OWASP-ZAP
Posted 北海悟空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OWASP-ZAP相关的知识,希望对你有一定的参考价值。
Zed Attack Proxy简写为ZAP,是一个简单易用的渗透测试工具,是发现Web应用中的漏洞的利器,更是渗透测试爱好者的好东西。
ZAP下载地址:https://www.owasp.org/index.php/OWASP_Zed_Attack_Proxy_Project
ZAP中国:http://www.owasp.org.cn/
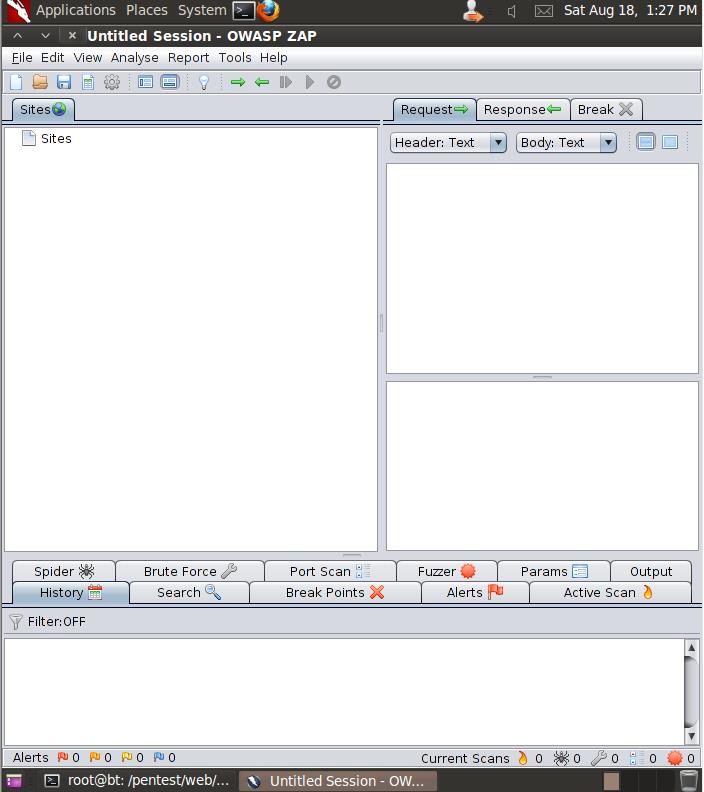
