SignaIR实现聊天功能
Posted 瑕不掩喻
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SignaIR实现聊天功能相关的知识,希望对你有一定的参考价值。
本事例中使用的软件版本
- Visual Studio 2015
- .NET 4.5
- SignalR版本2
以下步骤使用Visual Studio 2013创建一个ASP.NET空的Web应用程序并添加SignalR库:
-
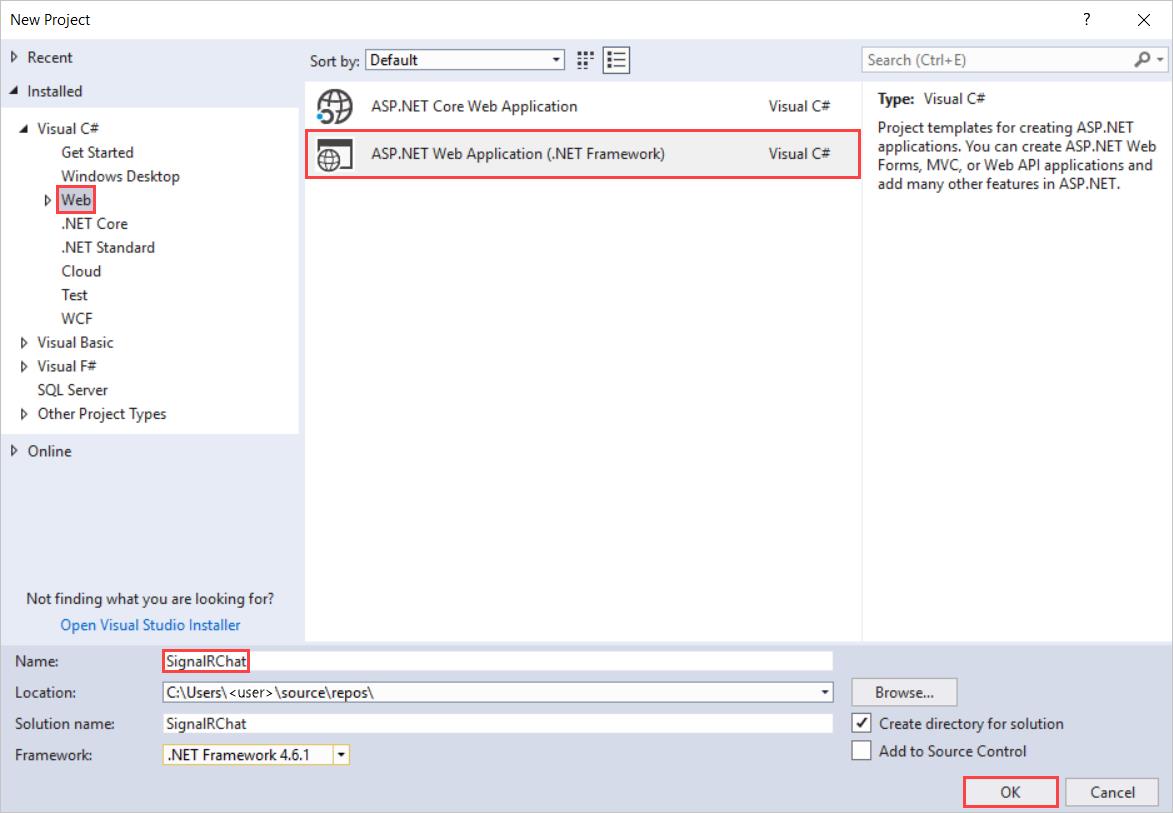
在Visual Studio中,创建一个ASP.NET Web应用程序。

