primeng 中 pickList组件的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了primeng 中 pickList组件的使用相关的知识,希望对你有一定的参考价值。
primeng 是为angular 开发的一个强大的组建库,有很多强大的功能,拿来即用。但要真正满足自己的业务需求,就是按自己的需求进行修改,比如默认的样式等等。
进入正题。

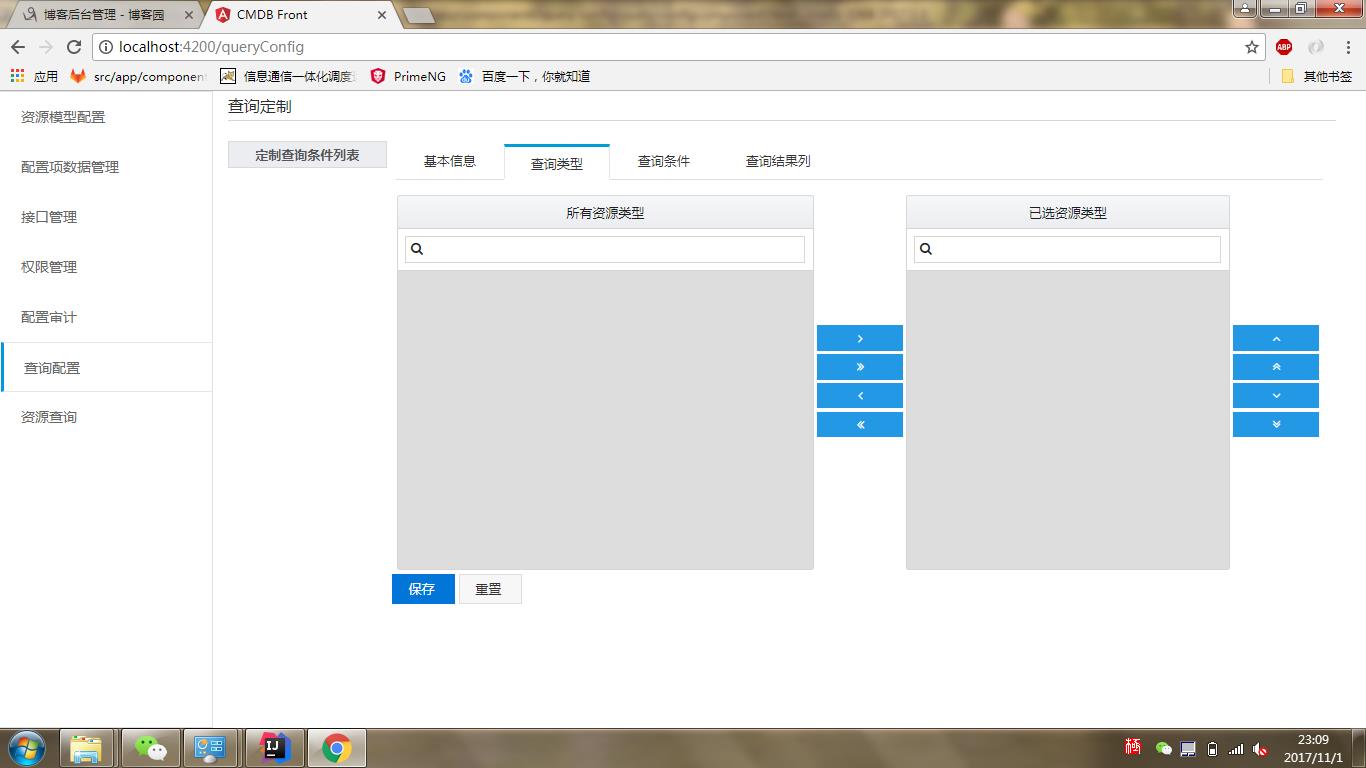
pickList 组件的功能就是实现左右两块区域内容的移动,和上下随意的位置交换,两块区域分别用两个数组存放内容。后台返回的数据可以push到左边数组中就可以显示出来。具体的实现可以看primeng 官网,https://www.primengfaces.org

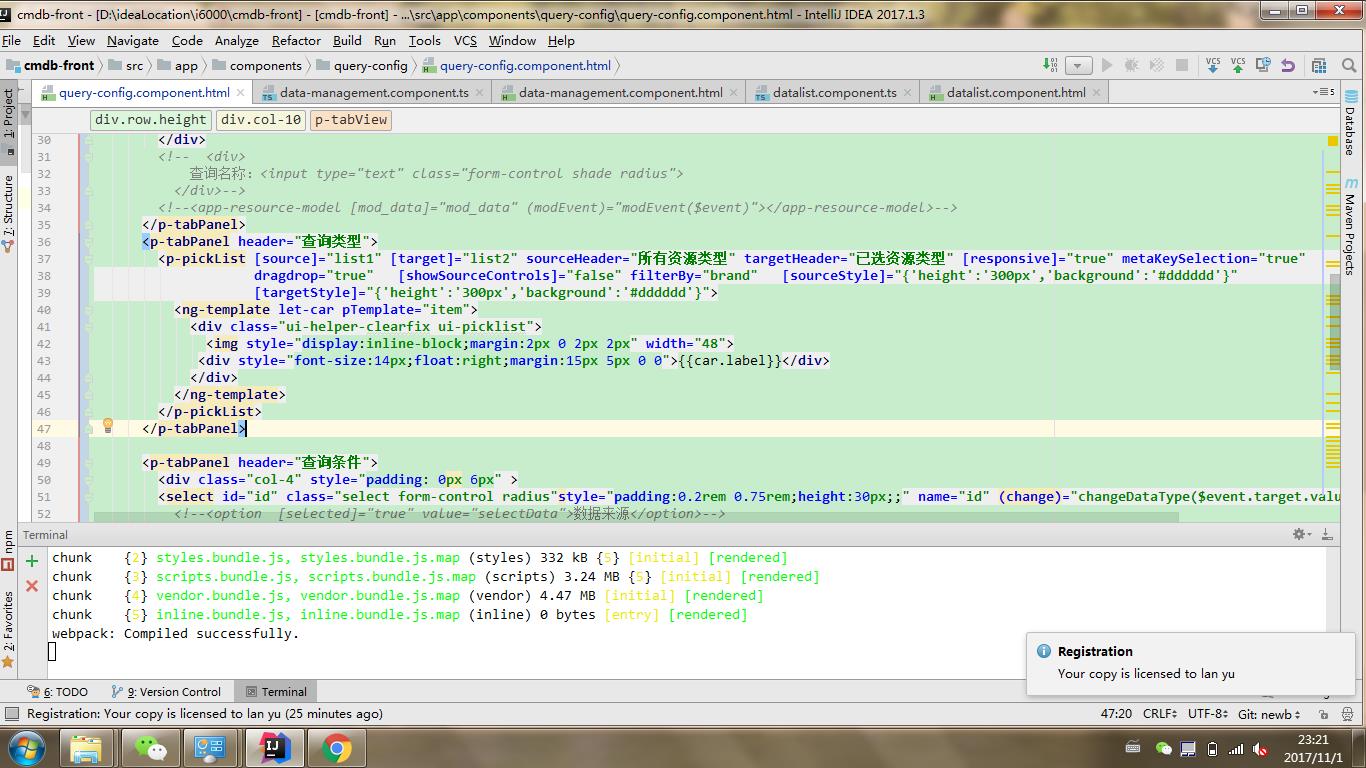
定义两个空数组,并在ngOninit中初始化这两个空数组,今天就是因为没有初始化第二个空数组,所以左边的数据往右边一移浏览器就会报错。因为没有东西接收
其次就是一些参数的意义,官网对于这些属性也做了解释,不过都是英文的,鄙人英语不好,还是在这里注释一下吧 [source]="list1" 左侧的源数据数组 [target]="list2"目标数组 [showSourceControls]="false" 不展示左边数组的上下移动按钮 filterBy好像是是否展示搜索框,其他的就先不说了,睡觉
以上是关于primeng 中 pickList组件的使用的主要内容,如果未能解决你的问题,请参考以下文章
如何在 PrimeNG 的 FileUpload 组件中中止文件上传?
如何从 Angular 的 PrimeNG 库中为 AutoComplete 组件设置焦点