JavaScript之DOM-8 Event对象(事件概述事件处理event对象)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之DOM-8 Event对象(事件概述事件处理event对象)相关的知识,希望对你有一定的参考价值。
一、事件概述
事件概述
- 当用户与 Web 页面进行某些交互时,解释器就会创建相应的event对象以描述事件信息。常见的事件有:
- 用户点击页面上的某项内容
- 鼠标经过特定的元素
- 用户按下键盘上的某个按键
- 用户滚动窗口或改变窗口大小
- 页面元素加载完成或加载失败
- ...
- 1995年 IE4 浏览器就已经定义了自己的事件模型,而DOM模型2004年才最终确定标准的事件模型,并被其它浏览器所支持。所以事件处理需要注意兼容性问题
事件句柄
- 事件句柄(又称事件处理函数、事件监听函数),指用于响应某个事件而调用的函数。每一个事件均对应一个事件句柄,在程序执行时,将相应的函数或语句指定给事件句柄,则在该事件发生时,浏览器便执行指定的函数或语句
二、事件处理
事件定义
- 为特定事件定义监听函数有三种方式
- 直接在 html 中定义元素的事件相关属性
- 在 javascript 中为元素的事件相关属性赋值
- 高级事件处理方式,一个事件可以绑定多个监听函数:
- 通常浏览器在事件传递并处理完后可能会执行与该事件关联的默认动作。例如:
- 如果表单中input type属性是"submit",点击后会自动提交表单;
- input 元素的 keydown 事件发生并处理后,浏览器默认会将用户键入的字符自动追加到 input 元素的值中
- 可采用下述方法阻止事件的默认行为
事件周期
- 解释器创建一个 event 对象后,会按如下过程将其在 HTML 元素间进行传播:
事件的处理机制
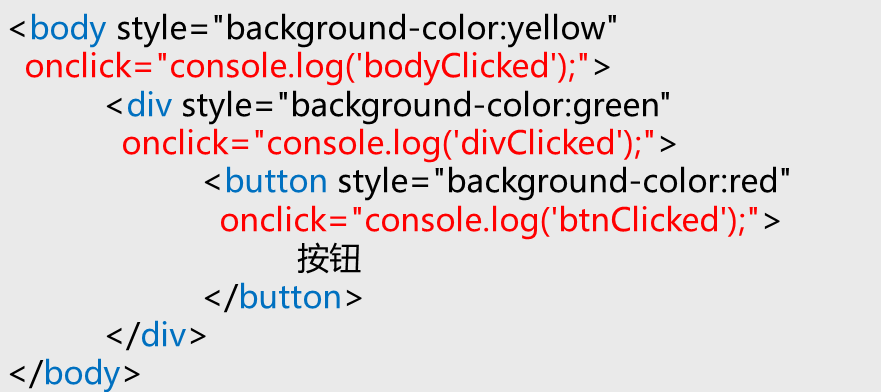
- 事件的冒泡处理机制
三、event 对象
event 对象
- 任何事情触发后将会产生一个event对象
- event对象记录事件发生时的鼠标位置、键盘按键状态和触发对象等信息,事件对象的常用属性:
获取 event 对象
- 需要考虑浏览器兼容性
- IE 浏览器
- js 或者 html 代码中直接使用 event 关键字
- html 代码中可以直接使用 event 关键字
- js 代码中不能直接使用 event 关键字
- 在 HTML 代码中,在事件句柄定义时,使用 event 关键字将事件对象作为参数传入方法
使用 event 对象
- 对于 event 对象,经常需要获得事件源
- 事件源,即触发事件的元素(事件的目标节点)
- IE 浏览器: event.srcElement
- Firefox 浏览器: event.target
总结:本章内容主要介绍了 JavaScript DOM Event对象(事件概述、事件处理、event对象)
本文出自 “技术交流” 博客,谢绝转载!
以上是关于JavaScript之DOM-8 Event对象(事件概述事件处理event对象)的主要内容,如果未能解决你的问题,请参考以下文章