eui.Button 上放置两张图片
Posted gamedaybyday
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了eui.Button 上放置两张图片相关的知识,希望对你有一定的参考价值。
有时按钮会有一个需求。放置一个按钮底图,按钮文字是特效字体,也是一张图。
1 1个普通按钮


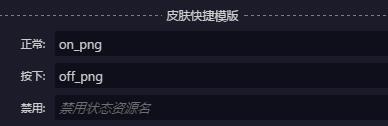
<e:Button label="" x="288" y="294"> <e:skinName> <e:Skin states="up,down,disabled"> <e:Image width="100%" height="100%" source="on_png" source.down="off_png"/> <e:Label id="labelDisplay" horizontalCenter="0" verticalCenter="0"/> </e:Skin> </e:skinName> </e:Button>
2 可以在exml 按钮源码里加上一张图

<e:Button label="" x="263" y="240" anchorOffsetX="0" width="161" anchorOffsetY="0" height="57"> <e:skinName> <e:Skin states="up,down,disabled"> <e:Image width="100%" height="100%" source="on_png" source.down="off_png"/> <e:Image source="btn_png" verticalCenter="0" horizontalCenter="0"/> <e:Label id="labelDisplay" horizontalCenter="0" verticalCenter="0"/> </e:Skin> </e:skinName> </e:Button>

以上是关于eui.Button 上放置两张图片的主要内容,如果未能解决你的问题,请参考以下文章
如何用HTML 、CSS在大图片上放置另一张小图片?拜托了!
Android使用片段在viewpager中的页面滚动上放置动画