夜间模式的开启与关闭,父模板的制作
Posted 朱茵茵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了夜间模式的开启与关闭,父模板的制作相关的知识,希望对你有一定的参考价值。
- 夜间模式的开启与关闭
- 放置点击的按钮或图片。
- 定义开关切换函数。
- onclick函数调用。
- 父模板的制作
- 制作网站网页共有元素的父模板html,包括顶部导航,中间区块划分,底部导航,底部说明等。
- 汇总相关的样式形成独立的css文件。
- 汇总相关的js代码形成独立的js文件。
- 形成完整的base.html+css+js
HTML代码如下:
<!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>导航栏</title> <link rel="stylesheet" type="text/css" href="../static/css/base.css"> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="../static/js/base.js"></script> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">广州商学院</a> </div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="输入您感兴趣的"> </div> <button type="submit" class="btn btn-default">查询</button> </form> <button type="button" class="btn btn-default navbar-btn">导航栏</button> <ul class="nav navbar-nav navbar-right"id="myBody"> <li ><img id="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="20px">夜间模式</li> <li><a href="#"><span class="glyphicon glyphicon-user"></span> 注册</a></li> <li><a href="登录页面.html"><span class="glyphicon glyphicon-log-in"></span> 登录</a></li> <li><a href="#"><span class=""></span> 退出</a></li> </ul> </div> </nav> </head> <body id="myBody"
style="background-image:url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508944247&di=5c2e3fb3b749fe9135e17459cee48d6f&imgtype=jpg&er=1&src=http%3A%2F%2Fimg1.3lian.com%2F2015%2Fa1%2F47%2Fd%2F103.jpg)">
> <div class="box"> <div id="tittle"><h2 align="center">注册</h2></div> <p class="input_box"> 账户: <input id="uname" type="text" placeholder="请输入您的昵称"> </p> <p class="input_box"> 密码: <input id="upass" type="password" placeholder="请设置您的密码"> </p> <p class="input_box"> 验证: <input id="upass1" type="password" placeholder="请再次输入密码"> </p> <p