C# winform 学习知识转发
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C# winform 学习知识转发相关的知识,希望对你有一定的参考价值。
C# winForm
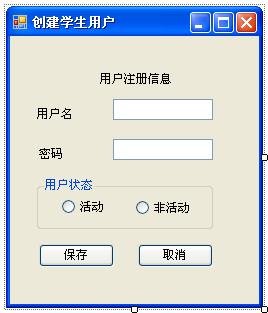
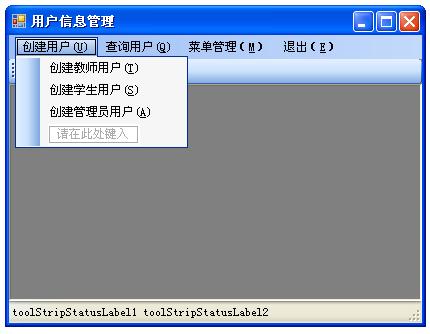
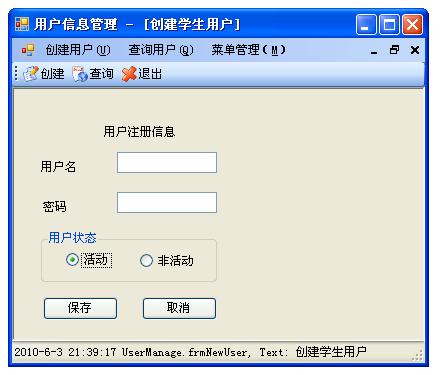
下面用我们学过的知识创建一个应用程序实例,演示MDI窗体的用法,此窗体包括菜单,工具栏和状态栏。用户选择“创建用户”菜单中“创建学员账户”菜单项,或者单击工具栏上的“创建”按钮后,将显示“frmNewUser”窗体。使用“菜单管理”命令可动态添加上下文菜单,状态栏显示日期和当前窗体名称,选择“退出系统”菜单可退出系统。 创建步骤如下:
4、将以下代码添加到frmUserManage的Load事件中。 以上代码实现窗体载入时,在状态栏的Label标签中显示当前时间。 5、在项目上右击,打开关联菜单,选择“添加新项”—“Windows窗体”命令,打开“添加新项”对话框,修改名称为“frmNewUser”,单击“确定”按钮。窗体界面如下: 6、将以下代码添加到“创建学生用户的菜单”中 private void 创建学生用户ToolStripMenuItem_Click(object sender, EventArgs e)
以上代码实现选择“创建学生用户”菜单时,打开frmNewUser窗体,作为子窗体打开,并在主窗体的状态栏中显示当前活动窗体的信息。 private void 退出EToolStripMenuItem_Click(object sender, EventArgs e) 8、将以下代码添加到“用户管理”菜单项的Click事件中。 9、对于实现的功能键,添加一个提示信息,代码如下: 编译并运行,首先出现的是主窗体,单击“创建”按钮,frmNewUser窗体作为子窗体显示在主窗体中。
C# winForm 将窗体状态栏StatusStrip示例(显示当前时间)
|
C#windows服务程序中的Timer控件的使用是什么情况呢?那么本文就C#windows服务程序中的Timer控件的使用问题向你介绍相关的操作。
C# windows服务程序中的Timer控件的使用问题是如何解决的呢? 今天和同事一起研究了下C# windows服务程序中的Timer控件的使用的写法. 我们在建立一个C# windows服务程序后,要用到计时器的话一般都会想到Timer控件,于是到工具器把Timer控件拉过来,双击写事件,设置时间,哇,成功了.... 但服务一跑起来,唉,怎么回事,时间到了怎么没有执行事件呢? 后来,我找很多资料才知道,这个Timer控件是winForm下的,不能用在C# windows服务程序中. 怎么办呢....... 打开"工具箱"---右键---"选择项"---找到Timer控件,看好了,这个Timer控件的是system.Timer下的.可不是System.Windows.Form.然后添加. 双击...写事件... OK,搞定 C#windows服务程序中的Timer控件的使用的相关操作就向你介绍到这里,希望对你了解C#windows服务程序中的Timer控件的使用有所帮助。 |
