input file 重复上传同一张图片失效的解决办法
Posted web_study
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了input file 重复上传同一张图片失效的解决办法相关的知识,希望对你有一定的参考价值。
项目中遇到上传图片,需要本地预览效果,测试时无意间发现,当选择A图片,然后更换为B图片,完全正常;当选择A图片,取消该图片,再测选择A图片后,发现不会再生成预览效果,出现了bug;
查找相关资料后,终于找到了两个解决办法;
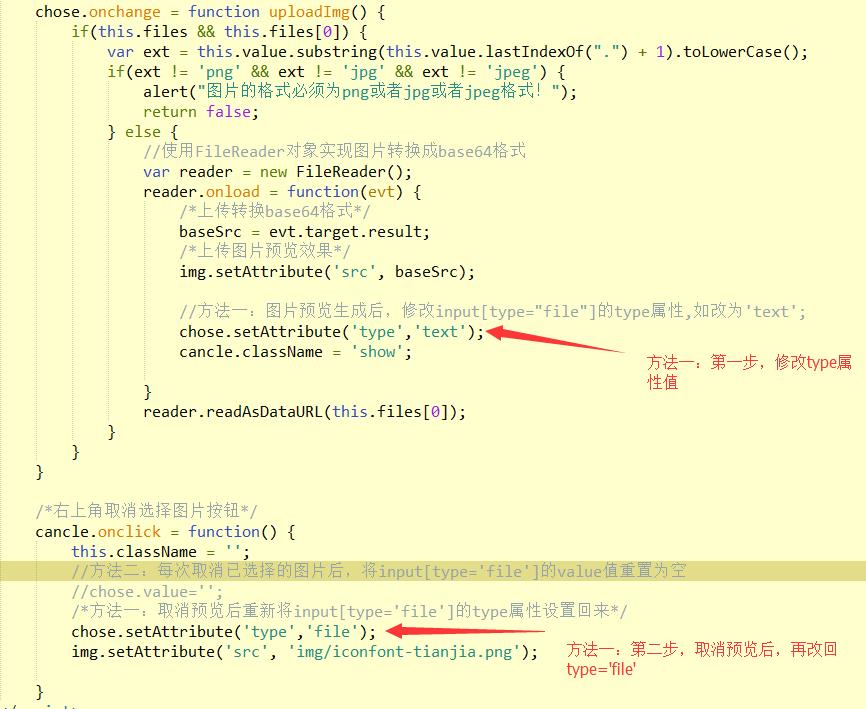
方法一:来回切换input[type=\'file\']的type属性值,可以是‘text’,\'button\',\'button\'....,然后再切换回来‘file’

方法二:每次取消图片预览后,重置input[type=\'file\']的value的值,如上图所示。
以上是关于input file 重复上传同一张图片失效的解决办法的主要内容,如果未能解决你的问题,请参考以下文章