JavaScript前端插件
Posted poorX
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript前端插件相关的知识,希望对你有一定的参考价值。
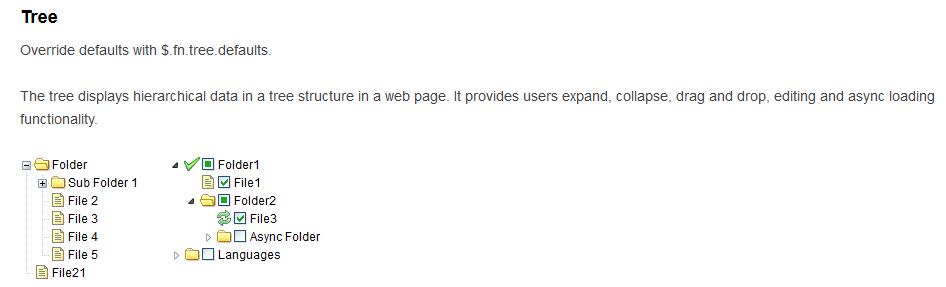
树形结构:
http://www.jeasyui.com/documentation/index.php

网上有对这个插件的说明,总的来说这个插件将selected和checked作为两种状态:
1、鼠标在tree中选中一行(不勾选)用getselected方法获取,因为selected不能多选,所以getselected获取到的是一个tree对象
2、鼠标在tree中勾选中的文件/文件夹用getchecked方法获取,返回的是一个多对象列表
获取到的对象target有很多方法,具体参考插件说明
对于空文件夹的展示考虑了两种方法:
1、空文件夹中新建一个隐藏文件
2、在json中给空文件夹设置成文件,并一个iconCls属性,样式为文件夹不打开的图标,属性如下,添加到jquery-easyui-1.4.4/themes/icon.css
.icon-empty-folder{ background:url(\'default/images/tree_icons.png\') no-repeat -208px 0; }
下面是针对空文件夹处理方法2的文件展开和收缩的js,注意展开和收缩都是selected属性
function collapseall(){ var node = $(\'#file_list\').tree(\'getSelected\'); var leaf = $(\'#file_list\').tree(\'isLeaf\', node.target); if (node){ if (leaf && node.iconCls != \'icon-empty-folder\'){ alert("这是一个文件,不能收缩"); } else if (leaf && node.iconCls == \'icon-empty-folder\'){ alert("这是一个空文件夹,不能收缩"); } else { $(\'#file_list\').tree(\'collapseAll\', node.target); } } else { $(\'#file_list\').tree(\'collapseAll\'); } } function expandall(){ var node = $(\'#file_list\').tree(\'getSelected\'); var leaf = $(\'#file_list\').tree(\'isLeaf\', node.target); if (node){ if (leaf && node.iconCls != \'icon-empty-folder\'){ alert("这是一个文件,不能展开"); } else if (leaf && node.iconCls == \'icon-empty-folder\'){ alert("这是一个空文件夹,不能展开"); } else { $(\'#file_list\').tree(\'expandAll\', node.target); } } else { $(\'#file_list\').tree(\'expandAll\'); } }
代码展示语法高亮:
http://alexgorbatchev.com/SyntaxHighlighter/
参考:
http://www.cnblogs.com/heyuquan/archive/2012/09/28/2707632.html
http://blog.csdn.net/zk437092645/article/details/8641495

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> python代码高亮 </title> <link rel="stylesheet" type="text/css"href="/static/syntaxhighlighter_3.0.83/styles/shCoreDefault.css"/> <script type="text/javascript"src="/static/syntaxhighlighter_3.0.83/scripts/shCore.js"></script> <script type="text/javascript"src="/static/syntaxhighlighter_3.0.83/scripts/shBrushPython.js"></script> <script type="text/javascript">SyntaxHighlighter.all();</script> </head> <body style="background: white; font-family: Helvetica"> <header class="title" style="position:fixed;left:3.5%;width:95.1%;height:51px;background:rgb(102, 102, 126);z-index: 999;"> <div style="font-size:26px;font-weight:bold;color:#fff;text-align: center;line-height:51px;"> python代码路径: </div> </header> <br> <br> <br> <pre class="brush: py;">
... 代码内容 ...
</pre> </body> </html>
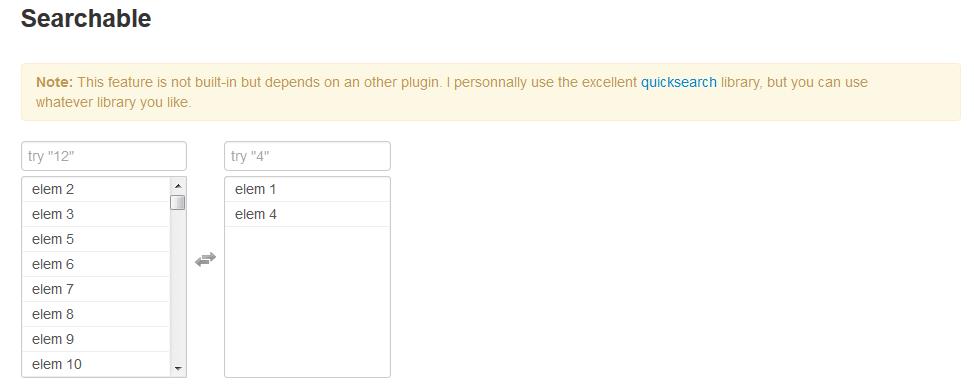
支持左右移动选择框:
http://loudev.com/#demos

以上是关于JavaScript前端插件的主要内容,如果未能解决你的问题,请参考以下文章