如何在Axure中使用FontAwesome字体图标
Posted Mr.Lin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在Axure中使用FontAwesome字体图标相关的知识,希望对你有一定的参考价值。
Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
FontAwesome应用在web网页开发中非常方便,那么在原型设计中是否能使用呢?答案是肯定的,本文将介绍如何在Axure中应用FontAwesome字体。
具体步骤如下
1️⃣、访问 http://fortawesome.github.io/Font-Awesome/ 下载最新版本的FontAwesome(当前为4.3),解压下载的压缩文件
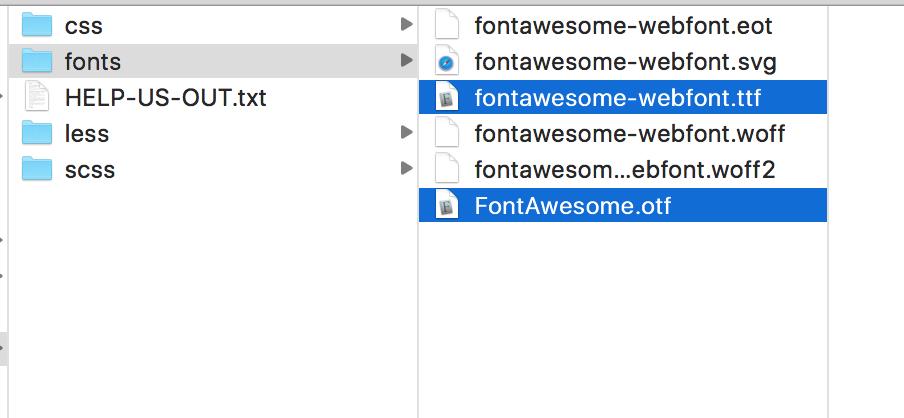
2️⃣、打开font文件夹,双击安装.otf和.ttf结尾的字体

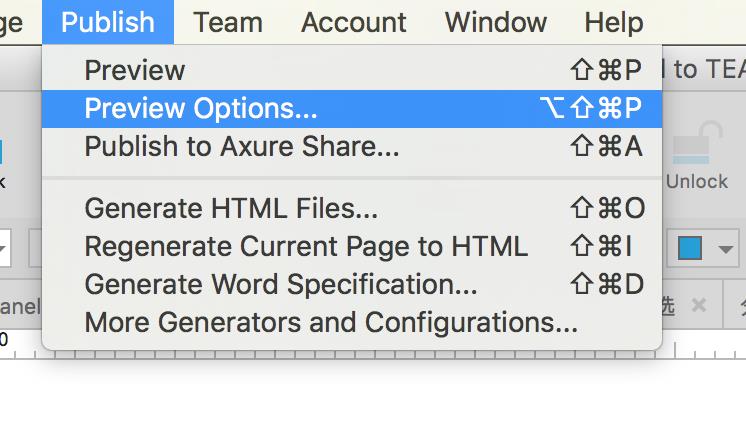
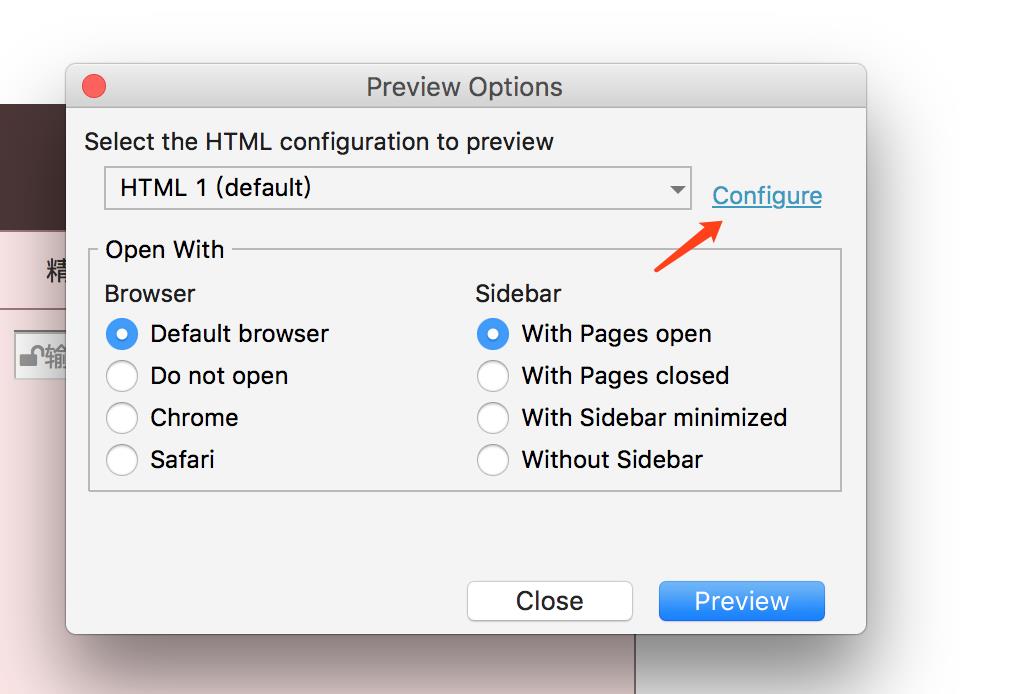
3️⃣、打开Axure,点击菜单 发布>预览选项(或ctrl+F5)>配置>web字体。
点击“+”号,输入字体名称FontAwesome,选择链接到css文件,
输入地址:http://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.css 确定,关闭。


4️⃣、打开图标列表网址 http://fortawesome.github.io/Font-Awesome/cheatsheet/ 选择中意的图标,复制图标 复制图标 复制图标(重要的事情说三遍)

5️⃣、在axure中拖入一个标签元件(任何可以输入文字的都行),设置字体为FontAwesome,将文本替换(粘贴)为刚复制的图标。
OK,你可以F5预览或者直接生成html了。
以上是关于如何在Axure中使用FontAwesome字体图标的主要内容,如果未能解决你的问题,请参考以下文章