夜间模式的开启与关闭,父模板的制作
Posted 佛渡有缘人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了夜间模式的开启与关闭,父模板的制作相关的知识,希望对你有一定的参考价值。
1.夜间模式的开启与关闭
1.放置点击的按钮或图片。
2.定义开关切换函数。
3.onclick函数调用。
html代码:
1 <div class="layui-col-md4"> 2 <button class="layui-btn layui-btn-radius layui-btn-warm" onclick="light()" type="button" id="light">关灯</button> 3 </div>
JS代码:
1 function light() { 2 var light = document.getElementById(\'light\'); 3 var switch_ = document.getElementById(\'body\'); 4 var box = document.getElementById(\'box\'); 5 if (light.innerHTML == \'关灯\') { 6 light.className = "layui-btn layui-btn-radius layui-btn-primary"; 7 light.innerHTML = \'开灯\' 8 switch_.className = "off" 9 box.className = "regis_box regis_box_off" 10 } else { 11 light.className = "layui-btn layui-btn-radius layui-btn-warm"; 12 light.innerHTML = \'关灯\' 13 switch_.className = "on" 14 box.className = "regis_box regis_box_on" 15 } 16 }
运行结果:(开灯)

(关灯)

2.父模板的制作
1.制作网站网页共有元素的父模板html,包括顶部导航,中间区块划分,底部导航,底部说明等。
2.汇总相关的样式形成独立的css文件。
3.汇总相关的js代码形成独立的js文件。
4.形成完整的base.html+css+js
导航HTML代码:
1 <nav> 2 <div class="layui-row" style="padding-top:5px;"> 3 <div class="layui-col-md8"> 4 <div class="layui-row"> 5 <div class="layui-col-md1"> </div> 6 <div class="layui-col-md11"> 7 <div class="layui-row"> 8 <div class="layui-col-md1"> 9 <div class="layui-nav-img"><img src="../static/img/logo.png" alt="logo" width="50px"></div> 10 </div> 11 <div class="layui-col-md11" style="padding-top:3px;"> 12 <form method="get" action="#"> 13 <div class="layui-row"> 14 <div class="layui-col-md3" style="padding-left: 10px;"> 15 <input type="text" name="title" required lay-verify="required" 16 placeholder="请输入搜索内容" 17 autocomplete="off" class="layui-input"> 18 </div> 19 <div class="layui-col-md3" style="padding-left: 10px;"> 20 <button