :设置 Y 轴最大值,可以选择自动也可以自己固定 Y 轴的最大值,一般选择 Calculated(自动计算)即可
Items :将哪些 items 数据展示为图像
Name :项目名
Function :当一个 item 存在不止一个值时,决定显示哪一个数据,可选的有平均值、最小值、最大值或者全部显示
Draw style :绘画风格,Line 是画线条,Filled region 是画填充区域,Bold line 是画粗线,Dot 是画圆点,Dashed line 是画虚线
Y axis side :这里设置 Y 轴在左边还是右边
Colour : 设置显示的颜色
Action :这里可以移除 item
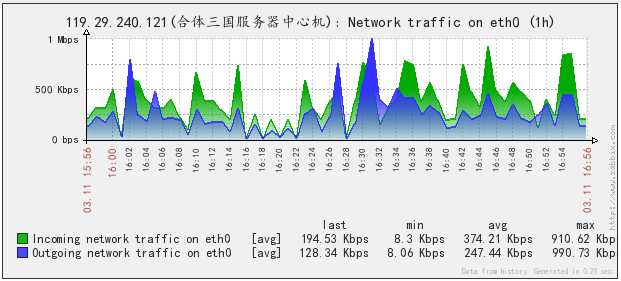
2. Preview :图像预览

以上是关于配置 Graphs的主要内容,如果未能解决你的问题,请参考以下文章