gulp应用
Posted 热爱世界的liang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp应用相关的知识,希望对你有一定的参考价值。
gulpjs是一个前端构建工具,与grunt相比,gulp配置参数相对简单很多,API也和简单,学习很容易,gulp使用的是nodejs中stream来读取和操作数据,其速度非常快。如果你还没有使用过前端构建工具,或者觉得grunt太难用的话,来尝试一下gulp吧,在使用gulp之前首先确保正确安装过node环境:https://nodejs.org/en/,打开cmd 使用命令 node -v 检查本地安装的node版本,和命令 npm -v 检查本地npm安装的版本(高版本的node在安装时会自动安装npm环境,不需要单独在安装npm),如果都检查成功就可以使用gulp了。
1. 打开cmd,全局安装gulp,全局安装gulp目的是为了执行gulp任务:
1 npm install gulp -g
使用 gulp -v 查看gulp版本,检查是否安装成功。
2. 全局安装成功后需要本地在次安装gulp,本地安装gulp则是为了调用gulp插件的功能(本地安装则需要将cmd命令切换到需要使用gulp的本地项目目录下在进行安装):
1 npm install --save-dev gulp
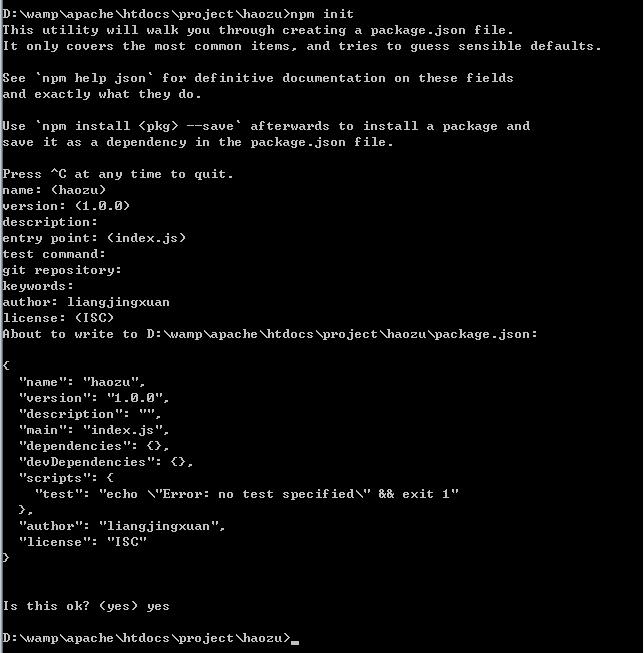
3. 新建package.json文件,package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件:
1 npm init

执行完后会在项目中生成(package.json)文件:
1 { 2 "name": "haozu", 3 "version": "1.0.0", 4 "description": "", 5 "main": "index.js", 6 "dependencies": {}, 7 "devDependencies": {}, 8 "scripts": { 9 "test": "echo \\"Error: no test specified\\" && exit 1" 10 }, 11 "author": "liangjingxuan", 12 "license": "ISC" 13 }
4. 在项目中新建gulpfile.js文件,gulpfile.js文件是gulp项目的配置文件,是位于项目根目录的普通js文件(定义一个默认任务):
1 var gulp = require(\'gulp\'); 2 gulp.task(\'default\',function(){ 3 console.log(\'hello world\'); 4 });
gulp更多插件请查看此处:https://gulpjs.com/plugins/
gulp API 文档请查看此处:http://www.gulpjs.com.cn/docs/api/
5. 运行gulp,命令提示符执行:gulp 任务名称;如果gulp后面没有跟着名称则会执行默认default中的操作:
如:
1 gulp Less
或:
1 gulp
以上是关于gulp应用的主要内容,如果未能解决你的问题,请参考以下文章