BackTrack5R3中集成了ZAP,下面我来演示了一下ZAP的简单实用。
打开方式:
1.
cd /pentest/web/owasp-zap
./zap.sh
2.
Applications|BackTrack|Vulnerability Assessment|Web Application Assessment|Web Vulnerability Scanners|owasp-zap
使用方法:
1.设置
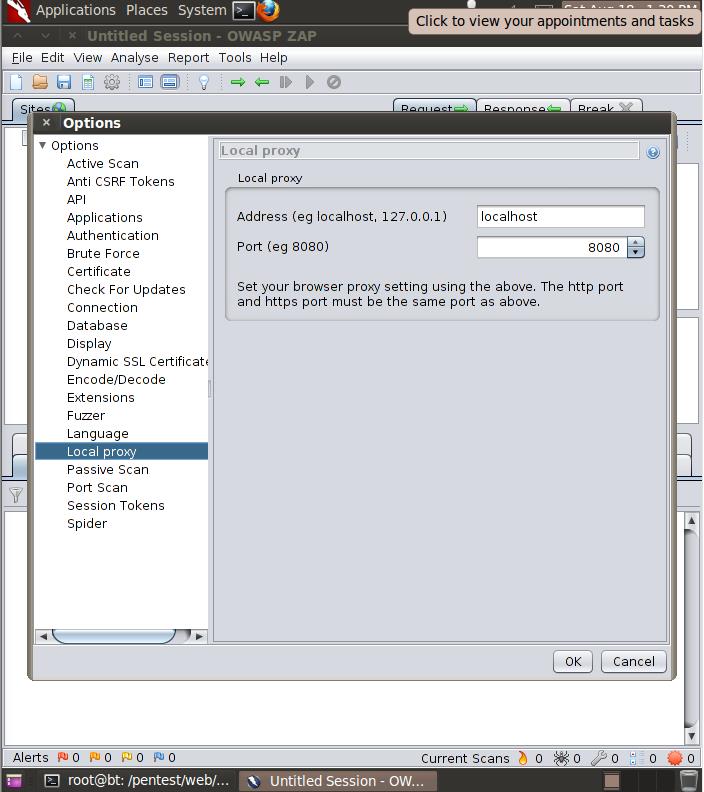
ZAP像Burp suite一样使用代理的方式来截取网站。
在Tools|Local proxy中设置相关选项。
默认已经设置好了,如果端口冲突就自己改。
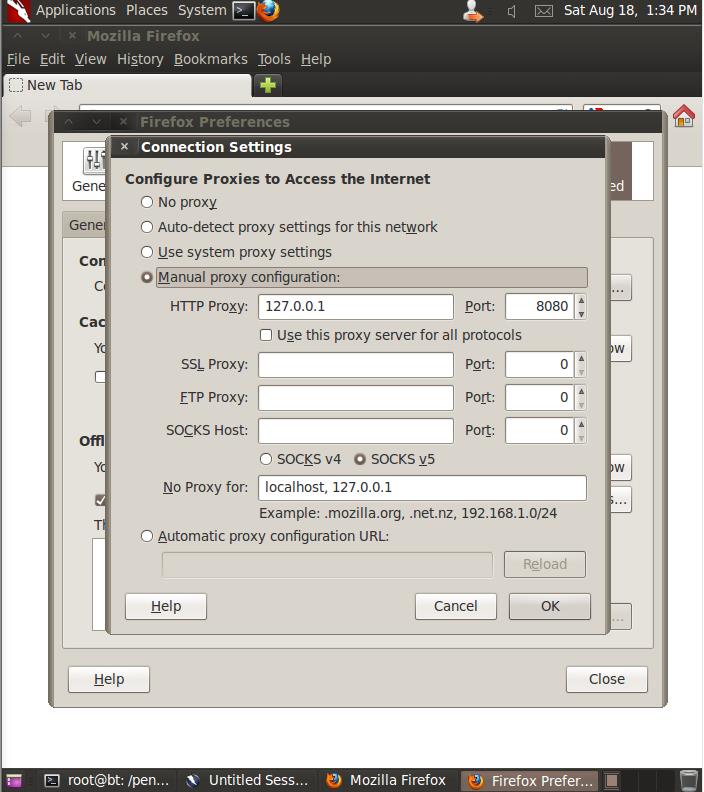