class="input_box"> 邮箱: <input id="youxiang" type="password" placeholder="请输入您的邮箱"> </p> <div id="error_box"><br></div> <div class="input_button"> <button onclick="foLogin()">立即注册</button> </div> <h4 align="center"><a href="登录页面.html">已有账号请登录</a></h4> </div> </body> <nav class="navbar navbar-default navbar-fixed-bottom" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">广商美景集</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">日景</a></li> <li class="active"><a href="#">晚景</a></li> <li class="active"><a href=""><img src="http://img17.3lian.com/d/file/201703/03/0840bd7fcb29a3dca53723e66c7d11ee.jpg" style="width: 150px"></a> <div class="desc"><a href="">全景</a></div> </li> <li class="active"><a href=""><img src="http://img1.3lian.com/2015/a1/137/d/37.jpg" style="width: 150px"></a> <div class="desc"><a href="">春天</a></div> </li> <li class="active"><a href=""><img src="http://img17.3lian.com/201612/21/6310c81f8385d0e991b5336805695b50.jpg" style="width: 150px"></a> <div class="desc"><a href="">夏天</a></div> </li> <li class="active"><a href=""><img src="http://img1.3lian.com/2015/a1/136/d/200.jpg" style="width: 150px"></a> <div class="desc"><a href="">秋天</a></div> </li> <li class="active"><a href=""><img src="http://img1.3lian.com/2015/a1/137/d/37.jpg" style="width: 150px"></a> <div class="desc"><a href="">冬天</a></div> </li> <li class="active"><a href=""><img src="http://f12.baidu.com/it/u=166738647,1428225560&fm=72" style="width: 150px"></a> <div class="desc"><a href="">夜景</a></div> </li> </ul> </div> </div> </nav> </html>
js代码:
