百度地图 弹窗效果,标注总显示在左上角
Posted 青 • 原木
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度地图 弹窗效果,标注总显示在左上角相关的知识,希望对你有一定的参考价值。
现象一: 地图弹窗先隐藏 ->显示地图弹窗->设置marker -> 设置centerAndZoom

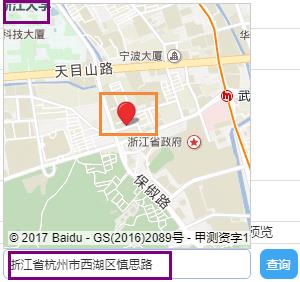
看效果标注层定点位置有问题(因显隐),中心点还是相对于左上角。(不知道是不是这样,先标记待查)
现象二: 地图弹窗先隐藏->设置marker -> 设置centerAndZoom ->显示地图弹窗

隐藏时左上角是地图中心点,所以标注在左上角(上图为了展示效果,手动将地图向右下角移动了一下)
解决:每次显示地图之前都需要重新初始化地图(即需要重新执行 map = new BMap.Map("dituContent");...),初始化的内容可以如下:
var map = new BMap.Map("dituContent"); var point = new BMap.Point(longitude, latitude); map.centerAndZoom(point, opts.level); mapGeo = new BMap.Geocoder(); map.enableDragging();// 启用地图拖拽事件,默认启用(可不写) map.enableScrollWheelZoom();// 启用地图滚轮放大缩小 map.enableDoubleClickZoom();// 启用鼠标双击放大,默认启用(可不写) map.enableKeyboard();// 启用键盘上下左右键移动地图 map.addEventListener("click", function(e) { }) localSearch = new BMap.LocalSearch(map); localSearch.enableAutoViewport(); // 允许自动调节窗体大小
以上是关于百度地图 弹窗效果,标注总显示在左上角的主要内容,如果未能解决你的问题,请参考以下文章