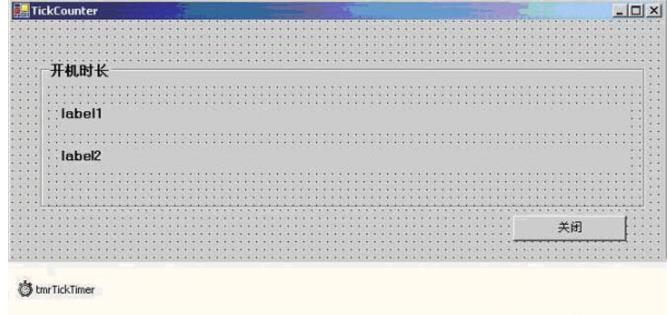
要求显示计算机运行的时间长度和应用程序运行的时间长度,界面如图 代码如下: 以上代码是别人源码,我虽然在机器上运行过,但对其每行的意义不是很了解,希望朋友们多多指导! |
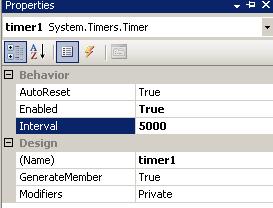
Timer控件提供了一种可在程序运行时操控时间的机制。它是一种非可视化控件,不向用户提供用户界面,因此在运行时不会显示在界面上。它类似与时钟,在指定的时间间隔不断记时,时间一到即触发事件,执行预设的动作。 Interval属性用来决定每隔多长的时间要引发回送,其设置值的单位是毫秒(也就是千分之一秒),默认值则是60000毫秒,也就是60秒。这里需要大家注意的是,将Timer控件的Interval属性设置成较小的值会使得回送频率增加,也很容易使得Web服务器的流量大增,对整体资源耗用与效率都会造成不良的影响。因此尽量在确实需要的时候使用Timer控件来定时更新页面上的内容。 每当Timer控件的Interval属性所设置的间隔时间到达而进行回送时,就会在服务器上引发Tick事件。我们通常会为Tick事件处理函数编写程序代码,以便能够根据自己的需求来定时执行特定操作。 另外一个常用的属性就是Enabled,用户可以将Enabled属性设置成false以便让Timer控件停止计时,而当需要让Timer控件再次开始计时的时候,只需再将Enabled属性设置成True即可。 Timer控件在UpdatePanel控件的内外是有区别的。当Timer控件在UpdatePanel控件内部时,javascript计时组件只有在一次回传完成进才会重新建立。也就说直到网页回传之前,定时器间隔时间不会从头计算。例如,用户设置Timer控件的Interval属性值为6000ms(6s),但是回传操作本身却花了2s才完成,则下一次的回传将发生在前一次回传被引发之后的8s。而如果Timer控件位于UpdatePanel控件之外,则当回传正在处理时,下一次的回传仍将发在前一次回传被引发之后的6s。也就是说,UpdatePanel控件的内容被更新之后的4s,就会再次看到该控件被更新。 C#解决StatusStrip控件上的项目不能靠右对齐的问题
|
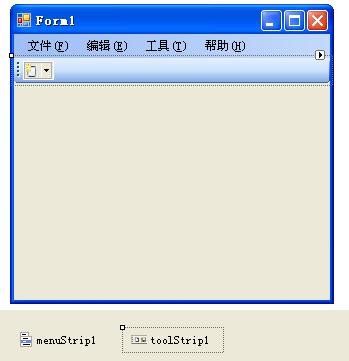
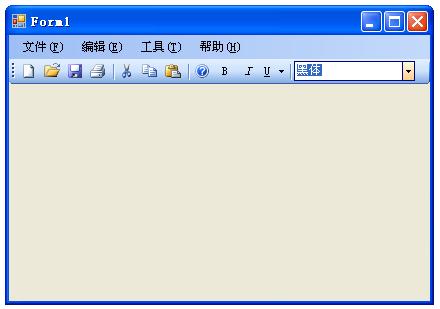
我们使用以前创建的菜单栏,在窗体中继续添加工具栏,其中包括工具栏的标准工具和另外3外按钮:加粗、斜体、和加下划线。添加组合框用于选择字体。
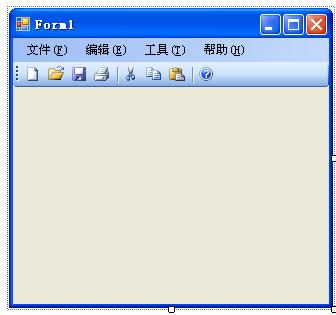
