html&css中的文字对齐问题
Posted 林七七
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html&css中的文字对齐问题相关的知识,希望对你有一定的参考价值。
html&css的使用过程中,我们经常会遇到很多文字对齐问题。下面我要介绍一个有丁点难的文字对齐问题。
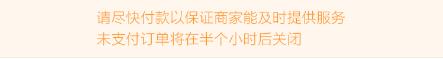
实现效果如下图所示。


两行长度不定的文字,要让它们总体水平居中,然后,这两行字要左对齐,如下图所示。


错误做法一:
用一个大块div包住两个div,在大div中设置"text-align:center; ",在小div中设置"text-align:left; "
结果如下图所示。

a%5Bgv0.png)
错误做法二:
于是我把小div改成span,因为span是行内元素,能随span内的文段宽度来调节自身宽度。结果如下图所示。


正确做法:
既然块级元素和行内元素都无法实现该效果,那能否折中采取介于它们之间的元素。
对,就是设置"display:inline-block;"。
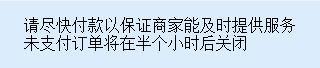
效果图如下:


思路:在一个大div中放置一个小div,小div中包含2个span文段。大div设置"text-align:center; ",让小div居中; 小div设置"display:inline-block;",这样小div就能有行内元素的特性,会根据内容自动调节自己的宽度,再设置"text-align:left; ",让其中的元素左对齐,这样就搞定了。
Tip:小div中的span元素可替换为div等块级元素,小div可替换为span等行内元素。
html代码如下:

<div id="container"> <div id="child-container"> <span class="text">请尽快付款以保证商家能及时提供服务</span><br/> <span class="text">未支付订单将在半个小时后关闭</span> </div> </div>
css代码如下:

1 *{ 2 margin: 0; 3 padding: 0; 4 } 5 #container { 6 text-align: center; 7 background-color: #DBEDFD; //这三句只是为了美观,请忽略。。。 8 height: 40px; 9 padding: 15px 0; 10 } 11 #child-container { 12 text-align: left; 13 display: inline-block; 14 }
以上是关于html&css中的文字对齐问题的主要内容,如果未能解决你的问题,请参考以下文章