function mySwitch() { var oBody= document.getElementById("myBody"); var oOnoff = document.getElementById("myOnOff"); var oUname = document.getElementById("uname"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); var oUpass1 = document.getElementById("upass1"); oError.innerHTML = "<br>"; var isError = true; if(oOnoff.src.match("bulbon")){ oOnoff.src="http://www.runoob.com/images/pic_bulboff.gif"; oBody.style.background="darkgray"; oBody.style.color="white"; }else { oOnoff.src="http://www.runoob.com/images/pic_bulbon.gif"; oBody.style.background="white"; oBody.style.color="gray"; } if (oUname.value.length < 6 || oUname.value.length > 20) { oError.innerHTML = "用户名要6-20位"; isError = false; return; }else if(oUname.value.charCodeAt(0)>=48 &&(oUname.value.charCodeAt(0)<=57)){ oError.innerHTML="首位不能为数字"; return; }else for (var i=0;i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48)||(oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<58)&&(oUname.value.charCodeAt(i)>97)){ oError.innerHTML="只能为数字和字母"; return; }} if (oUpass.value.length < 6 || oUpass.value.length > 20) { oError.innerHTML = "密码要6-20位"; isError = false; return; }else if(oUname.value!=oUpass1.value) { oError.innerHTML = "设置密码和验证密码不一致"; return; } }
css代码如下:
h2 { font-family: 宋体; font-size: 28px; text-align: center; background: #cccccc; margin-top: auto; height: 30px; width: 500px; } .box { border: 1px solid #000000; height: 330px; width: 500px; float: left; margin: 30px; margin-left: 30%; } .input_box { text-align: center; height: 30px; width: 500px; } .input_button { font-size: 22px; width: 340px; height: 30px; align-self: center; margin-bottom: auto; margin-left: 40%;} div.desc { text-align: center; padding: 5px }
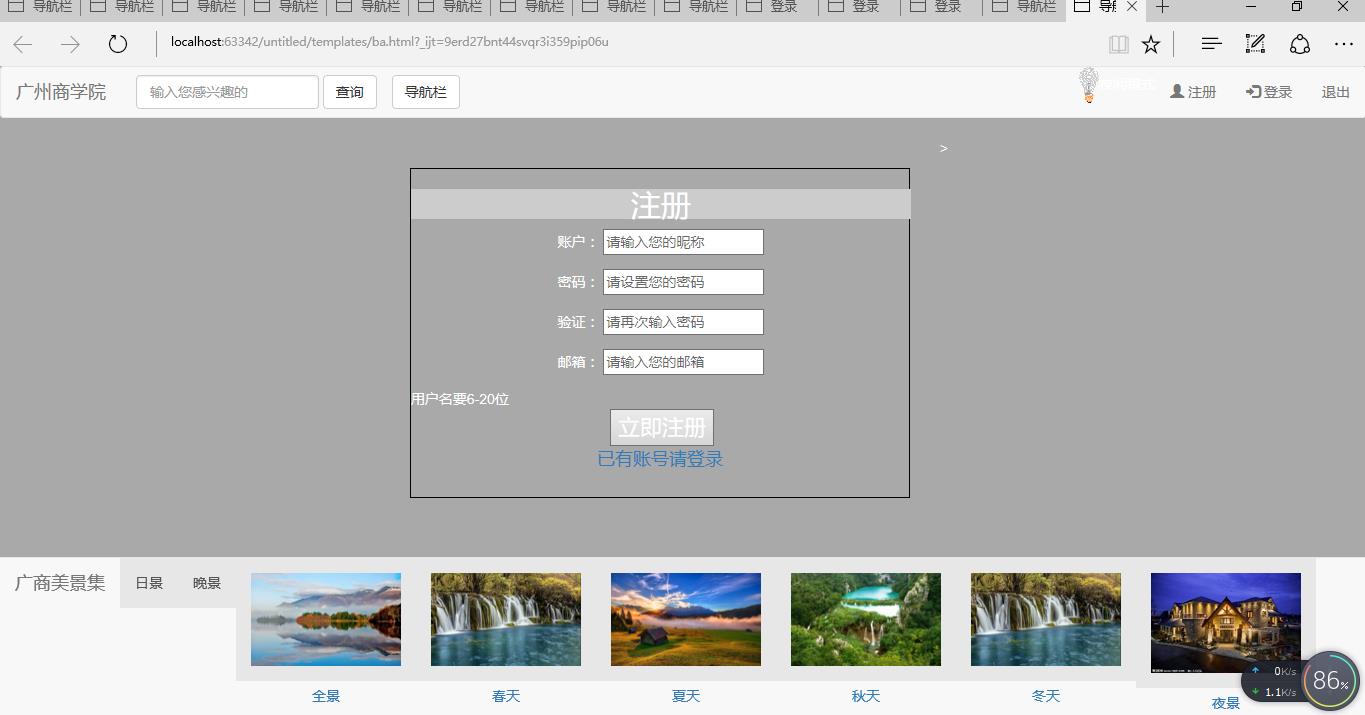
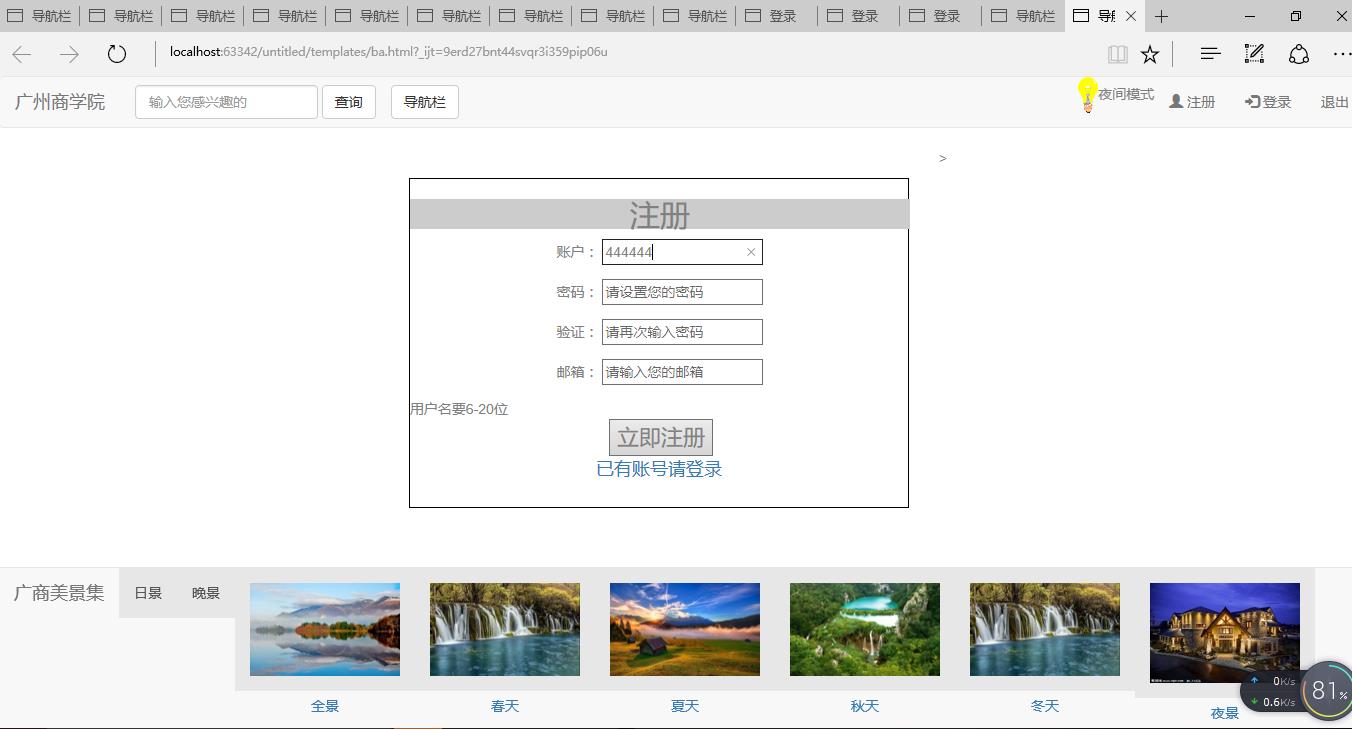
运行结果如下:


以上是关于夜间模式的开启与关闭,父模板的制作的主要内容,如果未能解决你的问题,请参考以下文章