第一次冲刺
Posted 洋洋洋洋洋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一次冲刺相关的知识,希望对你有一定的参考价值。
一、项目介绍
- 我们组所做的项目是为生活在长大的学生提供方快捷的生活服务,通过帖子发现自己志同道合的朋友,记录自己在长大的点滴。
- 本项目的意义在于锻炼团队的scrum能力,加强团队合作能力。
- 本项目整体采用java web 实现,前端采用html+CSS+javascript实现,后端采用JSP+Servlet实现。
二、Github项目地址
三、第一次冲刺任务
小故事:
一天,小洋想要查询成绩。但是他只安装了IE和Chrome浏览器。遗憾的是学校的教务系统并不支持,他顿时感觉到了世界深深的恶意,他只是想看个成绩而已,有那么难吗?
幸运的是,他发现了长大一条龙。这个网站支持多种浏览器兼容,界面简洁清晰,成绩查询也比学校里的教务系统方便快速,他感慨真的是太棒了!
四、成绩查询实现
- 过程:
1.模拟登录
成功的登录后返回响应头中 包含Transfer-Encoding 失败的则没有,这个可以作为登录成功与失败的依据
登录成功后的所有操作带上jessionid就可以进行下一步操作了
2.获取cookie
压根没有保存cookie!!!!
3.创建查询表单
4.提交表单数据
5.显示数据
获取响应的相应体
首先这个ID=PageNavigation=对应的div中包含成绩的条目数
根据条目数解析
table中的tr元素包含一个id ,id是根据记录的条数动态生成的从1,2,...,n
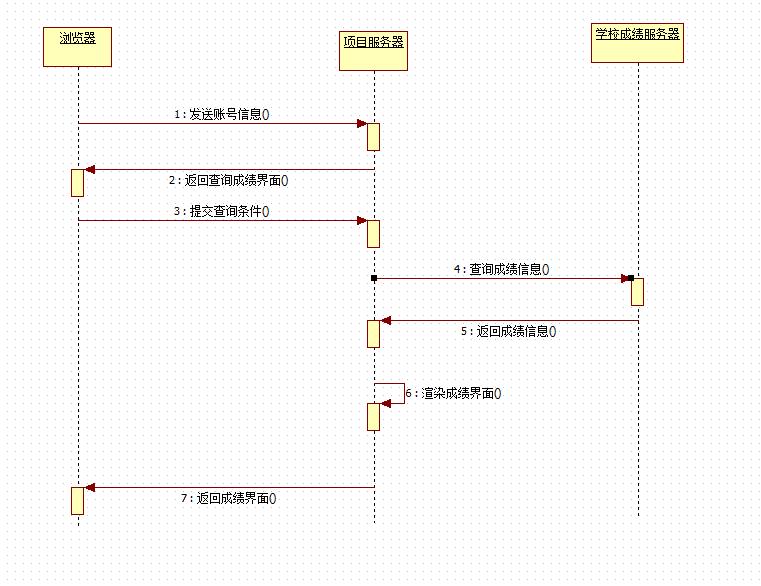
- UML时序图:

五、冲刺结果
- 本次冲刺实现了成绩查询的部分,采用的是学校教务系统的接口获取数据,相比学校的教务系统,我们优化了浏览器的兼容性(教务系统对大部分浏览器均提示不能创建对象);
- 优化了成绩查询条件,学校的教务系统查询学年条件是从2000年到2020年都有,我们的查询根据学号和当期时间动态生成,避免了误查询不存在的学年。
六、个人完成情况
作为前端工程师,在第一次冲刺过程中,对登录部分的界面进行初步的构思,围绕简洁、方便、美观为核心,积极寻找构成登录界面的素材,进行网页排版的设计。
七、冲刺体会
在经历了一番商讨之后,我们对于这个项目有了更深入的领会。
第一次冲刺之后,项目有了初步的进展,后端攻城狮们在努力的编写源代码,前端攻城狮在积极构思网站界面。
总体来说是一次非常很好的尝试。有了第一次冲刺的经验,我相信下一次的冲刺一定会有突破性的成果。
以上是关于第一次冲刺的主要内容,如果未能解决你的问题,请参考以下文章