width:100%以什么为基准的测试
Posted Chen_cong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了width:100%以什么为基准的测试相关的知识,希望对你有一定的参考价值。
起初是遇到这样一个问题:当盒模型设为box-sizing:border-box;(移动端上经常这么干)。子盒子的width:100%,子盒子的width等于父盒子contend的长度还是condend+padding+border的长度?
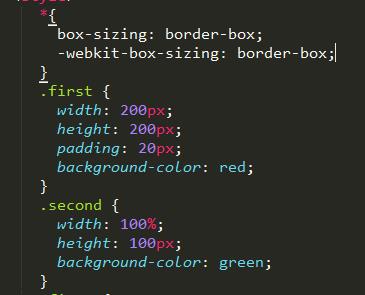
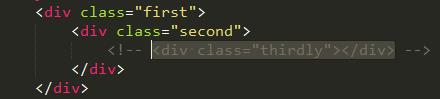
css和html:


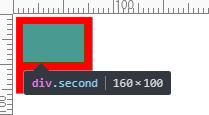
结果:
 (second的width)=(first的contend的长度)
(second的width)=(first的contend的长度)
接下来总结正常情况(box-sizing:contend- box)下width:100%的基准:
1.标准流中:子盒子处于标准流中,其width等于上一级父盒子的width(父盒子无论是浮动还是定位)
2.浮动的情况:子盒子浮动,同上
3.定位的情况:子盒子定位(position:relative或absolute),其width等于上层盒子中 最近的 position不为static的那个的width。
子盒子为position:fixed时,width以html为基准。
以上是关于width:100%以什么为基准的测试的主要内容,如果未能解决你的问题,请参考以下文章