2、在窗体中添加ToolStrip控件,可以看到窗体的下方显示有“toolStrip”控件。 3、添加标准工具栏,单击“toolStrip1”工具栏右上角黑色按钮,打开“ToolStrip”任务栏,单击“插入标准项”选项,即可在工具栏中插入标准工具栏按钮。 4、单击工具栏上的提示按钮中黑色三角,打开下拉列表框,在其中单击“Button”按钮,可在工具栏中添加一个按钮。修改“Text”属性为“B”,“DisplayStyle”属性设置为“Text”。
Windows Forms高级界面组件-使用工具栏控件
|
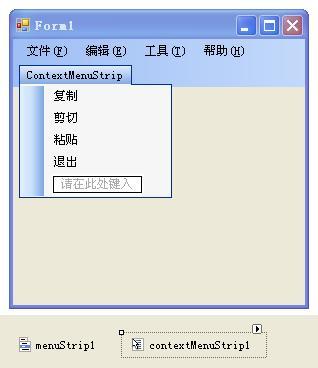
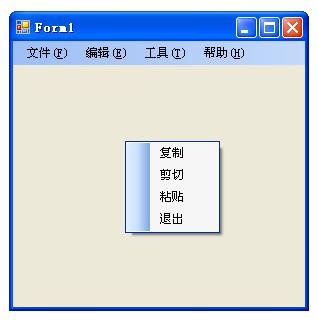
快捷菜单通常所说的就是上下文菜单,敢就是程序运行时单击右键弹出的菜单。Word,Excel,Windows教有快捷菜单,使用Word时,有时需要反复使用复制、粘贴等操作,完成这些操作有多种方法,最简单和易用的方法是从Word显示的选项中右击并选取适当选项,此时显示的菜单就是上下文菜单,也就是快捷菜单。快捷菜单会随着右击位置不同而变化。VS2008中使用ContextMenuStrip控件创建快捷菜单。 注意:快捷菜单是与某个控件相关联的,创建了快捷菜单后,一定要设置相关联控件的ContextMenu属性为该快捷菜单,否则是不会起作用的。 上面是使用窗体设计器设计快捷菜单方法,编写代码可在程序运行中实现。代码如下:
|
多文档应用程序中,有多个窗口打开时,在同一时间只有一个窗口是活动的,应用程序的活动窗口是所有操作的窗口,通常最上面的窗口是活动窗口。活动窗口的标题栏颜色和非活动窗口的颜色是不同的。 注意:如果窗体为 MDI 父窗体,则在触发 MDI 父窗体的 Closing 事件之前,将触发所有 MDI 子窗体的 Closing 事件。另外,在触发 MDI 父窗体的 Closed 事件之前,将触发所有 MDI 子窗体的 Closed 事件 要得到当前活动的子窗体,使用ActiveMdiChild属性获取,示例代码如下: 这句代码是将要激活的子窗体的名称传递给ActiveMdiChild()方法。如果设置了另外一个窗体为活动的子窗体,当前活动的窗体将自动取消激活。 三、排列子窗体 MdiLayout枚举的成员列表如下: 设定子窗口排列方式的代码如下: 将MdiLayout枚举成员的名称传递给LayoutMdi方法,即可设定窗口的排列方式。 |
Windows Forms高级界面组件-单文档和多文档应用程序
单文档和多文档应用程序简介 多文档应用程序(MDI)是一种常用的文档程序,常用的Excel,VS应用程序都是多文档应用程序。多文档应用程序最大特点是,用户可以一次打开多个文档,每个文档对应不同的窗口。MDI应用程序允许创建一个在单个容器窗体内容纳多个窗体应用程序,每个应用程序都有一个主窗口,子窗口在主窗口中打开,主窗口的菜单会随着当前活动的子窗口的变化而变化。
多文档应用程序的主窗体和子窗体 多文档操作MDI的属性和事件
|
Windows Forms高级界面组件-Timer控件简单用法
Timer控件 Timer控件主要会用到2个属性一个是Enabled和Interval 例一:到9:00提示去上厕所:(
|
以上是关于C# winform 学习知识转发的主要内容,如果未能解决你的问题,请参考以下文章