在Firefox中设置代理。
Edit|Preferences|Advanced|Network|Setting
选择Manual proxy configuration单选项。
浏览目标机器,这里使用Metasploitable2来示例。
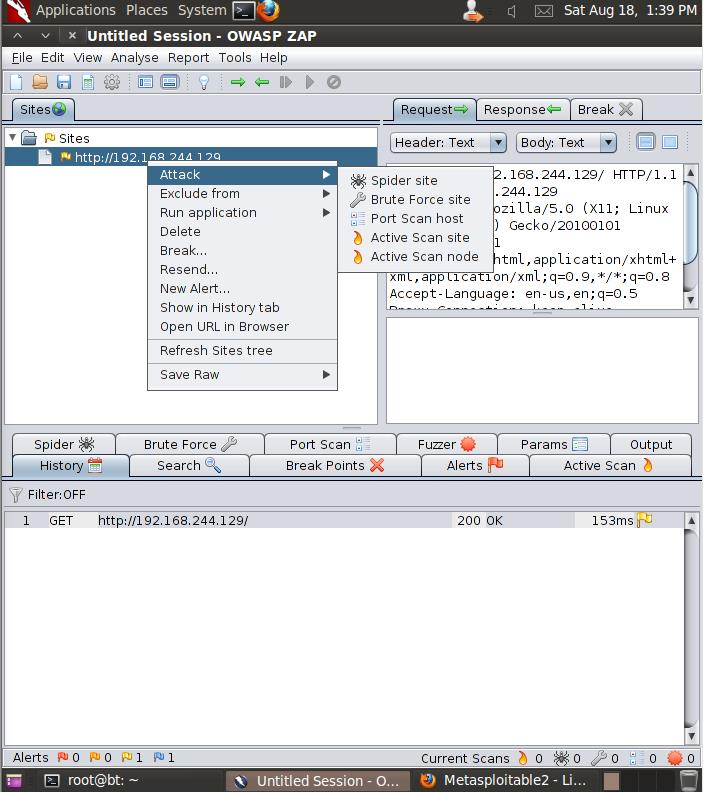
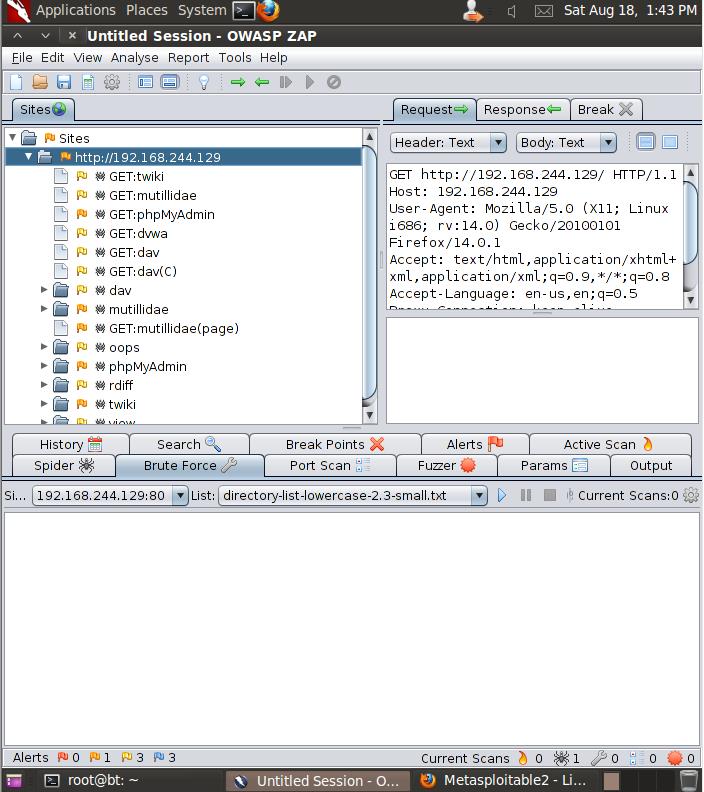
用Firefox访问后,在ZAP中出现了Sites。
2.Spider site
右键选择Attack|Spider site
扫描要很久,因为是示例所以就先停了。
3.Brute Force