-
在“ 新建ASP.NET项目”窗口中,选择“ 空”,然后单击“ 创建项目”。

- NuGet包管理器查找SignaIR并安装对应的包,选择如下图第一个点击安装,他会安装对应的依赖。

- 将新的启动类Startup.cs的内容更改为以下内容。
using Microsoft.Owin; using Owin; [assembly: OwinStartup(typeof(SignalRChatRoom.Startup))] namespace SignalRChatRoom { public class Startup { public void Configuration(IAppBuilder app) { // 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888 app.MapSignalR(); } } }
- 在解决方案资源管理器中,右键单击项目,然后单击添加| html页面。> [!注意]>您可能需要更改JQuery和SignalR库引用的版本号。
<script src="~/Scripts/jquery-2.2.2.min.js"></script> <script src="~/Scripts/jquery.signalR-2.2.0.min.js"></script> <script src="/signalr/hubs"></script>
- 项目中新建Hubs,Models文件夹添加class ChatHub.cs,UserInfo.cs
/// <summary> /// 用户信息实体 /// </summary> public class UserInfo { /// <summary> /// 连接ID /// </summary> public string ConnectionId { get; set; } public string UserId { get; set; } /// <summary> /// 用户名 /// </summary> public string UserName { get; set; } /// <summary> /// 最后登录时间 /// </summary> public DateTime LastLoginTime { get; set; } }
public class ChatHub : Hub { // 静态属性 public static List<UserInfo> OnlineUsers = new List<UserInfo>(); // 在线用户列表 /// <summary> /// 登录连线 /// </summary> /// <param name="userId">用户Id</param> /// <param name="userName">用户名</param> public void Connect(string userId, string userName) { var connnectId = Context.ConnectionId; if (OnlineUsers.Count(x => x.ConnectionId == connnectId) == 0) { if (OnlineUsers.Any(x => x.UserId == userId)) { var items = OnlineUsers.Where(x => x.UserId == userId).ToList(); foreach (var item in items) { Clients.AllExcept(connnectId).onUserDisconnected(item.ConnectionId, item.UserName); } OnlineUsers.RemoveAll(x => x.UserId == userId); } //添加在线人员 OnlineUsers.Add(new UserInfo { ConnectionId = connnectId, UserId = userId, UserName = userName, LastLoginTime = DateTime.Now }); } // 所有客户端同步在线用户 Clients.All.onConnected(connnectId, userName, OnlineUsers); } /// <summary> /// 发送私聊 /// </summary> /// <param name="toUserId">接收方用户连接ID</param> /// <param name="message">内容</param> public void SendPrivateMessage(string toUserId, string message) { var fromUserId = Context.ConnectionId; var toUser = OnlineUsers.FirstOrDefault(x => x.ConnectionId == toUserId); var fromUser = OnlineUsers.FirstOrDefault(x => x.ConnectionId == fromUserId); if (toUser != null && fromUser != null) { // send to Clients.Client(toUserId).receivePrivateMessage(fromUserId, fromUser.UserName, message); // send to caller user // Clients.Caller.sendPrivateMessage(toUserId, fromUser.UserName, message); } else { //表示对方不在线 Clients.Caller.absentSubscriber(); } } /// <summary> /// 断线时调用 /// </summary> /// <param name="stopCalled"></param> /// <returns></returns> public override Task OnDisconnected(bool stopCalled) { var user = OnlineUsers.FirstOrDefault(u => u.ConnectionId == Context.ConnectionId); // 判断用户是否存在,存在则删除 if (user == null) return base.OnDisconnected(stopCalled); Clients.All.onUserDisconnected(user.ConnectionId, user.UserName); //调用客户端用户离线通知 // 删除用户 OnlineUsers.Remove(user); return base.OnDisconnected(stopCalled); } }
- 代码示例中的HTML页面显示了如何使用SignalR jQuery库与SignalR集线器进行通信。代码中的基本任务是声明代理引用集线器,声明服务器可以调用以将内容推送到客户端的功能,并启动连接以将消息发送到集线器。
var chat = $.connection.chatHub;// 主要是更新在线用户
systemHub.client.onConnected = function (id, userName, allUsers) {}// 调用服务端sendPrivateMessage方法来转发消息
systemHub.server.sendPrivateMessage(chatCore.nowchat.id, data.content); -
要了解更多高级SignalR开发概念,请访问以下网站了解SignalR的源代码和资源:
以上是关于SignaIR实现聊天功能的主要内容,如果未能解决你的问题,请参考以下文章