type="submit" class="layui-btn layui-btn-primary">搜索</button> 21 </div> 22 </div> 23 </form> 24 </div> 25 </div> 26 </div> 27 </div> 28 </div> 29 <div class="layui-col-md4"> 30 <div class="layui-row"> 31 <div class="layui-col-md4" style="padding-top: 5px;padding-left: 30px;"> 32 <a class="layui-btn layui-btn-small layui-btn-radius layui-btn-primary" href="login.html">登录</a> 33 </div> 34 <div class="layui-col-md4"> 35 <a class="layui-btn layui-btn-radius layui-btn-danger" href="regist.html">注册</a> 36 </div> 37 <div class="layui-col-md4"> 38 <button class="layui-btn layui-btn-radius layui-btn-warm" onclick="light()" type="button" id="light">关灯</button> 39 </div> 40 </div> 41 </div> 42 </div> 43 </nav>
底部HTML代码:
1 <footer> 2 <div class="footer_box"> 3 Copyright@ 2017-2022 个人版权,版权所有 作者:叶在林 电话0000-00000000 手机00000000000 4 </div> 5 </footer>
CSS代码:
1 .regis_box { 2 border: 1px solid #A1A1A1; 3 padding: 20px 20px 40px 20px; 4 height: 300px; 5 width: 500px; 6 margin-top: 15%; 7 margin-left: 27%; 8 } 9 .regis_box_off{ 10 background-color: #DDDDDD; 11 } 12 .regis_box_on{ 13 background-color: #FFFFFF; 14 } 15 16 .font_title { 17 font-size: 20px; 18 font-weight: bold; 19 } 20 21 .btn_submit_regis { 22 text-align: center; 23 } 24 25 .navbar-header { 26 float: left; 27 } 28 29 nav{ 30 position:fixed; 31 top:0px; 32 height: 58px; 33 background-color:#FCFCFC; 34 border-bottom:1px solid #DDDDDD; 35 width:100%; 36 } 37 38 .on{ 39 background-color: #EEEEEE; 40 } 41 42 .off{ 43 background-color: #000000; 44 } 45 46 footer{ 47 position:absolute; 48 bottom:0; 49 width:100%; 50 } 51 52 footer .footer_box{ 53 background-color: #002D54; 54 padding: 10px; 55 color : #FFFFFF; 56 text-align: center; 57 }
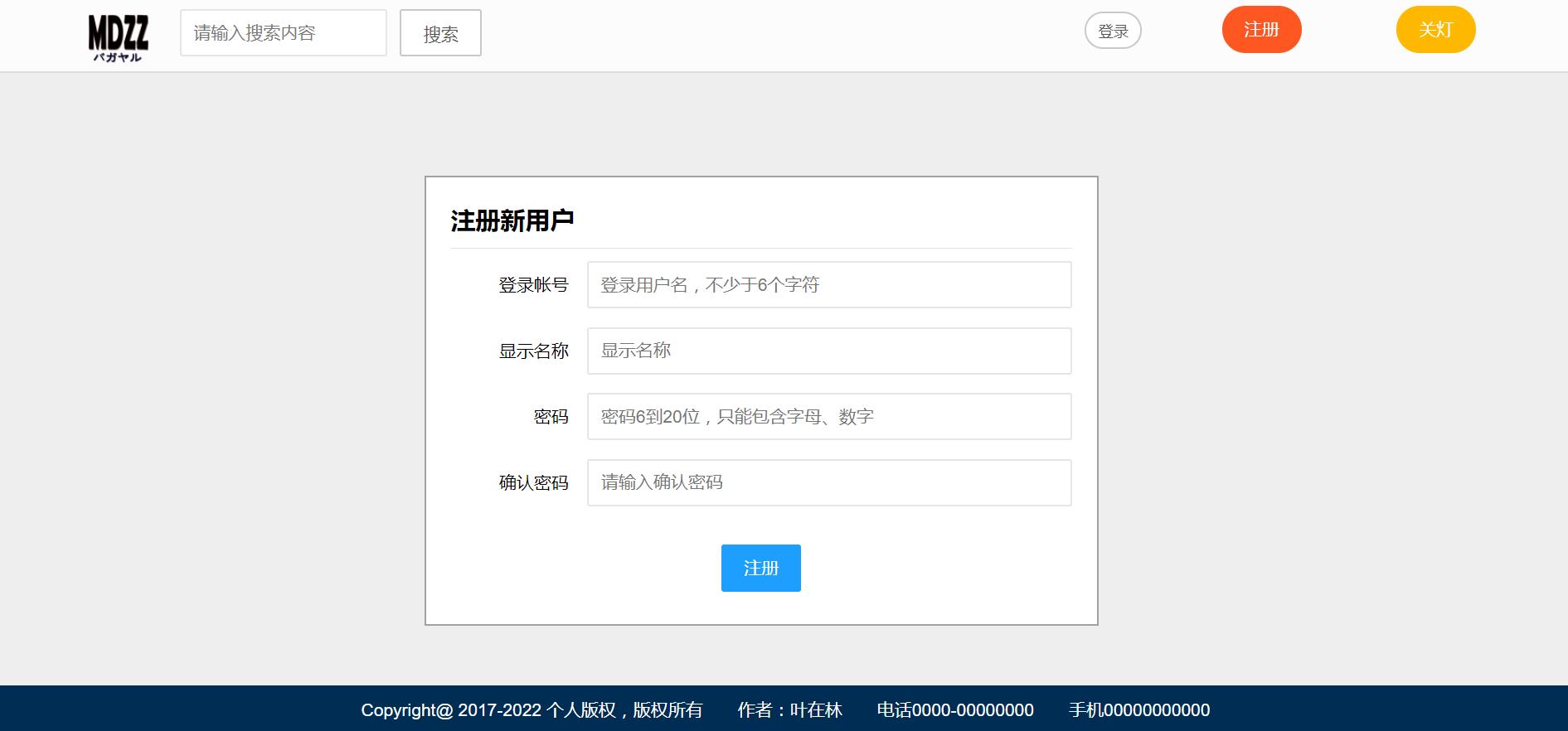
运行结果:

以上是关于夜间模式的开启与关闭,父模板的制作的主要内容,如果未能解决你的问题,请参考以下文章