在Site选择目标,在List中选择字典。有big medium small等类型的字典。
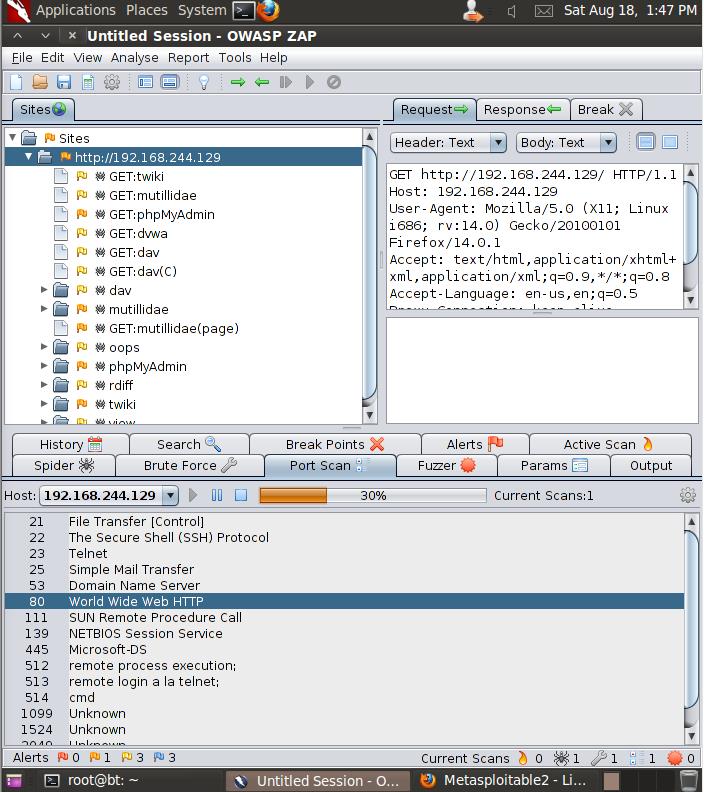
4.Port Scanner
虽然扫描速度很快,但是不够Nmap准确。
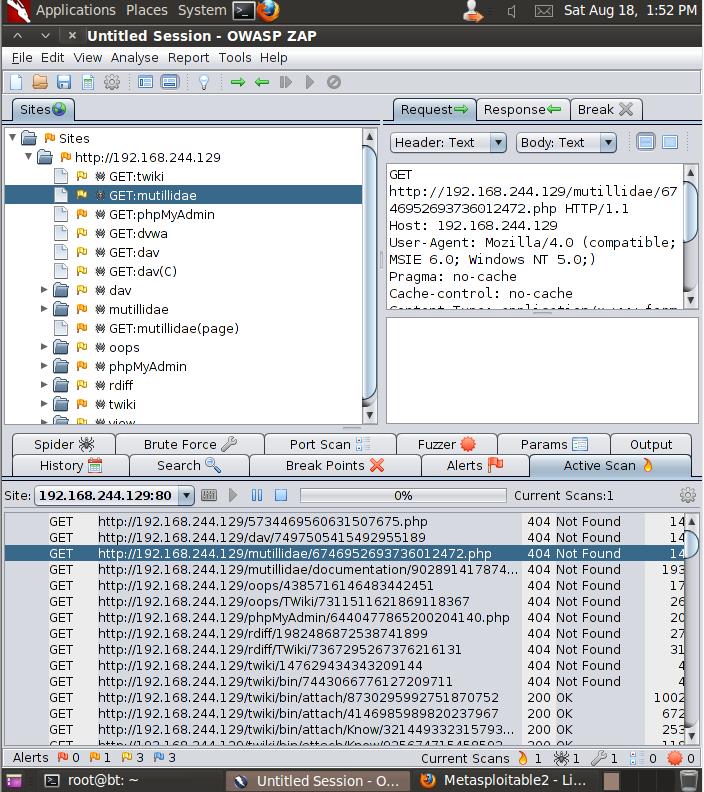
5.Active Scan
主动扫描是ZAP最强大的功能之一。
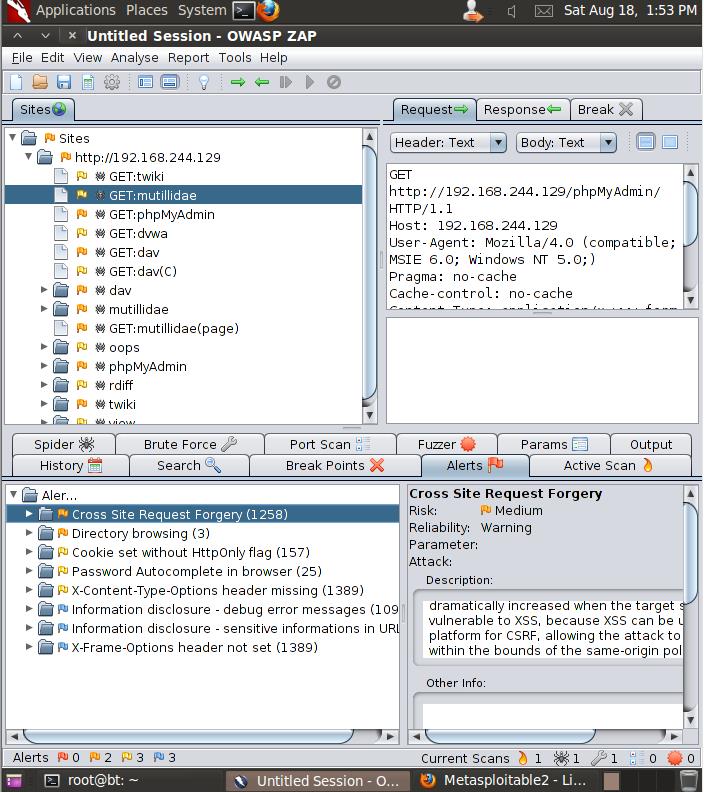
6.Alerts
扫描出来的漏洞就在这里了。
7.插件
待续
转自:http://www.freebuf.com/tools/5427.html
以上是关于OWASP-ZAP的主要内容,如果未能解决你的问题,请参考以下文章