10分钟-jQuery-基础选择器
Posted 嗜血的羔羊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10分钟-jQuery-基础选择器相关的知识,希望对你有一定的参考价值。
1.id 选择器
jquery能使用CSS选择器来操作网页中的标签元素。如果你想要通过一个id号去查找一个元素,就可以使用如下格式的选择器:
$("#my_id")其中#my_id表示根据id选择器获取页面中指定的标签元素,且返回唯一一个元素。
<div id="divtest">div的内容</div>
<div id="default"></div>
<script type="text/javascript">
$("#default").html($("#divtest").html());
</script>2.element 选择器
在文具盒中,有铅笔、钢笔和水彩笔,类似于页面中的<div>、<span>各个元素,虽然同属于一个容器,但有各自的功能,jQuery中可以根据元素名查找元素,格式如下:
$(“element”)其中element就是元素的名称,也就是工具盒中的笔的名称,找到水彩笔,我们就可画画了,通过元素名找到元素就可以对它进行操作了。
如下所示:在页面中,根据元素名找到了一个元素,并将它显示的字体加粗。
<div>哈哈</div>
<script type="text/javascript">
$("div").css("font-weight","bold");
</script>
再如:通过元素名称查找按钮,并通过使用attr()方法将它设置为不可用,其中attr()方法的功能是设置或获取元素的某项属性值。
<button id="btntest">点我</button>
<script type="text/javascript">
$("button").attr("disabled","true");
</script>
3..class 选择器
我们在上面介绍了通过使用元素名称查询元素的方法,其实,还可以通过元素的类别属性查找元素,就好比在文具盒中要找一个“红色”铅笔一样,根据元素的某个特征进行查找,它的调用格式如下:
$(“.class”)其中.class参数表示元素的CSS类别(类选择器)名称。
如:使用class选择器的方式获取元素,将类名为“green”div元素中的文字内容设置为与类名为“red”元素一样:
.red{ color:red;}
.green{ color:green;} <div class="red">立正,向我这边看齐</div>
<div class="green">我先歇歇脚</div>
<script type="text/javascript">
var $redHTML = $(".red").html();
$(".green").html($redHTML);
</script>
4.* 选择器
有一个非常“牛”的选择器,“*”号选择器,它的功能是获取页面中的全部元素,“全部”啊!包括<head>、<body>、<script>这些元素,相当于可以取走你文具盒中的所有铅笔,格式为:
$(“*”)选择器中的参数就一个“*”,既没有“#”号,也没有“.”号。 由于该选择器的特殊性,它常与其他元素组合使用,表示获取其他元素中的全部子元素。
例:将<form>元素包含下的全部表单型元素都设为不可用:
<form action="#">
<input id="Button1" type="button" value="button" />
<input id="Text1" type="text" />
<input id="Radio1" type="radio" />
<input id="Checkbox1" type="checkbox" />
</form>
<script type="text/javascript">
$("form *").attr("disabled", "true");
</script>
实践证明,由于使用*选择器获取的是全部元素,因此,有些浏览器将会比较缓慢,这个选择器也需要谨慎使用。
5.sele1,sele2,seleN选择器
有时需要精确的选择任意多个指定的元素,类似于从文具盒中挑选出多根自已喜欢的笔,就需要调用sele1,sele2,seleN选择器,它的调用格式如下:
$(“sele1,sele2,seleN”)其中参数sele1、sele2到seleN为有效选择器,每个选择器之间用“,”号隔开,它们可以是之前提及的各种类型选择器,如$(“#id”)、$(“.class”)、$(“selector”)选择器等。
例:通过选择器选出其中两个不同类别的<div>,并修改它们显示的内容:
div{ width:200px;margin:5px;}
.red{ border:2px solid Red; }
.green{border:2px solid green; }
.blue{border:2px solid blue; } <div class="red">选我吧!我是red</div>
<div class="green">选我吧!我是green</div>
<div class="blue">选我吧!我是blue</div>
<script type="text/javascript">
$(".red,.green").html("hi,我们的样子很美哦!");
