ionic 修改应用名称 及 修改百度离线地图 点聚合 图标
Posted 每天都要进步一点点
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ionic 修改应用名称 及 修改百度离线地图 点聚合 图标相关的知识,希望对你有一定的参考价值。
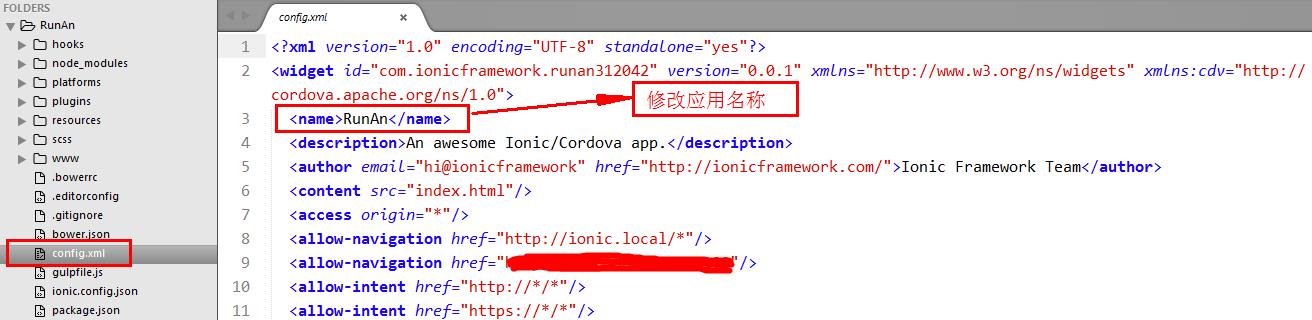
1.ionic 修改应用名称

2.启动页打开后会在图片消失会出现一小段黑屏的时间
解决方法:
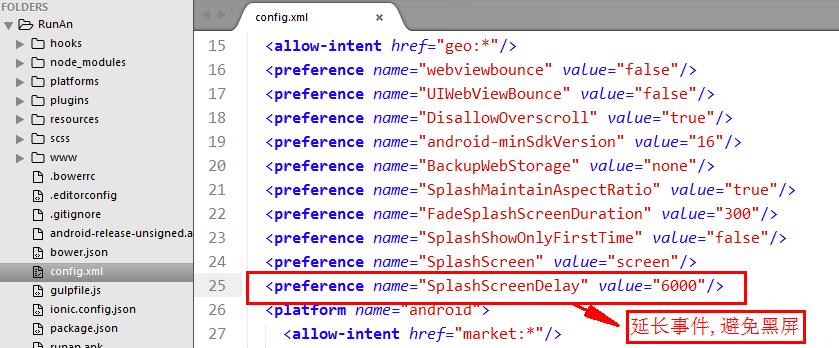
首先,启动页的图片消失时间默认是在config.xml配置的
<preference name="SplashScreenDelay" value="3000"/>
也就是3s后自动消失,但是往往这个时候,app的资源还没有加载完整,所以,会在消失后显示一小段时间黑屏;
因此,我们不要让他在config.xml配置自动消失,或者让他持续很长时间才消失,例如6s,然后我们在app.js 让他在设置资源加载完成准备就绪的时候才让他消失显示我们的app主页;
config.xml配置改为:

然后,app.js添加代码 navigator.splashscreen.hide(),如下:

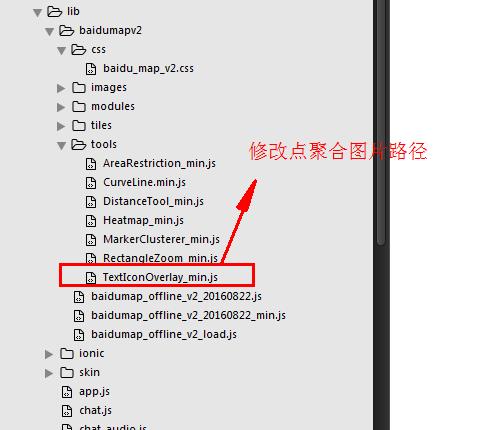
3.修改百度离线地图 点聚合 图标

文件路径:lib/baidumapv2/tools/TextIconOverlay_min.js -- 点聚合
修改 TextIconOverlay_min.js 文件

默认请求地址:http://api.map.baidu.com/library/TextIconOverlay/1.2/src/images/m
以上是关于ionic 修改应用名称 及 修改百度离线地图 点聚合 图标的主要内容,如果未能解决你的问题,请参考以下文章
Qt编写的项目作品20-百度地图综合应用(在线+离线+区域)