网站资源防盗链结构设计
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网站资源防盗链结构设计相关的知识,希望对你有一定的参考价值。
标题索引
追溯原因
数据测试
防盗结构
追溯原因
一步一印,有印为证,网站资源防盗链老生常谈,但是如何才能确保网站资源如图片等特殊资源不被盗链?这不仅仅是运维人员所考虑的问题,更是开发人员必须控制并解决的一个问题,但因爬虫、浏览器插件和开发人员自行伪造http_referer等等技术原因,单纯服务器端设置防盗链远远无法解决此问题,参考相关资料决定从架构的角度根本上解决防盗链(另外通过referer记录请求资源从哪个网页链接过来的,从而可统计百度推广链接的次数等)。
数据测试
实验目的:测试http携带referer时的条件
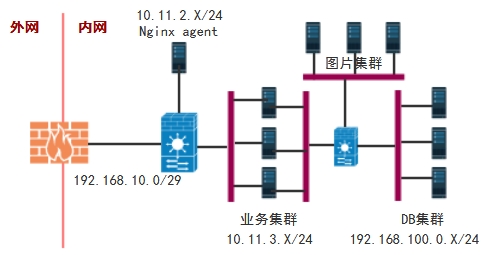
测试拓扑:见图1-1
图1-1 测试拓扑
测试配置:服务器配置nginx服务,在Nginx服务中配置两站点,并在站点www.a.com中映射资源a.jpg,站点www.b.com盗链www.a.com中的a.jpg资源,具体配置如下:
[ [email protected] conf.d ]#pwd /etc/nginx/conf.d [ [email protected] conf.d ]#vim virtual.conf server { listen 80; index index.html; server_name www.a.com; root /app/website01/; location /admin { return 403 } } server { listen 80; index index.html; server_name www.b.com; root /app/website02/; location /admin { return 403 } } [ [email protected] ~ ]#mkdir /app/website01 [ [email protected] ~ ]#echo "Welcome to website01" > /app/website01/index.html [ [email protected] ~ ]#cp /data/picture/a.jpg /app/website01/ [ [email protected] ~ ]#mkdir /app/website02 [ [email protected] ~ ]#echo "Welcome to website02" > /app/website02/index.html [ [email protected] ~ ]#echo "<img src=http://www.a.com/a.jpg" >> /app/website02/index.html
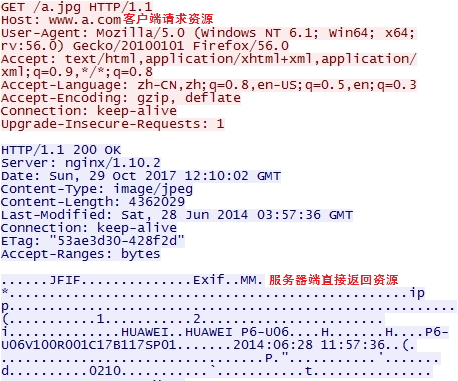
测试方法1:客户端直接访问www.b.com/a.jpg资源,测试结果为请求报头中无referer信息,具体见图1-2
图1-2 客户端直接请求资源抓包分析图
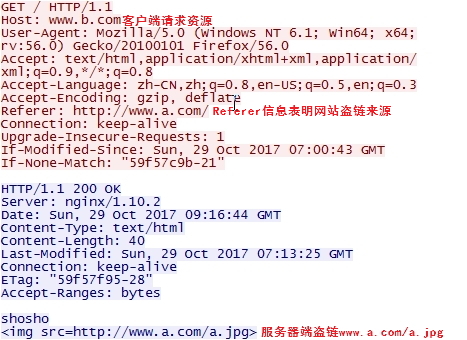
测试方法2:客户端访问www.a.com资源,然后通过www.a.com中的链接文件进入www.b.com网站,测试结果为请求包头中有referer信息,表明盗链地址来源,见图1-3
图1-3:客户端盗链网站资源抓包分析图
测试说明:以如下方式浏览在http请求报文头部中无referer信息
1.用户直接输入网站,http请求报文中无referer信息;
2.通过浏览器插件,修改referer后,http请求报文无referer信息;
3.通过https跳转至http中,http请求报文无referer信息。
防盗结构
根据上述测试可知,用户在盗链时可以http头部携带referer参数,因此在防盗链时总体设计思路如下:
1.服务器端开启有效referer请求配置,非有效referer则返回错误403或错误404状态码;
2.服务器端设置有效referer后,防止客户端伪造有效referer,如网站运行百度推广或通过百度打开企业网站,因 此企业web搭建时将www.baidu.com列如有效referer,故客户端伪造www.baidu.com的referer进行盗链。
总上上述防盗链设计思路,设计网站结构如下,也是当下互联网企业常用技术方案之一,Web服务器资源动静分离,图片采用独立的分布式存储。拓扑图如下:
当然对外服务器端需配合http_referer_module更加安全可靠, 具体配置可参考如下:
[ [email protected] conf.d ]#vim virtual.conf server { listen 80; index index.html; server_name www.a.com; root /app/website01/; location / { valid_referers none blocked server_names #通配符,只要满足如下通配符即可 *.a.com example.* www.a.com #正则表达式,定义模式\.baidu\.只要匹配此模式就允许通过 ~\.baidu\.; if ($invalid_referer) { return 403; } } location /admin { return 403 } }
本文出自 “一步一印,有印为证” 博客,谢绝转载!
以上是关于网站资源防盗链结构设计的主要内容,如果未能解决你的问题,请参考以下文章