Android控件GridView之仿支付宝钱包首页带有分割线的GridView九宫格的完美实现
Posted tc310
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android控件GridView之仿支付宝钱包首页带有分割线的GridView九宫格的完美实现相关的知识,希望对你有一定的参考价值。
关注finddreams:http://blog.csdn.net/finddreams/article/details/43486527
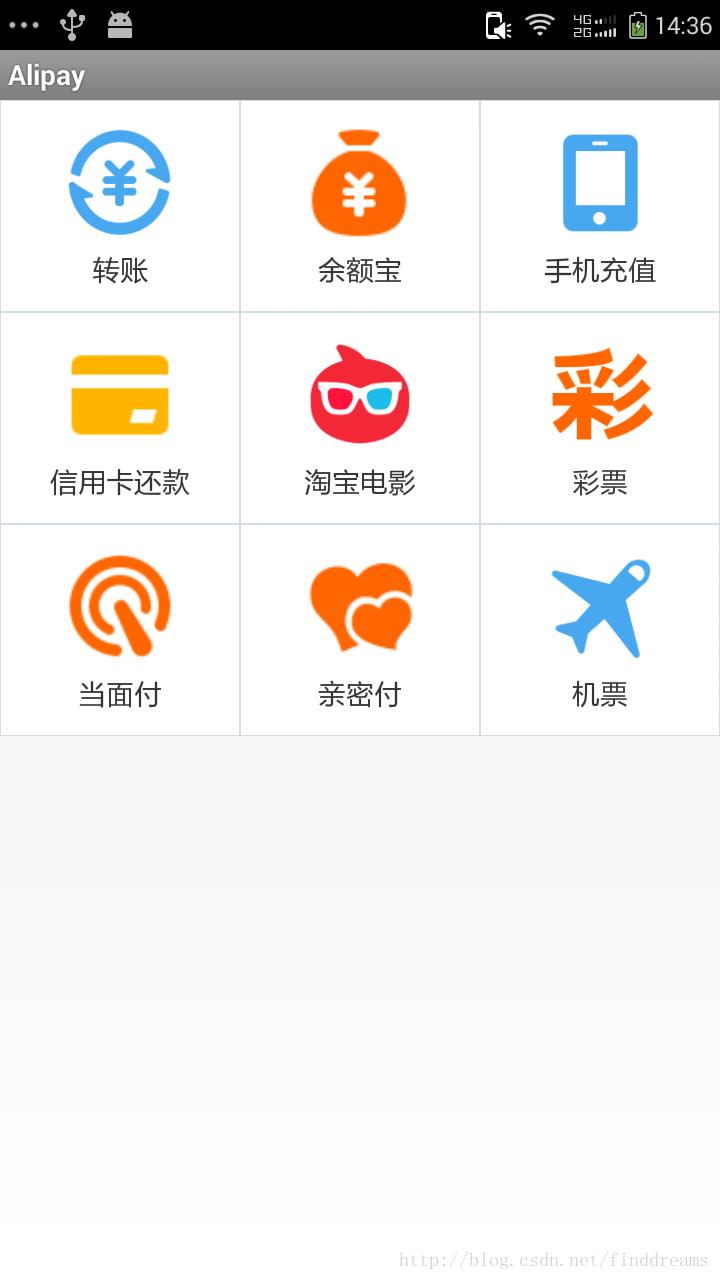
今天我们来模仿一下支付宝钱包首页中带有分割线的GridView,俗称九宫格。先上图,是你想要的效果么?如果是请继续往下看。

我们都知道ListView设置分割线是非常容易的,设置ListView的分割线颜色和宽度,只需要在布局中定义android:divider和android:dividerHeight属性即可。而GridView并没有这样的属性和方法,那我们改如何来做呢?