</script>效果如图:
下面,我们将介绍层次性选择器:
6.ance desc选择器
在实际应用开发中,常常是多个元素嵌套在一起,形成复杂的层次关系,通过层次选择器,可以快速定位某一层次的一个或多个元素,ance desc选择器就是其中之一,它的调用格式如下:
$("ance desc")其中ance desc是使用空格隔开的两个参数。ance参数(ancestor祖先的简写)表示父元素;desc参数(descendant后代的简写)表示后代元素,即包括子元素、孙元素等等。两个参数都可以通过选择器来获取。比如家族姓氏“div”,家族几代人里,都有名字里带“span”的,就可以用这个ance desc选择器把这几个人给定位出来。
例:给家族中子孙们一点颜色,使用层次选择器,获取<div>元素下的全部<label>元素,并改变它们的背景色:
div, p, label
{
float: left;
border: solid 1px #666;
margin: 5px;
padding: 5px;
}
label
{
width: 30px;
height:30px
} <div>码农家族
<p>
<label></label>
</p>
<label></label>
</div>
<script type="text/javascript">
$("div label").css("background-color","blue");
</script>
7.parent > child选择器
与上面介绍的ance desc选择器相比,parent > child选择器的范围要小些,它所选择的目标是子集元素,相当于一个家庭中的子辈们,但不包括孙辈,它的调用格式如下:
$(“parent > child”)child参数获取的元素都是parent选择器的子元素,它们之间通过“>”符号来表示一种层次关系。
例:在页面中,使用选择器获取<div>元素中的全部子<label>元素,并给它们设置红色边框:
div, p, label
{
float: left;
border: solid 1px #ccc;
margin: 5px;
padding: 5px;
}
label
{
width: 30px;
height:30px
} <div>
码农家族
<p>
<label></label>
</p>
<label></label>
<label></label>
</div>
<label></label>
<script type="text/javascript">
$("div >label").css("border", "solid 5px red");
</script>
8.prev + next选择器
俗话说“远亲不如近邻”,而通过prev + next选择器就可以查找与“prev”元素紧邻的下一个“next”元素,格式如下:
$(“prev + next”)其中参数prev为任何有效的选择器,参数“next”为另外一个有效选择器,它们之间的“+”表示一种上下的层次关系,也就是说,“prev”元素最紧邻的下一个元素由“next”选择器返回的并且只返回唯的一个元素。
例:使用prev + next选择器,获取<p>元素最近邻的下一个元素,并修改它的背景色:
div, p, label
{
float: left;
border: solid 1px #ccc;
margin: 5px;
padding: 5px;
}
p,label
{
width:230px;
height:30px;
}
p
{
border: solid 1px red;
}<div>
码农家族
<label></label>
<p></p>
<label></label>
<label></label>
</div>
<label></label>
<script type="text/javascript">
$("p + label").css("background-color","red");
</script>
9.prev ~ siblings选择器
与上面中介绍的prev + next层次选择器相同,prev ~ siblings选择器也是查找prev 元素之后的相邻元素,但前者只获取第一个相邻的元素,而后者则获取prev 元素后面全部相邻的元素,它的调用格式如下:
$(“prev ~ siblings”)其中参数prev与siblings两者之间通过“~”符号形成一种层次相邻的关系,表明siblings选择器获取的元素都是prev元素之后的同辈元素。
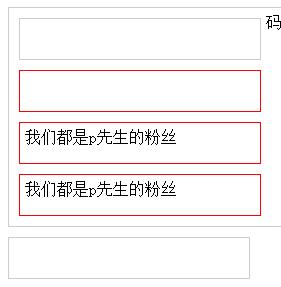
例:使用prev ~ next选择器,获取<p>元素下面全部的相邻元素,并修改它们的边框色和显示内容。
css样式和上面一样
<div>
码农家族
<label></label>
<p></p>
<label></label>
<label></label>
</div>
<label></label>
<script type="text/javascript">
$("p~label").css("border", "solid 1px red");
$("p~label").html("我们都是p先生的粉丝");
</script>
10.复习
最后一分钟当然用来复习啦。。。
以上是关于10分钟-jQuery-基础选择器的主要内容,如果未能解决你的问题,请参考以下文章