Canvas--线条
Posted 穿山甲到底说了什么
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Canvas--线条相关的知识,希望对你有一定的参考价值。
什么是Canvas?
html5 <canvas> 元素用于图形的绘制,<canvas> 标签只是图形容器,canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 javascript 内部完成。
一个画布在网页中是一个默认大小300像素×150像素矩形框。<canvas>标签内的内容只有在浏览器不支持<canvas>时才会显示出来。
1 <canvas id="canvas" width="200" height="100" style="border:1px solid currentColor;">Your browser does not support Canvas, please upgrade your browser</canvas>
1 const canvas = document.getElementById(\'canvas\')
2 const context= canvas.getContext(\'2d\')
所有的绘图动作都需要依靠context来完成。
绘制直线:
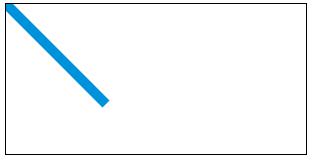
1 context.moveTo(0,0) 2 context.lineTo(100,100) 3 context.stroke()
moveTo(x,y) 定义线条开始坐标
lineTo(x,y) 定义线条结束坐标
stroke()绘制直线

这样就绘制了一条从(0,0)到(100,100)的直线。
注:Canvas是基于状态的绘图方式,moveTo(x,y)、lineTo(x,y)只是在定义将要绘制的直线的状态,只有调用了stroke()方法后,Canvas才会将之前设置的状态绘制到画布之上。
lineWidth 和 strokeStyle
1 context.moveTo(0,0) 2 context.lineTo(100,100) 3 context.lineWidth = 10 4 context.strokeStyle = \'#0091db\' 5 context.stroke()

绘制连续的折线:多次调用lineTo()即可
1 context.moveTo(50,50) 2 context.lineTo(150,50) 3 context.lineTo(150,25) 4 context.lineTo(200,75) 5 context.lineTo(150,125) 6 context.lineTo(150,100) 7 context.lineTo(50,100) 8 context.lineWidth = 10 9 context.strokeStyle = \'#0091db\' 10 context.stroke()

绘制不连续且状态一致的折线:多次调用moveTo()即可
1 for (let i = 0; i < 3; i++) { 2 context.moveTo(50 + 50 * i, 50) 3 context.lineTo(100 + 50 * i, 100) 4 context.lineTo(50 + 50 * i, 150) 5 } 6 context.lineWidth = 10 7 context.strokeStyle = \'#0091db\' 8 context.stroke()
 、
、
绘制不连续且状态不一致的折线:由于每段线段的状态不一样,所以在绘制之前就需要使用beginPath()来告诉Canvas现在要开始绘制一条新的路径了
1 context.lineWidth = 10 2 for (let i = 0; i < 3; i++) { 3 context.beginPath() 4 context.strokeStyle = `rgb(${100 + i * 30},${100 + i * 60},${100 + i * 90})` 5 context.moveTo(50 + 50 * i, 50) 6 context.lineTo(100 + 50 * i, 100) 7 context.lineTo(50 + 50 * i, 150) 8 context.stroke() 9 }

绘制封闭图形:
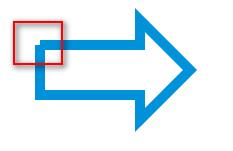
1 context.moveTo(50,50) 2 context.lineTo(150,50) 3 context.lineTo(150,25) 4 context.lineTo(200,75) 5 context.lineTo(150,125) 6 context.lineTo(150,100) 7 context.lineTo(50,100) 8 context.lineTo(50,50) 9 context.lineWidth = 10 10 context.strokeStyle = \'#0091db\' 11 context.stroke()

如果只是简单的将最后一个点lineTo到起点位置,就会出现如上的情况,当线宽较大时更明显。
所以,在绘制封闭图形时,最后一步还需要调用closePath()方法封闭当前路径。
PS:调用了closePath(),最后一个lineTo可以省略,Canvas会自动将未封闭的图形用线段封闭起来。
1 context.moveTo(50,50) 2 context.lineTo(150,50) 3 context.lineTo(150,25) 4 context.lineTo(200,75) 5 context.lineTo(150,125) 6 context.lineTo(150,100) 7 context.lineTo(50,100) 8 context.closePath() 9 context.lineWidth = 10 10 context.strokeStyle = \'#0091db\' 11 context.stroke()

绘制填充图形:使用fillStyle()设置填充样式
应当注意fill()和stroke()调用的先后问题:(如果先调用stroke(),fill()会将边框填充掉一半的宽度)
1 context.moveTo(50,50) 2 context.lineTo(150,50) 3 context.lineTo(150,25) 4 context.lineTo(200,75) 5 context.lineTo(150,125) 6 context.lineTo(150,100) 7 context.lineTo(50,100) 8 context.closePath() 9 10 context.lineWidth = 10 11 context.strokeStyle = \'#0091db\' 12 context.fillStyle = \'#00ff00\' 13 14 context.fill() 15 context.stroke()

1 context.moveTo(50,50) 2 context.lineTo(150,50) 3 context.lineTo(150,25) 4 context.lineTo(200,75) 5 context.lineTo(150,125) 6 context.lineTo(150,100) 7 context.lineTo(50,100) 8 context.closePath() 9 10 context.lineWidth = 10 11 context.strokeStyle = \'#0091db\' 12 context.fillStyle = \'#00ff00\' 13 14 context.stroke() 15 context.fill()

以上是关于Canvas--线条的主要内容,如果未能解决你的问题,请参考以下文章