博主在做这个效果之前,也参考了其他的一些方案,比如说定义一个自定义的GridView,然后在dispatchDraw()方法中在每个item的四周加上一条分割线,这是需要靠算法来实现的,最后这种方法实现的效果并不理想,会出现有些item中没有加上分割线,很难达到我们想要的这种效果。
其实实现这种效果并不难,原理就是让每个item都设置成带有分割线的背景,这样就很容易实现了。
首先我们来写布局:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <ScrollView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:fillViewport="true"
- android:scrollbars="none" >
- <com.finddreams.alipay.MyGridView
- android:id="@+id/gridview"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:horizontalSpacing="0.0dip"
- android:listSelector="@null"
- android:numColumns="3"
- android:scrollbars="none"
- android:stretchMode="columnWidth"
- android:verticalSpacing="0.0dip" />
- </ScrollView>
- </LinearLayout>
因为有时候我们的Gridview中的item可能比较多,为了放得下,一般都会用一个ScrollView来嵌套起来。这时就会出现一个常见的问题,我们在开发中经常会碰到,就是当ListView或者GridView被嵌套在ScrollView中时,发现只会显示第一行的数据,后面的数据就不会显示了。至于产生这个问题的原因,可能是因为Gridview和ListView都是可以根据子item的宽高来显示大小的,但是一旦嵌套到ScrollView中就可以上下滑动,于是系统就不能确定到底该画多大,所以才会产生这样的问题。
这个问题的解决方法在网上很多,一般百度一下就能查到,下面是GridView的解决方法:
- public class MyGridView extends GridView {
- public MyGridView(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
- public MyGridView(Context context) {
- super(context);
- }
- public MyGridView(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- }
- @Override
- public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
- int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
- MeasureSpec.AT_MOST);
- super.onMeasure(widthMeasureSpec, expandSpec);
- }
- }
接下来,我们就定义一个带分割线的选择器,具体代码是:
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_pressed="true"><shape android:shape="rectangle">
- <stroke android:width="1.0px" android:color="@color/line" />
- <gradient android:angle="270.0" android:endColor="#ffe8ecef" android:startColor="#ffe8ecef" />
- </shape></item>
- <item android:state_focused="true"><shape android:shape="rectangle">
- <gradient android:angle="270.0" android:endColor="#ffe8ecef" android:startColor="#ffe8ecef" />
- <stroke android:width="1.0px" android:color="@color/line" />
- </shape></item>
- <item><shape android:shape="rectangle">
- <gradient android:angle="270.0" android:endColor="#ffffffff" android:startColor="#ffffffff" />
- <stroke android:width="1.0px" android:color="@color/line" />
- </shape></item>
- </selector>
定义一个selector,在里面设置一个形状为矩形rectangle,设置这个矩形的stroke描边属性的颜色为分割线的颜色,然后在不同的state的item中设置不同的gradient渐变属性,从而实现在单个item在被点击选中时的效果。
接着就是给我们GridView的item布局中加上背景了:
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_margin="0.0dip"
- android:background="@color/griditems_bg" >
- <RelativeLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_centerInParent="true"
- android:background="@drawable/bg_gv"
- android:padding="12.0dip" >
- <ImageView
- android:id="@+id/iv_item"
- android:layout_width="58.0dip"
- android:layout_height="58.0dip"
- android:layout_centerHorizontal="true"
- android:contentDescription="@string/app_name" />
- <TextView
- android:id="@+id/tv_item"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_below="@id/iv_item"
- android:layout_centerHorizontal="true"
- android:layout_marginTop="5.0dip"
- android:maxLines="1"
- android:textColor="@color/commo_text_color"
- android:textSize="14.0sp" />
- </RelativeLayout>
- </RelativeLayout>
到这里,就要开始写代码了,定义一个Adapter,把数据填充到GridView中,这一步我想大家都应该都很清楚,这里就不多讲了,不懂的话,可以参考下面的项目代码。
项目链接:http://download.csdn.net/detail/finddreams/8423263 给有需要的朋友!
以上是关于Android控件GridView之仿支付宝钱包首页带有分割线的GridView九宫格的完美实现的主要内容,如果未能解决你的问题,请参考以下文章